Малки изображения на големи екрани от настолни компютри до мобилни телефони
Обикновено сайтове са създадени въз основа Mobile-Първи принцип или подход, фокусиран върху мобилната версия на. Но оптимизиран мобилен сайт не винаги се представят добре на големите екрани. а именно таблетки, лаптопи и настолни компютри.
По-рано говорихме за това, че изображенията, създадени за големия екран, често не работят на по-малките. Ако сте прочели статията, може би си мислите: "Снимки в мобилната версия на сайта ми изглежда страхотно, не трябва да се тревожи." Въпреки това, той също трябва да се уверете, че в обратен - това е, колко добре малките снимките изглеждат чудесно на работния плот.
То може да бъде, че те са твърде големи, по отношение на околните елементи, изисква допълнително превъртане или не създават желания ефект. При проектирането на различни размери на страниците, трябва да се мисли за ориентацията (хоризонтално или вертикално), съотношението на ширина и височина, размер и взаимоотношения с околните елементи.
Задача 1. прекомерната мащабиране
Опитвайки се да регулирате размера на картината на големия екран, някои дизайнери просто да увеличат своята височина и ширина, така че да запълва полето контейнера. В резултат на това, снимката е непропорционално голяма спрямо елементите, намиращи се в близост (заглавието, текста или навигация), което води до появата на три проблема:
1. ниска плътност информация. Информационна стойност на много изображения не е достатъчно висока, за да оправдае пространството, заемано от тях в увеличението на големия екран. Wasted място на екрана, в такива случаи може да се използва, за да покаже повече от други неща, които не са едно голямо нищо.
2. Преминете. За да прескочите на изображението и да видите съдържанието, потребителите трябва да преминете от дълго време. Изображението става пречка за уреждане на страницата и увеличава разходите за взаимодействие (Взаимодействие на разходите).
3. Лошо качество на картината: изображение с ниска разделителна способност може да стане назъбени или неясно. Всеки недостатък на картинката става все по-очевидно, с увеличението.

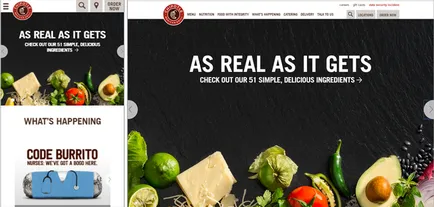
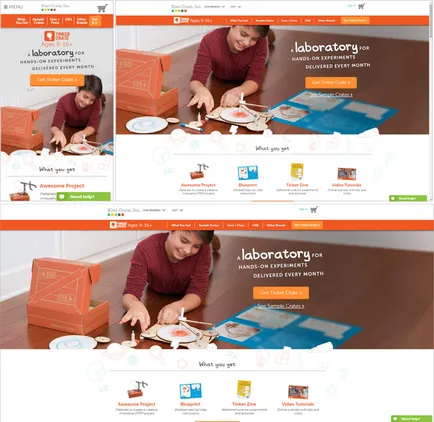
мобилен сайт верига за бързо хранене на Chipotle (вляво) Картината, която се разказва за пресни продукти, показва над действието. Едно и също изображение заема цялата страница на пълната версия (вдясно). По този начин, потребителите на конвенционалните компютри, парадоксално, виждат по-малко информация, отколкото на мобилните потребители. Увеличаването на размера на изображението на работния плот не води до увеличаване на стойността му

Проблем Изрязване 2. Изображение
За да се превърне изображение непропорционално големи, понякога се ограничи тяхната височина, увеличаване само на ширината. Този подход ефективно намалява изображението вертикално и съхранява повече елементи вижда на екрана, без да превъртат, но полученото изображение може да загуби смисъл, ако е неправилно изрязано.

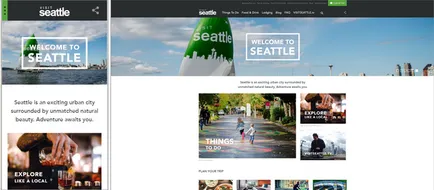
Мобилен сайт VisitSeattle.com представена вода картина платноходка и хоризонта на града. На големия екран очертанията на града изчезват, заедно с горната и долната част на кораба
Брой 3: Промяна на позицията на
Веднага след като изображението се увеличава, за да се поберат на различните изисквания размер на екрана, неговата връзка с други елементи на екрана, може да бъде променена. Снимки могат да получат странна среда или започват пречат на останалите елементи на страницата, губи смисъла или ефективността.

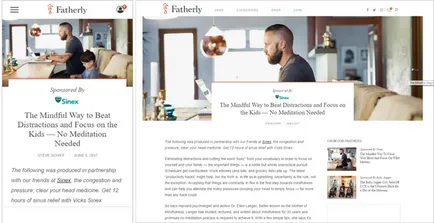
На Fatherly.com сайта на мобилна версия (вляво) показва един човек, в предната част на лаптопа и малко момче с него. На десктоп версията (вдясно), момчето изчезва зад текста, лаптоп припокрива, фокусът се измества към главата на човека, и темата за отношенията между двама души, изчезва. В резултат на това на снимката вече не отразява смисъла на статията: сега той просто изглежда като работи човек, а не на папата, който трябва да се измести фокуса на вашето дете
Решение 1: Scale и култура
Обърнете внимание на детайлите и при увеличение и изрязване на изображението. В повечето случаи, не може просто да мащабирате изображението, за да запълни повече на екрана. Ограничаването само височината може да доведе до лоша реколта на изображението. Вместо това, се комбинират процесите на мащабиране и изрязване, така че да се гарантира, че полученото изображение ще бъдат подходящо оразмерени, за да запази своето значение и е подходящ за изискванията за телевизори.
Например, с разширяването на екран smasshtabiruyte ширина на изображението, височината, или и двете на това и на други критерии, но не забравяйте, че трябва да се спре навреме, докато образа, е станал прекомерно или неясно. След това изрежете изображението, за да се побере на новия размер на екрана, и да започне да се увеличава тази версия, докато образът е изкривен. Ширина, съотношение височина и аспект може да се промени размера на страницата.

Първоначално, когато образът на уебсайта Киви Crate на мащаба на екрана става по-широк, а височината в същото време остава непроменен. Тогава, както и увеличаване на ширината на екрана, тя се променя в един образ разширява хоризонтално при поддържане на височината. Когато картината е загубила своето значение поради изрежете горната и долната част на височината на изображението е леко увеличена, за да семантичното съдържание на изображението и се използва за максимално увеличаване на пространството на големия екран. Снимката показва всички срещащи се с увеличаване на ширината на екрана се променя
Решение 2: Използване на изображението, което работи на различни размери и съотношение на
Ако вашият сайт се нуждае, за да функционира по различен размер на екрана, след това да създадете дизайн на базата на тези функции. Задайте си следните въпроси:
- изображението ще изглежда добре с различно съотношение на ширина и височина?
- Дали образът достатъчно голям, че да може да се реже в горната част, долната или страни, които не засягат смисъла?
- Има ли определен имидж в централна фигура искате да запазите видими, когато промените размера на екрана?
- Дали присъствието на изображението, необходими за екрани с различни размери: дали тя добавя достатъчно стойност, за да оправдае пространството, което заема в дизайна?

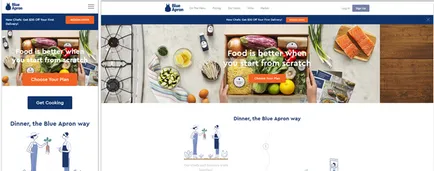
Синята престилка компания да използвате изображение, добре, за да "играе" в различни размери и пропорции. Mobile изображение (вляво) се мащабира до максималната височина и след това увеличава широчината да покажат снимка напълно на големия екран (вдясно)

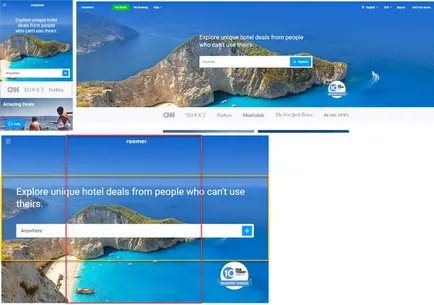
Изображение Roomer Travel работи като панорамен изпълнение на широкоекранен следи съотношение, по-голяма ширина и по-малки по височина "(скрийншот право и оранжев правоъгълник в долната картинката) и вертикална писта на малък екран със съотношение на" повече във височина и имат "(снимки отляво и червено поле в долния картинката).
Решение 3: Определете максималния размер на изображението
Понякога уловката е в правилния оразмеряване, което позволява картината да се показва и в различни сценарии. В този случай, можете да ограничи размера на страницата. Scale и отрежете толкова дълго, колкото на снимката не започне да губи стойност, или качество, а след това "рамкиране" го с празното пространство (Бяла Space).

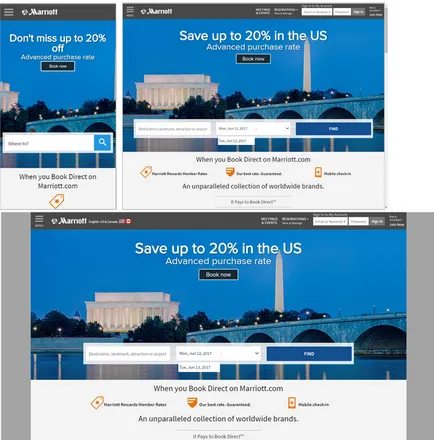
Marriott.com увеличи до максимум размера на изображението, а след това се добавя сива рамка около периметъра на страницата. (Моля, имайте предвид, че изображенията, използвани в мобилен дизайн, отрязани много зле, той не показва една подробност, която позволява да се знае на град Вашингтон)
Решение 4: Промяна или премахване на изображението
Друг вариант - избор на различни екрани за различни размери на изображенията, които работят добре в определени съотношения или диапазони страни височина и ширина. Понякога се установи, че дизайнът на устройството работи без всякакво изображение по-ефективно.
Например, снимката на сайта на Marriott, показана по-горе, е работил добре в хоризонтална ориентация с голяма ширина, но в мобилната версия, е пресечен с безсмисленото площада. В идеалния случай ще се използва, например, изображение на Capitol купол, или всеки друг остатък, разпознаваем лесно се поберат в малък квадрат контейнер.
Използване на няколко снимки понякога получава много пари, но ако имате богат набор от изображения, да използвате различни такива, давайки предимство на тези, които ще функционира оптимално при различни условия.
Да не се създават дизайн само за контролно-пропускателни пунктове
Дизайнерите и разработчиците могат да изпускаме от проблемите, описани тук, ако те се разработи проект и след това да видите проектите си само на един монитор или само на устройства с целеви референтни точки.
Винаги помисли как си дизайн ще изглежда на екрана по-малка или, обратно, на широкоекранни дисплеи. Можете да оптимизирате на различни видове устройства, но вие също трябва да бъде в състояние да се създаде дизайн, пълен с чувство, независимо от устройството или на екрана размер.
Високите реализации вас!
LPgenerator - Професионална целевата страница платформа за увеличаване на продажбите на Вашия бизнес
Сходни публикации

ВНИМАНИЕ! Използвате остарял браузър Internet Explorer
Този сайт е изграден върху най-напредналите и модерни технологии и не поддържа Internet Explorer втората и седмата версия.




