Структурата на файла от менюто
Меню - един XML файл или множество XML-файлове с проста структура:
където всеки елемент от менюто (означени с етикет - ) Съдържа следната информация.
Мета тип елемент (тип)
Ако заявлението не е инсталиран на компютъра на потребителя, вместо опцията се изведе на подканата за менюто, за да инсталирате приложението по отношение на онлайн магазин на Chrome.
И ако приложението е инсталирано, но инвалиди, позволи menubutton предлагаме:
Имайте предвид, че ако идентификатора на приложението, вместо да показва експанзия ID, съобщение за грешка, ще се появи, когато изберете тази опция от менюто на екрана:
Останалите таговете се игнорират. Броят на извежда новини може да използвате настройките на разширението.
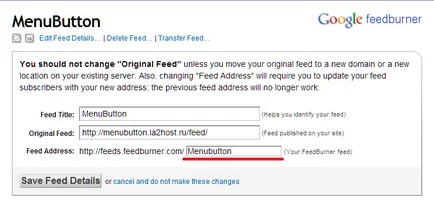
За да се показва правилно новини, XML-файл, който генерира Feedburner трябва да съдържа следните елементи:
Последни новини - меню, създадено от този тип се отбележи, ние ще дават индикация за разширяването на Chrome уведомяват потребителя за последните новини от посочената емисия. Разширяване сравнява дата / час новини емисия с най-новите текущото време на уведомлението за новините, а ако в храната ще бъде прясна новина на екрана се показва поле това уведомление. Когато добавите нов елемент от менюто Последни новини винаги изключен. Ето защо, за да активирате напомняне, потребителят трябва да се даде възможност на този елемент от менюто, като натиснете левия бутон на мишката.
Честотата на проверка може да бъде избран в страницата за настройки. След като изберете нова настройка на времето, трябва да рестартирате Chrome, актуализацията да влезе в сила. Нов тип Последни новини близко до вида на храната - да попитам това е необходимо да се уточни същите опции като фураж (
) Меню (тя също е показан в прозореца за уведомяване). Икона също може да бъде определен (<icon> ) И описанието (<description> ).</p>
<p>При търсенето на - ви позволява да определите полето за търсене на потребителски менюта. Създаване на персонализирана търсачка (как да направите това в големи подробности написана на подходящо място в Google услуга).</p>
<p>След това, в маркера <title> въведете името на системата за търсене. свободен край <description> - Описание на търсачката. и етикет <link> прехвърляне на уникалния идентификатор на търсачката. Имайте предвид, че когато копирате допълнителни интервали не са образувани - системата няма да работи! свободен край <icon> В този тип елемент от менюто се използва.</p>
<p> menulist - задава позоваване на XML-файл, съдържащ списък на менюта. Останалите таговете се игнорират. Файлът трябва да се намира в същата директория, в менюто файл.</p>
<p>Определяне на всякакъв друг вид елемент, и празен или липсва етикет <type> да доведе до факта, че този елемент е просто игнорира и не се показва на екрана.</p><h3>Други маркери (икона, връзка, описание)</h3>
<p><icon> - името на иконата на графичен файл, който се намира в същата директория. като от менюто на XML-файлове. Препоръчително е да се използва размер икона графичен файл на 48 х 48 пиксела с прозрачен защитен слой (PNG формат за предпочитане). Моля, имайте предвид, че някои сървъри на буквите има имена на файлове, така че се уверете, че в името на графичния файл на XML-файл съчетана с писане на името му във файловата система. Например, Google.png google.png и може да се възприема като различни файлове! Можете да вместо име на файла, за да посочите предварително зададени стойности:<br>подразбиране - за елементи, като меню или изображението се отразява обратно в папката (директория), а за елемента - глобус, символизираща световната мрежа.<br>икона на сайта - валидна само за елементите, като елемент и показва иконата на уеб сайт в маркера <link>. Оказва се, "празен" икона за другите типове.<br> "Празен" икона се показва и ако етикетът <icon> Тя ще бъде празна или ще отсъства.</p>
<p><title> - името на елемента от менюто показва в прозореца на разширение.</p>
<h2>главното меню</h2>
<p>XML-файл, съдържащ главното меню може да има и титла</p>
<h2>контекстното меню</h2>
<p>разширение API Chrome осигурява достатъчно удобни инструменти контекстно меню за, бих могъл да я използва само за целите на тази експанзия.</p>
<p>Поддържани типове споделят елементи. търсене и сепаратор.</p>
<p>Например, ние искаме да създадем елемент контекстно меню, за да се провери валидността на URL адреса на сървърът на W3C за показване на изходния код (сс = 1) и кратко описание (контур = 1).</p>
<p>Много удобно е организирането на търсене с помощта на контекстното меню. За тази цел, както и в изскачащия-меню се използва тип търсене. Този тип меню е също зависи от контекста, т.е. появява само, когато изберете текст.</p>
<p>Подобно на изскачащи прозорци меню се използва и вида на сепаратор.</p>
<h2>Multi-Language подкрепа</h2>
<p>Ако искате да запазите вашите менюта на няколко езика, е необходимо за всеки език за създаване на подходяща поддиректория в менюто директория и я постави всички XML-файлове от менюто на този език. Поддиректория име трябва да се състои от два знака код, съответстващ на езика. Валидните стойности са показани в таблица I (само две характер).</p>
<p>Папката с меню, което искате да поставите заглавие XML-файл със следното съдържание:</p>
<p><lang> - Меню езици на разположение - трябва да бъдат изброени, разделени със запетая. Първо от езика на списък се приема като език по подразбиране.<br><startmenu> - име на главното меню File.<br><contextmenu> - име на файла с контекстното меню.<br>Важно! За всички езици имената на файловете с основната и контекстното меню трябва да бъде един и същ.</p>
<p>Многоезична поддръжка е както следва. След като въведете файл от менюто заглавието на страницата за настройки, проверете разширяване на съдържанието му. Ако маркер <startmenu> Това не може да се намери или ще бъде празна, това означава, че многоезична поддръжка не е активиран и даден файл е файл от главното меню, като в този случай етикетът <contextmenu> намира в заглавната част на главното меню. Ако името на файла, определен с главното меню, но маркера <lang> липсва или е празен, а също така означава, че многоезичието не се поддържа, но главното меню е в даден файл, който се намира в същата директория, в заглавието на файла.</p>
<p>Когато подкрепата на много езици (пълен с тагове <startmenu> и <lang> ) Сравнява разширяването на езика на браузъра код в списъка на поддържаните езици и ако такова е менюто включва този език. Ако кодът на езика на браузъра ще има повече от два знака (например en_US или en_GB) последващи символи се игнорират и кода се превръща в неговия еквивалент dvusimvolnomu (ен). Ако езикът на браузъра не се поддържа, меню се показва в основния език (първи в списъка на маркера <lang> ).</p>
<h2>изброят менюто</h2>
<p> Версия 2.2 добавя възможността да се определи в списъка на менюто за настройки, който ви позволява бързо да изберете текущото меню на операционната директно в изскачащ прозорец разширите MenuButton. Списък списък на бутоните от менюто и иконите, разположени в долната част на прозореца на изскачащи прозорци. Ако е необходимо, се покаже списък с меню, можете да го изключите. Списък на менюто е XML-файл с проста структура:</p>
<h2>Редактиране на XML-файлове</h2>
<p><div style="text-align:center;"><img src="https://webp.images-on-off.com/25/469/434x289_u0u0tsl6mfgfbnjc5kea.webp" width="434" height="289" title="Как да създадете меню, menubutton (името на елемента от менюто)" alt="Как да създадете меню, menubutton" ></div></p>
<p><div style="text-align:center;"><img src="https://webp.images-on-off.com/25/469/434x291_fnsesfh8hqh43rf5ypjt.webp" width="434" height="291" title="Как да създадете меню, menubutton (името на елемента от менюто)" alt="Как да създадете меню, menubutton" ></div></p>
<p>Важно! Не забравяйте да се запишете XML-файлове в UTF-8.</p>
<h2>Уеб администратори</h2>
<p>Възможност за уебмастъри да поставите списъка на менюто на своя уебсайт. Ако MenuButton открива XML-файл на интернет страницата със списък на менюто, то ще бъде показано в долната част на менюто.</p>
<p> До края на списъка автоматично се добавя към бутона "Запомни този списък меню" ви позволява да запазите този списък за по-късно меню употреба.</p>
</div>
<div class="extra">
<div class="clear"></div>
</div>
</article>
</div>
</div>
</div>
</div>
<div id="sidebar" class="col-1-3">
<div class="wrap-col">
<div class="box">
<div class="content">
<ul>
<li><a href="/articles/paj-za-15-minuti-vv-furnata-ili-tigan-recepta-ss.html">Пай за 15 минути (във фурната или тиган), рецепта със стъпка по стъпка със снимки, само храна</a></li>
<li><a href="/articles/kak-da-se-sreshha-s-nevrohirurg-v-instituta-za.html">Как да се среща с неврохирург в Института за Burdenko, 5 отговора, 7 коментара,</a></li>
<li><a href="/articles/kak-se-pishe-ot-apartamenta-na-izcheznal-chovek-na.html">Как се пише от апартамента на изчезнал човек, на мястото на недвижими имоти</a></li>
<li><a href="/articles/internet-magazin-za-detski-mebeli.html">Интернет магазин за детски мебели</a></li>
<li><a href="/articles/po-otnoshenie-na-opredeljaneto-na-energijnata.html">По отношение на определянето на енергийната ефективност на операционната система за данъчни цели</a></li>
<li><a href="/articles/kak-da-izchislim-tavana-bagazhnik.html">Как да изчислим тавана багажник</a></li>
<li><a href="/articles/priznaci-na-uvrezhdane-i-uroki-pri-mzhete.html">Признаци на увреждане и уроки при мъжете</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<footer>
<div class="wrap-footer pominodiko">
<div class="row">
<div class="col-1-1">
<div class="wrap-col">
<div class="box">
<div class="content">
<ul>
<li><a href="/articles/koncepcijata-na-konflikti-i-nejnata-sshhnost.html">Концепцията на конфликти и нейната същност - studopediya</a></li>
<li><a href="/articles/termint-sdelkata-koncepcijata-za-sdelka.html">Терминът сделката, концепцията за сделка, определението на сделката</a></li>
<li><a href="/articles/pileshko-file-s-gbi-stridi-gbi-recepti-ss-snimki.html">Пилешко филе с гъби (стриди гъби) - рецепти със снимки</a></li>
<li><a href="/articles/islandski-mh-prilozhenie.html">Исландски мъх - приложение</a></li>
<li><a href="/articles/kak-da-se-spravim-s-zhimflekstorom-fitnes-klub.html">Как да се справим с zhimflekstorom, фитнес клуб майсторски клас на жените</a></li>
<li><a href="/articles/izpolzvaneto-na-kontrasti-v-radiologija.html">Използването на контрасти в радиология</a></li>
<li><a href="/articles/fasetite-na-zbite-che-e-taka-kak-sa-razpolozheni.html">Фасетите на зъбите, че е така, как са разположени преди и след снимки</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="copyright">
<p>Copyright © 2024</p>
<ul>
<li><a href="/articles/diskomfort-v-ochite-kogato-noseneto-na.html">Дискомфорт в очите, когато носенето на намокрянето на обектива капки за удобно дълго, контакт,</a></li>
<li><a href="/articles/urinari-shubler-trakt-na-kucheta-obshha.html">Urinari шублер тракт на кучета - обща информация, доза, начин на прилагане, противопоказания</a></li>
<li><a href="/articles/pljusheni-chihuahua-kuche-v-svetlinen-roklja-chi.html">Плюшени чихуахуа куче в светлинен рокля чи-чи любов</a></li>
<li><a href="/articles/strah-nesigurnost-mrzel-kak-da-spechelite.html">Страх, несигурност, мързел, как да спечелите звездното трио блог яхтеното пристанище Giller</a></li>
<li><a href="/articles/pravni-njuansi-na-zemjata-pod-kshhata-na-grada.html">Правни нюанси на земята под къщата на града - - White Crane</a></li>
<li><a href="/articles/webmoney-blokirana-smetka-kak-da-poluchite-parite.html">Webmoney блокирана сметка! Как да получите парите си обратно, болеше, на базата на отговорите на често задавани въпроси</a></li>
<li><a href="/articles/mnenija-i-teorii-na-razlichni-hora-za-kraja-na.html">Мнения и теории на различни хора за - края на света</a></li>
</ul>
</div>
</footer></div>
</body>
</html>