Какво е СПА център или един единствен портал
В тази статия, ние ще се съсредоточи върху единната молба Page (SPA). Те ще разгледат предимствата и недостатъците на уеб-приложения, изградени върху принципите на един единствен сайт (SPA)
Какво е СПА
Единична Application страница - съкращение за SPA, преведено на български език означава "прилагане на една страница." С други думи, SPA - е уеб-приложение се хоства на уеб-страница, която е да се гарантира, че натовареността целия код, заедно с товаренето на самата страница. Прилагането на този тип са сравнително нови, с началото на ерата на HTML5 и СПА е типичен представител приложения в HTML5.
Ако заявлението е доста сложна и съдържа богат набор от функции, като например електронна система за управление на документи, броят на скриптови файлове може да бъде до няколко стотици или дори хиляди. A "... зареждане на всички скриптове ..." по никакъв начин не означава, че след всичките стотици и хиляди скриптови файлове се зареждат при стартиране на сайта. За решаване на проблема с зареждането на голям брой скриптове в спа е предназначен за AMD име API. AMD продава възможност за зареждане на скриптове за търсене. Това означава, че ако "главен село" единен портал взе 3 от сценария, те ще бъдат качени до паста преди началото на програмата. И ако потребителят кликне на друга страница, на една страница на портала, например, "Информация", AMD принцип модула натоварване (скрипт + надбавка) точно преди да отидете на тази страница.
Оказва леко смачкана: "Една страница. друга страница, трета страница ... един единствен портал. " DOT буквата "Е". страница на сайта, която съдържа всички връзки към всички СГО, и връзки към скриптове, за да показва SPA ние наричаме "Web-страница." Файл с страницата обикновено се нарича "index.html" (в ASP.NET MVC може да бъде index.cshtml или index.vbhtml или дори index.aspx) страница, която превключва вътре портал за един потребител се нарича "модули".
Нека да разгледаме плюсовете и протоколите от този подход. Защо всичко това и защо SPA е толкова популярна?
СПА: Плюсове
На следващо място, втора "плюс" - богат потребителски интерфейс. така наречения потребителски опит. Тъй като интернет-страницата на един, за изграждане на богати, богат потребителски интерфейс, много по-лесно. По-лесно да се съхранява информация за сесията за управление на състоянията на представяния (показвания) и контрол на анимацията (в някои случаи).
СПА: Против
компоненти SPA
Принципите на всяка рамка (около тях по-късно), с която се прилага SPA парадигма трябва да отговаря на следните термини и определения:
- SPA поддържа клиент навигация. Всички "ходене" страниците на потребителя модули еднозначно записани в историята на корабоплаването и навигацията в този случай е "дълбоко", тоест, ако потребител копия и ще се отвори линк към страница вътрешния модул в друг прозорец на браузъра или той е взет към съответната страница.
- SPA е разположен на една и съща уеб страница, а след това всичко, което е необходимо за експлоатацията на обекта (портал) скриптове и стилове трябва да бъде определено на едно място на проекта - на една уеб страница.
- SPA поддържа постоянно състояние (важни променливи) клиент за работа с (клиент скрипт) в кеш или уеб съхранение на браузъра си.
- SPA натоварвания всички скриптове, необходими, за да стартирате приложението, за да се инициализира уеб-страница.
- SPA постепенно зарежда модули по поръчка.
Шаблоните SPA (SPA шаблони)
Както може би се досещате, СПА - е абстрактно понятие. Това е принципът на архитектурата на приложението. Нека поговорим за да започне с развитието на сайта за СПА принципи.
Има изобилие от основните библиотеки (рамка - рамка от английската дума - "рамка структура, рамката"), които прилагат принципа на единно заявление Page. Какво дава тези рамки:
- предоставят основните принципи за развитие на СПА, свеждане до минимум на усилията за решаване на универсалните проблеми (виж "Компоненти SPA);
- рамки, установени разработчик на общността, така че да използват опита на създаване на уеб сайтове, много програмисти;
- рамки са отправна точка за изграждане на структури на основата на единно заявление Page.
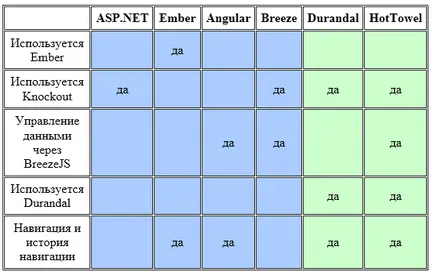
Тъй като съм работил в продължение на много години върху платформа на NET, тогава аз ще разгледа шаблоните единно заявление Page базирани на ASP.NET. Да разгледаме следния сравнение графиката.
Сравнение на шаблони разполага SPA

В таблицата са изброени най-често срещаните шаблоните като основа за изграждане на прилагане на една страница за кандидатстване. Имайте предвид, син фон изолирани основните градивни елементи за изграждането на пълноправен рамка, като DurandalJS и HotTowel. които са подчертани в зелено.
Така че, след данните, предоставени в таблицата, можете да създадете приложение на една страница Application използване на "голи" и ASP.NET KnockoutJS. Въпреки това, прилагането на работа с данни (DAL), което трябва да напишете своето собствено, обаче, тъй като управлението на навигацията и на историята на сърфирането, както добре.
От друга страна, вие имате право да избират или Ember BreezeJS. или дори AngularJS на Google като основа на вашия уеб сайт или дори като основа на собствената си рамка, това не променя факта, че принципите на липсващите компоненти на концепцията за СПА които трябва да си продават.
Алтернатива на предишното решение би могло да бъде по избор на завършен клас на рамката (маркирани със зелен фон в таблицата). Всеки вариант има своите "за" и "против".
заключение
Примери за приложения, изградени върху принципите на паркинга на една страница приложение. Един от най-мощните и добре познат е GMail - компанията мейл услуга Google.
Искам да цитирам рамка DurandalJS, който се използва за изграждане на вашия сайт: "Какво е едно име". Започвам поредица от статии, посветени на изследването DurandalJS основава програмирането на сайта: "Какво е едно име".