Как да създадете хипертекст - Уеб програмиране
Въведена през 1965 г., описва концепцията на хипертекст документи с нелинейна структура. Обикновено хипертекста е колекция от няколко текста, които са свързани един с друг и да има преход възли от един текст в друга. В компютърната терминология нарича хипертекст, генерирани от един текст специален език за маркиране. Отличителна черта е наличието на връзки.

Нека първо се дефинира какво точно е електронен учебник. Той е разработен и одобрен от официалния ръководство, което съдържа материали, подходящи за развитието и изложени на разположение. Предимството на електронни учебници и е неговата интерактивност и възможност за изпращане на електронна поща и съхранение на електронни медии, като например CD-та и флаш памети.

В допълнение към ползите от електронни учебници, има и недостатъци. Използването на електронен учебник предполага компютър и специализиран софтуер. Също така не е живо общуване, и увеличава натоварването на очите. Самото създаване на електронен учебник изисква много време, внимателно планиране и специална методическа подготовка. В допълнение, всеки "сериозен" учебник трябва да премине през необходимите тестове.
Електронни учебници трябва да се използват в тези области от знания, които могат да бъдат дълбоко структурирани. Използването на такива учебници за самостоятелна работа с пълно работно време и дистанционно обучение помага по-добре усвояване на материала, който се изучава. Възможността да се използват допълнителни материали разширява съзнанието на учениците. Освен това е подходящо да се извършва контрол на знания за различните етапи на работата, независимо дали това е усвояването на учебния материал, неговото фиксиране или практическа задача. Ако материалът не е достатъчно асимилирани винаги има възможност да се върна и да се преразгледа и след това да проверите знанията си.
Много удобен за използване на електронен учебник по практическо обучение, особено в училището не разполага с необходимата база. В този случай, учителят играе ролята на консултант.
Към днешна дата, в интернет има огромен брой различни уеб сайтове. Съществува мнение, че създаването на уеб сайтове е много сложен процес, но това не е така! Научете как да напиша прост код, например, за "сайт карта" (на мястото на 2 - 3 страници, създадени с помощта само на HTML) може всеки. Всеки може да създаде свой личен представител на World Wide Web. Обикновено, за да създадете уеб сайтове, използвайки специален софтуер, това може да се направи по обичайния Notepad. В последния случай, ще трябва познания по HTML (HyperText Markup Language - «маркиращ език за хипертекст"), както и на език за описване на външния вид на СГО за документи (Cascading Style Sheets - Cascading Style Sheets).


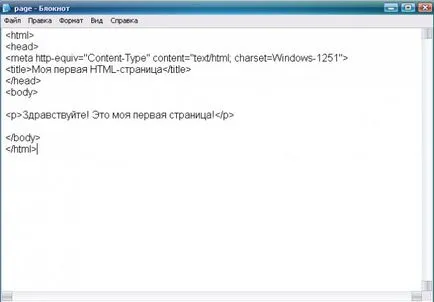
За да бъдат готови уеб страница, която искате да запазите писмения текст в HTML формат. Името на файла трябва да бъдат написани на латиница, то не трябва да съдържа препинателни, интервали математически символи. В името на файла, можете да използвате знака "_" и числата. Вие искате да запишете файла с разширение .html или .htm, например документ page.html.Poluchenny може да се отвори във всеки уеб - браузър. резултатът е показано на фиг.
Използването на Notepad, можете да създадете по-сложни обекти от няколко страници с използване на специфични програмни езици.

- създаване на обекти в Ноутпад примери
Интернет - най-големият от сега съществуващите компютърни мрежи в света. Тя обединява милиони компютри във всички развити страни. Бързо увеличаване на количеството информация на Световната "мрежата", който прогнозира, широката си промоция, дори и чужди технологични области. В момента всеки, който може да донесе личния му принос в развитието на Интернет. За да направите това, трябва само да се създаде уеб сайт. Но как да го направя?

Първо трябва да изберете няколко специфични цели: да научат основните правила и указания за организацията и формирането на уеб-сайтове и точно ги ръководи в работата си; оформянето на структурата на уеб страници; създаване на план за развитие и създаване на уеб-сайта.
Използването на езика HTML - това е начина, по който е възможно да се овладее характеристиките на създаване на документи в стандартизиран език, с помощта на разширения само когато е наистина необходимо.
В нашите дни на въпроса "защо имате нужда от уеб сайт" не звучи. Всеки разбира, че предава информация за голям брой от хора, трябва да използвате активно Интернет ресурси. Това помага да се продават стоки и услуги.

В тази връзка, има и друг въпрос: къде да отида за помощ при изграждането на един уеб сайт. Ако една компания е среден или голям, това управление може да си позволи да си поръчате сайт за професионалистите. И ако една компания само развива и бюджет е нисък? Има начин.
Сайтът - достъпен за всички
Не много хора знаят, че за да се създаде сайт, не е толкова трудно, ако имат знанията и уменията на определен вид. Повечето сайтове в интернет са създадени в един от най-известните от езика на HTML програмиране. С негова помощ потребителят на интернет пространството разказва уеб браузър съответната информация. HTML (от английски език за маркиране на хипертекст -. «Hypertext Markup Language") - стандарт за маркиране езикови документи, използвани в Интернет.
В тази ситуация, трябва само основни познания по етикетите, използвани в HTML. Tags (английски «маркер».) - специални знаци, които са затворени в ъглови скоби. Например,
Освен това, необходимо е да се знае структурата на страницата за маркиране. Така че основната част от него е мястото на капачката, или «заглавната», навигацията на сайта (меню на сайта), което е хоризонтално и вертикално. текст на страницата, или «тяло», в която се помещава основното съдържание на сайта. "Мазето" сайт ( «долния»), който включва информация за контакт. Това са основните понятия.
Как да се създаде уеб сайт с помощта на шаблон от интернет
Така че, първо трябва да изтеглите шаблон от интернет зависимост от предметната предполагаемото място. Той е архивирана папка. Разопаковайте и да видим, че тя съдържа няколко файла. За да работите необходим индекс файл. В него ще видите разположението на елементите, описани по-горе. Това е текстов документ с резолюция от .html. написан на HTML. Отворете документа с помощта на стандартен лаптоп, който е най-вероятно вече е инсталиран на вашия компютър. В същата папка с файлове са с стилове и снимки на бъдещия сайт.
След това, между маркерите, които трябва да напишете името на вашата предназначен уебсайт. Контейнерът се поставя основна информация на сайта. Между таговете сложиш меню списъци. И все пак, вашият сайт е готов.
Шаблон в интернет можете да вземете по въпроса за бъдещето на сайта.
Сайтът е готов, е необходимо да се поставят в интернет, и той ще бъде в състояние да съществува напълно, и да ви донесе полза, без да плащат такса.
- Има WA да свалите безплатни шаблони за създаване на сайт
Всеки от нас въпрос за Интернет като пространство - "? Как е" първо искам да видя, тогава искам да проучи възможно най-много от всичко, което има, а след това има желание да напусне ли нещо сами - не просто "графити" а нещо по-значимо. Можете да започнете, като създаде проста уеб страница - по-долу е посочено инструкции стъпка по стъпка.

HTML език "тагове" Инструкция нарича и всеки от тях е затворена в тези скоби - <>. Някои от таговете - двойка, която се състои от отваряне и затваряне етикет, а информацията се поставя между тях. Например, маркерът дава браузъра, за да се разбере. която е по-ниска от публикувал кода е езикът на HTML, е написано, както следва:Затварящият маркер, който казва, че на това място HTML код е завършена, е писано, както следва:Както можете да видите, етикета за край е различен от отваряне от присъствието на икона наклонена черта, след отваряне на скоба (
Всички кода, който ще ви постави между маркерите и , Тя трябва да бъде разделена на две части - заглавната част и тялото на документа. Откриване и затваряне маркери на частта от глава е написано, както следва:
Тази "услуга" е част от страницата - тук се предоставя информация за заглавието на прозореца, ключови думи и описание за търсачки, описания на стилове, скриптове и т.н. Въведете заглавието на страницата в прозореца си: