Как да си направим изскачащ прозорец на сайт Joomla 3 с щепсел или вложка код
Моите съвети ще ви помогнат много блогъри и само уебмастъри, които планират да се създаде такъв прозорец на своя уебсайт. За да изпълни задачата, нека да разгледаме по-подробно всички начини.




От практиката на присъствието на модален "поп-нагоре" прозорци на сайта винаги води до чувство на неудовлетвореност на потребителя, както и много се страхуват да ги затворят и просто напуснете сайта по този начин увеличаване на статистическите данни за ефективността отхвърляне и пристанищни.
Тази приставка работи само на всички версии на Joomla и много помага да се спести време и да се опрости работата.

Създаване на изскачащ прозорец с помощта на скрипт на трета страна
Тук трябва да се бръкнат по-дълбоко в нашия код и да се включат в нов стил лист, който ще ни даде при изтеглянето на файла (изтегляне прозорец скрипт). Нашата задача е да се направи, за определен период от време на сайта изскочил прозорец с точната информация.
Така че, ние се процедира, за да инсталирате този скрипт в етапа:
- разопаковате архива на вашия компютър;
- изберете желаната опция, ние example1 - например 5 и копирани на хостинг colorbox.css прозорците каскадни стилове и изображения папка;
- се изпомпва в папката с jquery.colorbox.js скрипта;
- свърже със страницата на самия скрипт чрез вмъкване на редовете във файла index.html
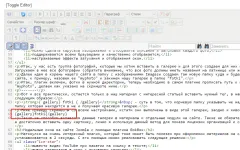
Сега, между маркерите / тяло поставете следния код:
setTimeout (openColorBox, 5000); (А числена стойност даден низ се посочва, в милисекунди, време на поява на прозореца).
След опресняване на страницата, която трябва да видите прозорец с надпис, който сключва в таг
.
Създаване на галерия от снимки на страницата или на материала в куплунга на модула SigPlus
Този плъгин има много функции и е много полезно при създаването на всеки сайт и решаване на редица проблеми. Ето някои характеристики:
- оптимизация при качване на снимки в интернет страницата;
- вмъкване на всяко място или материал в модула с обикновено маркер;
- Регулира размер, височина и брой изображения на една страница в един ред;
- можете да направите въртележката на изображения и видите описанието и заглавията на всяка снимка;
- поддържа от всички браузъри и висококачествени дисплеи;
- адаптивни ефекти на затихване и витрини.
Така че, ние имаме една група от снимки, които искаме да вмъкнете в галерията и това създаде папка за тях и го наричат "fotki". Заредете всички снимки (имайте предвид, че всички снимки трябва да имат името на латинската азбука или номера).
След това отиваме в основата на нашия сайт в папка с изображения Imagesi създадете нова папка някъде и ние ще хвърлят всичките си галерия сайт, например, нека го наречем "myphoto" и хвърли нашата галерия в "fotki" папка.

Това е почти всичко, не е само в нашия материал с интересна статия, за да вмъкнете маркер, в този случай тя ще изглежда по следния начин:
Отдолу е сниман с всички настройки, начина, по който те са под формата на галерията, заедно с демонстрация на живо.
По същия начин ние вмъкнете данни в снимков материал и на отделните модули на сайта. Освен това не е необходимо, за да се покаже на група от снимки, и поставете една картина е достатъчно, аз лично се използва този метод за показване на сертификатите за издаване на лицензии организации и обекти на клиента.
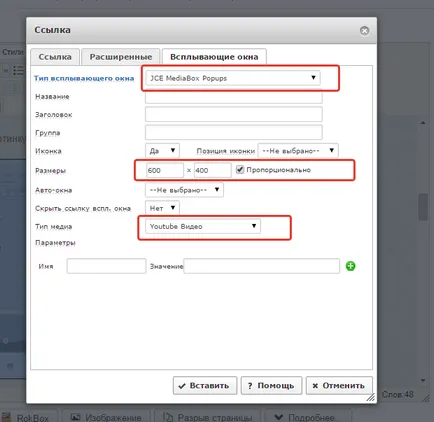
Модалните прозорци на Joomla сайт с помощта на приставката RokBox
Аз попаднах на един много интересен плъгин, който също може да бъде полезна в проектирането на съдържанието на сайта. Той тежи много малко и е настроен на 2 секунди. Той може да ви помогне, за да изпълни едно от следните решения:
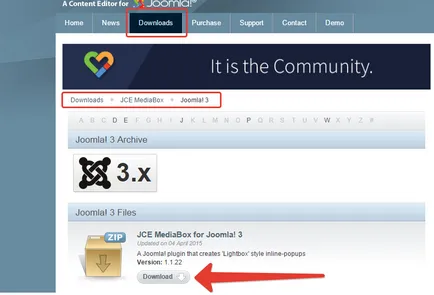
Изтеглете приставката просто да го инсталирате чрез прилагането мениджър и да отидете в контролния панел, където той създава необходимите параметри
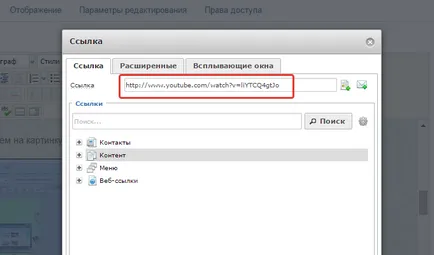
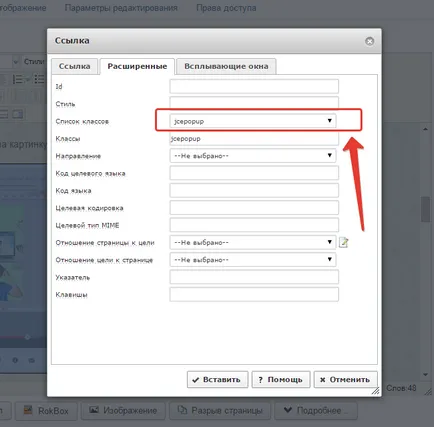
Например, ние трябва да донесе снимка на прозореца, и тук ние приемаме демо страница, която искате от нас да синтаксис и поставете в статията, като изберете част от текст като котва, и тя изглежда така (виж по-долу в полето, кодът, който сложих в линка по-горе).
За да обобщим положителните аспекти на използването на изскачащи прозорци в сайта:
С уважение, Galiulin Руслан.