Като модул Drupal панели спестява нашето време
Какво е уеб страница, в контекста на Drupal? Това HTML-код, който е преминал през серия от куки Call (куки) и предна (предварителна обработка на функции). страница структура включва:
- Региони (региони)
- Блокове (блокове)
- Възли (възли)
- Menu (Меню)
- друго съдържание
Тези, които активно използват Drupal да работят, възли и блокове са добре запознати. С помощта на един възел, например, лесно можете да създадете страница с никакво съдържание. Това е най-простият пример на възела. В действителност, на възела - много по-гъвкав инструмент, който ви позволява да се решават проблеми на различни нива на сложност.
Блок - малка част от съдържанието, което се намира в предварително определени региони на субекта. За контрола единици трябва да отидете на "Мениджър на сайта" - "Дизайн" - "Единици» (Прилагайте сграда / сайт / блокове). Този интерфейс осигурява възможност за добавяне на устройства, мрежови настройки и наличността. Блоковете могат да се декларират и софтуер - чрез hook_block ().
Използването на възли, блокове и Theming, ние вече можем да изградим цяла страница с необходимата функционалност и дизайн, но там е по-удобен начин да се създаде страница, която по същество спестява време - това Панели модул, който ви позволява да създавате персонализирани оформления за повторна употреба. Панели Ви дава възможност да визуално дизайн оформления или да качите създадена по-рано.
Ако сте имали нужда да създадете страница в стандартен тип възел «Страница», вие ще трябва да се определи на HTML код в тялото на възела, който трябва да се появи, и определи най-малко класове за всеки дял, ако страницата е разделена на тях сте създали. Или, че е необходимо да се дефинира потребителски шаблон (Sustom шаблон) за този тип съдържание - операция трудоемък.
За яснота създаде проста страница:
1. Отидете в Админ / Създава / панели / таблото.
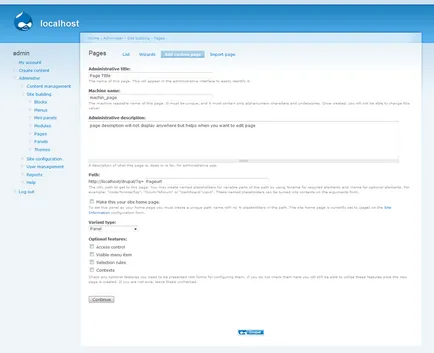
2. Изберете точка «Панел страница» и на следващата страница, попълнете поле «Административен Заглавие", "Machine Име" и "Път".

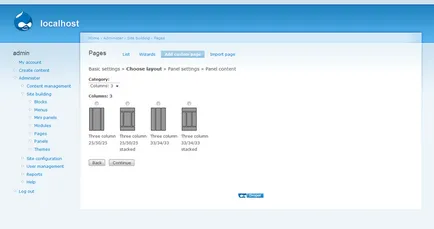
3. Изберете шаблона за страницата.

4. След това трябва да попълните "CSS идентификационния номер на" и други необходими полета и натиснете "Продължи".
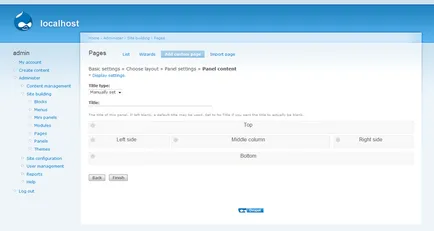
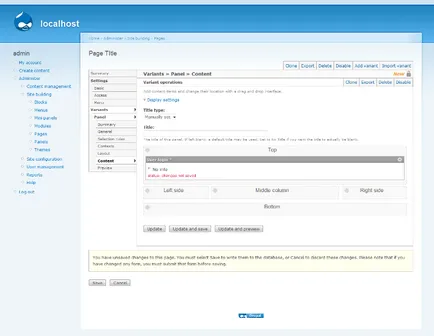
5. Сега можем да добавим блокове на съдържанието. За да направите това, кликнете върху (иконата на зъбно колело в горния ляв ъгъл на блока) "Настройки".

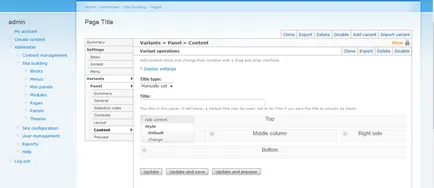
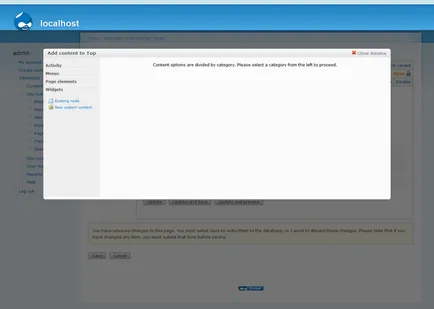
1. За да добавите съдържание кликнете върху иконата на зъбно колело и изберете елемента «Добавяне на съдържание». Всички обекти в рамките районите на операциите на разположение плъзгане н пускане, което ни позволява да промените реда на блоковете.

2. В изскачащия прозорец, изберете вида на съдържанието, и кликнете OK.

3. След това, ако сте избрали "Sustom Sontent", можете да продължите да редактирате съдържанието, както и промяна от колекторите. Ако изберете вида на съдържанието, можете да изберете Views отменят горни и други параметри, свързани с модула Views.
4. След редактирането запазите промените на съдържанието.

Този пример е много проста и не разкрива всички възможности на панелите модул, но перфектно показва как той е по-удобен и гъвкав механизъм за създаване на страници. Използвайки своя графичен интерфейс, ние можем да се изработи шаблон имаме нужда, без да губите време код писане и HTML-CSS стилове за прилагане на необходимите структури. Заедно с изглед Панели модул се отваря още по-големи възможности и да се ускори процеса на развитие.