Как да създадете анимирани заглавия, използвайки JQuery, друга свободна практика блог
Защо не украсите заглавната част на сайта си? В днешната статия ще научите как да анимирате фоново изображение на заглавието, с помощта на JQuery.
Какво ще правим?
Отиваме, за да създадете заглавие с анимирани фонове. В допълнение, ние добавите сянка на заглавието, за да се създаде драматичен ефект леко. Как ще изглежда в крайна сметка, може да видите тук.

Как работи това
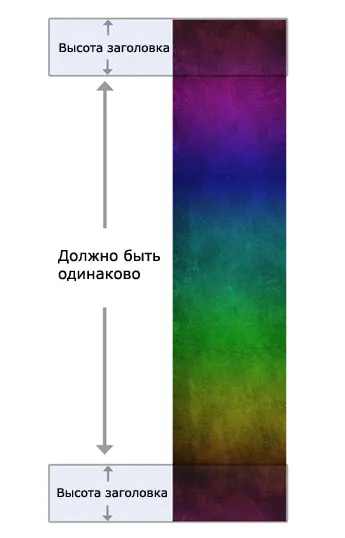
Header фоново изображение трябва да бъде много дълъг. Това е много важно, защото ние ще създадем заглавие, 300px височина. Образът на цялата дължина трябва да бъде равна на 300px. Това ще ни позволи да преминете заглавие без шевове. Така че не забравяйте, вашите умения на Photoshop, трябва да. Не се притеснявайте, това не е много трудно. Трябва само да копирате горния 300px на изображението и да ги поставите надолу. След това се смесват оригиналния фон с този, който сте поставили.

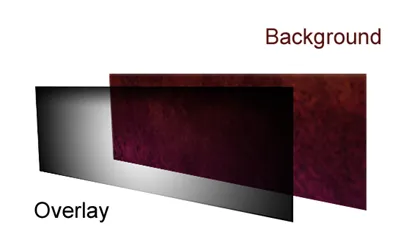
Сега, когато имаме фоново изображение, ние също трябва да се създаде изображение с сянка. Това обикновено ще .png -map с прозрачен център, който постепенно се превръща черно по краищата. С CSS, налагаме този слой в горната част на заглавната си част.

След това, ние просто трябва да анимирате на фона на нашата титла.
Първото нещо, което трябва, е HTML-маркировка. Това е доста проста. Имаме съдържащ Разделение. която се центрира на сайта, за анимиран хедър Разделение, друг Разделение за налагане сянка върху горния и най-накрая, Разделение и навигация и основното съдържание. Div разбира Жена доста, но това, което искате, това е рамка :).
Тук ние няма да направи нищо сложно. Ето списък на това, което ние ще направим:
- центрирате страница
- присвоите височина горен и фоново изображение
- персонализирате стила и оформлението на текста в заглавната част
- създаване на сянка слой
- присвоите основни стилове на хедър и навигация.
Единственото нещо, което трябва да се обърне внимание, прозрачност не работи в IE6. Ако искате да оптимизирате разположението на IE6, ще трябва да добавите този фрагмент от кода да се използва полу-прозрачен слой.
Има тон на начини анимация фон с JQuery. Можете да използвате приставката JQuery, която ви позволява да анимирате на заден план, като промените атрибута фон-позиция. Но реших да не се използва приставката, като не се забелязва много добра производителност. Вместо това, аз използвах интервала че многократно нарича функция. Това изглежда малко грозно, но тя работи много по-добре.
Практика
Това е всичко. Тук е напълно сглобен код: