Как да вмъкнете Google Maps карта секция в WordPress, без използването на плъгини
Много често в блог е необходимо да поставите парче картон. по-ясно да се покаже каква място е то. Можете да направите екранна снимка с картата и я поставете в записа на картината. Но има и по-елегантен начин, с помощта на Google Maps с мащабиране бутони и скрол. И за това, че не е нужно да инсталирате и конфигурирате допълнителни WordPress-плъгини.
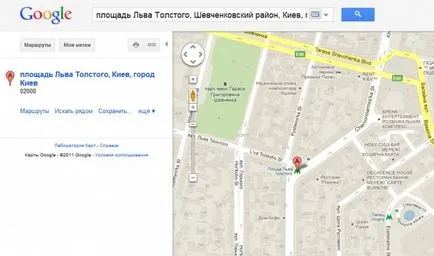
ПРИМЕР Google Maps фрагмент
Това е, което е заложено на карта. Така например, в публикацията си искам да покажа част от Киев карта и точка в района Lva Tolstogo. Размерът на картата, аз специално да поиска от ширината на цялата колона. Тя ще изглежда така:
Както можете да видите, че това не е статична картина, както и фрагмент от напълно интерактивни Google Maps. Можете да увеличите или намалите мащаба, както е показано фрагмент, скрий описанието на маркера, или да видите в друга част на града, влачейки позицията на мишката върху картата.
Как да го направя
Това се прави много просто. Всичко, което трябва да направите - е maps.google.com.
Първата стъпка, отворете Google Maps върху линка по-горе и да намерят местоположението ви интересува, като се използва за навигация мишката.

Използвайки връзките на картата
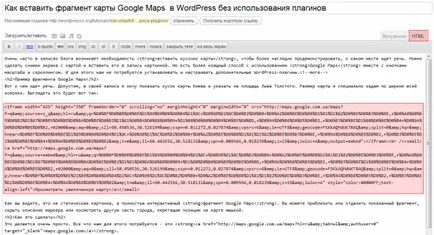
Под картата видите HTML кода, за да вмъкнете секцията, която току-що създадена. Маркирайте и копирайте целия код.

Както можете да видите, нищо сложно. Надяваме се, че този процес ще ви помогне да се покаже по-ясно отсрещната къща, или на улицата в уебсайта си.
Мисля, че някои собственици на iPhone или iPad, ще се заинтересуват.
Моля, имайте предвид умалените за този пост в горната част и я сравнете с иконата на приложението вградени Maps си притурка IOS.
Не виждам никаква прилика. )
Голям и ви благодаря, също толкова бързо, и най-важното efektivnosti. Благодаря отново
Това не е гореща тема, тъй като Google затвори използването на стари карти. и новата тази функция не е (
Възможно ли е да Персонализирани Yandex карти?
Всичко това е готино, разбира се) и така лесно да се каже ..