меню Gorizntalnoe

меню Gorizntalnoe. Начално зареждане 3 Основи за начинаещи. урок №10
Ето менюто на компютъра:
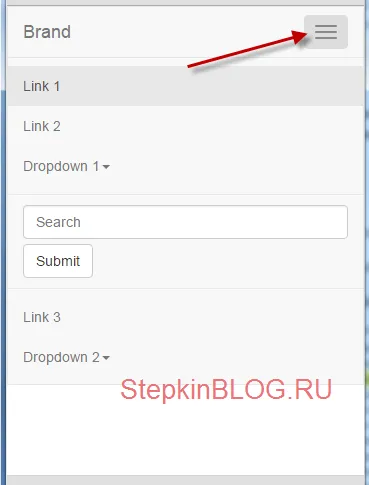
... но като на мобилно устройство. Всички елементи от менюто са скрити и само на бутона. Когато натиснете появява падащ списък бутона на менюто:
Когато натиснете дясната страна на бутона за менюто, за да отворите падащия списък:

Сега в самия код, а след това се анализира класове, които могат да се променят.
Сега каучук меню, защото използва клас «контейнер-течност» (линия №2):
Ако вместо един клас «контейнер-течност» предпише клас «контейнер», а след това в менюто няма да бъде опъната на целия екран, и ще се ширината на клас «контейнер на задачите». А клас «контейнер» можете да прочетете тук.
Но тази част от кода е отговорен за името на организацията (линия №11). Тук можем спокойно да въведете заглавие и лого. Също така в тази част на кода, има бутон, който се появява на мобилни устройства (линии №5 - №10):
След това идва списък с менюта.
Искам да привлека вниманието ви към линията №5:
Ако идентификационният номер на двете линии ще бъдат същите, а след това бутона падащо меню ще работи в мобилната версия. Например, че е «BS-например-навигационната лента-collapse- 1".
Номерът на низ 17 - да се подчертае активно меню с помощта на «активна» клас:
String №21 - към списъка пусна в мобилната версия, вложени списъка ул искате да добавите един клас «падащото меню":
С цел да се определи най-горното меню, което трябва да се добави клас «навигационната лента с фиксирана покрив» (линия №1):
С цел осигуряване на долната част на менюто, което трябва да се добави клас «навигационната лента с фиксирано дъно» (линия №1):
Пфу, както и всички!
Сега ще споделя с вас няколко кодове готов menyushek. Разгледайте и да видим какво и как те се намират, и ако искате, можете да ги използвате за вашите проекти.
Успех, в очакване на следващия урок.
И сега цялостно решение за меню Bootstrap3:
Отстранен навигационното меню
Менюто ще бъде винаги в горната или долната част на екрана. Когато превъртате страниците на менюто, за да бъде винаги в очите и да вземат за отправна позиция.
Трябва да добавите допълнителен клас «навигационната лента с-с фиксирана Начало» за закрепване на меню по-нагоре или «NAVBAR фиксирано дъно» за закрепване на долната част на менюто на основните «NAVBAR» класове менюто и «навигационната лента-подразбиране».
навигационното меню, прикрепена към горната част на страницата
навигационното меню, прикрепена към долната част на страницата
Нефиксирано меню
Как да промените цвета на менюто?
В съответствие №1 към класа на «навигационната лента» прибавя допълнителна изобретил класа, като например «червено»:
Сега, между маркерите
добавете CSS код:Кой не знае, CSS, вие тук.
Това е всичко! В следващия урок ще продължим да научат основите на първоначално зареждане 3.