Красиви копчета в блога, в блога на Игор Александрович

В днешната статия, искам да кажа. как да се направи красиви бутони за вашия блог.
Така например бутона "Орден", тъй като често се срещнат в края или средата на статията, като един бутон, за всяка поръчка на информационни продукти.
Е, след като се научите как да създадете стилни бутони, аз ще ви покажа как да промените вашата красива не референтна "Прочетете повече". по този сладък бутон.
Създаване на стилни бутони
Има няколко начина за създаване, красив и стилен knopki.Nu например, преди те да са дело на различни програми. но най-малко с помощта на Photoshop. След това се поставят в темата на блога и предписани стилове.
Е, можете да изтеглите шаблони на бутони. И само за да ги въведе в кода си.
И да отидем в другата посока, защо имаме нужда от сложността, ако можете да се опростят нещата.
Аз предлагам да се направи това по два начина, с помощта на приставка и специална услуга.
Има няколко приставки. за което аз znayu.Eto MaxButtons Plugin и WP Button Creator
Чрез използването на плъгини

Щракнете върху тази връзка, и да получите на страницата с настройките.
В настройките ви отведе краткия номер [think_button /] и да зададете на желаното място в статията.
Можете да актуализирате плъгин към про-версия.
А сега погледнете следващите plagin.Eto плъгин MaxButtons.
Е, както винаги го инсталирате и да го активирате.
Това е интересно: Как се прави галета онлайн

Ние мине през нея и да получите на страницата с nastroykami.My видите, че има много възможности. Аз препоръчвам тази за превод на български език, ще бъде по-удобно.

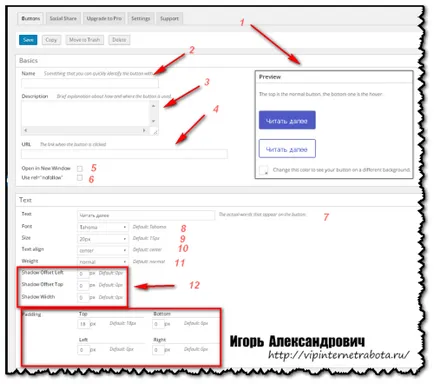
1 - Тук стигаме променят бутоните, в хода на настройка.
2 - Тук сме написали knopki.Eto име за които няма да се объркат, ако това е направено много бутони.
3 - Ами, ето кратко описание на вашия бутон.
5 - страница се отваря в нов прозорец.
6 - Можете да направите забраната за индексиране на линкове
7 - Тук въведете името, че ще ме knopke.U в изображението по-долу. "Прочетете повече»
8 - Тук изберете име на бутон, шрифт.
9 - Е, тук имаме, размера на шрифта на имената на бутоните.
10 - Тук ще се приведе в съответствие текст в центъра.
11 - Е, ние имаме теглото тук.
12 - Тук ние правим сянка за бутона.
Е, тогава нищо сложно настройки.
Размери - Тук ние се променят размерите на бутона, ширината и височината.
Цветове - Е, тук имаме цветен набор, играят стилове за бутона.
Гранична - определяне на граница на бутона.
Наклоните и непрозрачност - просто изберете стила на бутона. прозрачност и наклон.
Контейнер - Тук ние се контейнера.
Advanced - Ами тук вече напреднали. zamorochka с CSS
Адаптивните настройки - Тук ние настройка на клетка.
След всички манипулации, запазете и в горната част имаме кратък код.

Този кратък код. вмъква в който и да е място на статията, в която искаме да видим нашия бутон.
Красива бутон с помощта на услугата
Услуги за създаване на бутони има raznye.No по мое мнение, сервиз Da Button Factory е най-добрият
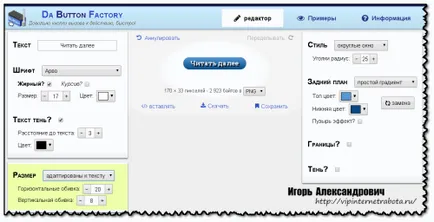
Настройки в тази услуга не е много. но много kachestvennye.Servis на руски, така че ще бъдат демонтирани.

Тук можете да промените името на шрифта в шрифта и големината на бутона.
С една дума, вие може да играе за печат на текст и дори да променят цвета си.
Също така, да промените цвета на бутона. нюанси .Delaem гранични и заоблен бутон.
Е, това е възможно да се адаптира към текста.
След всички настройки, запазете и изтегляне на ключа.
Такъв бутон за изтегляне, ще създаде в блог, където ни харесва.


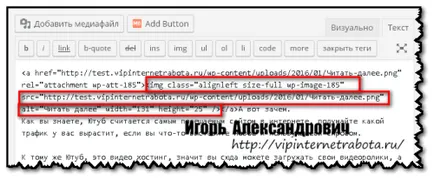
След смяна «Продължи да четеш». Тя започва да изглежда по този начин.

След тази актуализация файла и да отидете в блога, за да се възхищаваме своя шедьовър.
Имам по този начин.

Това не е всичко.
Сега аз ще ви покажа още един начин да се превърне вашата връзка "Прочетете повече". в стилна бутон.