Как се прави под формата на разговор отново е онлайн
Така че, ти и аз ще направи популярен решение сега, когато тя първоначално обаждане форма не се вижда на страницата, но вместо това има определен бутон. Кликването върху него ще се отвори формата в модален прозорец и клиента остава само да бъдат попълнени.

HTML5 и CSS3 практика от нула до резултата!
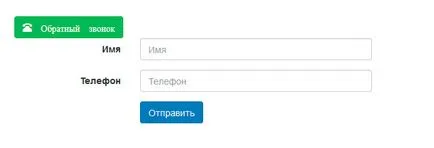
Първо, ние, разбира се, се нуждаят от форма и бутон за да се обади на този формуляр. Нека да ги създават. Не да пише на стиловете включа първоначално зареждане рамка и да я използват стилове. Между другото, ако никога не са работили с първоначално зареждане, а след това не забравяйте да проверите тази прекрасна рамка CSS.
Това е, което имаме на този етап:

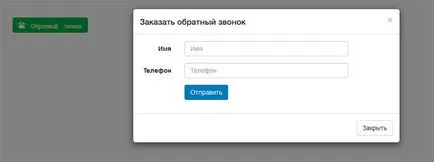
Сега трябва да се скрие под формата и да го покаже в прозореца модален, когато щракнете върху бутона. Начално зареждане ви позволява да направите това много лесно, като предлага на товари, компоненти. Тук няма да даде окончателния код, това е твърде много. В изходния код можете да го погледнете и да използвате във вашия проект. Но в крайна сметка ние трябва да бутон на страницата, кликнете който се отваря формата в модален прозорец:

При създаването на такава форма на обратно обаждане, че ми отне по-малко от пет минути. В този случай, ние имаме доста решение, което ще бъде само малко се организира в зависимост от вашите предпочитания.
Най-IT новини и уеб разработки на нашия канал Телеграма
