Как да създадете банер в Magento стека преливане гума на Руски
Чета книги и уроци за създаване на статични блокове в Magento, не мога да намеря подходящо решение за монтаж на банер в дясната колона. Изображението трябва да е гума, голям монитор да запази пропорциите и в чинията. Опитах се чрез създаване на статичен единица и една джаджа. Може би някакъв начин може да се създаде блок директно в ХМЛ или phtml файл? Кажи ми, моля те! Ако въпросът е неясна, а след това на диалога ще се опитам да обясня по-ясно. Повече нюанс банер трябва да изведе първата колона.

настроен 18 ноември '15 в 03:51
Това е, което блокира се извеждат се определя от модела и подредбата (оформление). В пример Magento 1.9 и задно предаване шаблон. ако за дял директория, използвайте шаблон на интерфейса / задно предаване / по подразбиране / шаблон / страница / 3columns.phtml. то тогава е възможно да се намерят на следния ред:
Т.е. той се опитва да блоковете "право".
На следващо място, погледнете в приложението / дизайн / фронтенд / задно предаване / по подразбиране / оформление / catalog.xml и да намерят в него:
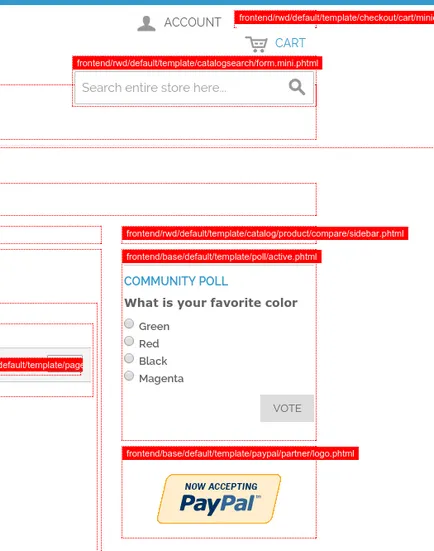
Т.е. по подразбиране в дясната колона на изходния блок за сравняване на продукти.

Blocks "анкета на Общността" и "PayPal", добави файл и paypal.xml poll.xml (блокове добавят някои варианти). Най-лесният начин да добавите блок към съществуващ XML файл за директорията, тя ще catalog.xml.
Добави нужния блок, както следва:
И създаде приложение файл / дизайн / фронтенд / задно предаване / по подразбиране / шаблон / страница / по поръчка / banner.phtml с неговото съдържание:
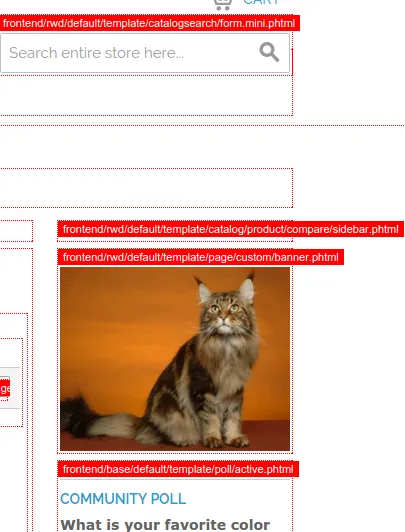
Ние почистване на кеша и да получите:

Подреждане на блоковете, определени от параметрите преди = "child.block.name" и след = "child.block.name". В сравнение единица там преди = "cart_sidebar". така че сега се появява над нашия блок. Можем да добавим към нашия блок преди = "catalog.compare.sidebar" и нашата част ще бъде по-висока.
Е, и че знамето е Отговорите (опъната под всякаква резолюция), това е задачата на CSS. Опции за справяне с една и съща маса, всичко зависи от конкретния оформление. Като най-лесният вариант е да се определят ширината на изображението: 100%
Отговорено 18 '15 ноември в 05:30