Как да си направим форма за обратна връзка на сайта
Така, задачата на тази статия - изпращане на данни към сървъра, без да презаредите страницата. Обработка на данните, които ще се занимава в следващата статия. Нека да започнем.
Тъй като ние продължаваме работата, започната в предишната статия, ние използваме източника на него. Също така, ние трябва да работим в локален сървър. Като него, аз препоръчвам да се инсталира, ако не сте го направили, и да използва Open Server. Изходните файлове на настоящата статия, можете да изтеглите от тук.
Започнете да пишете малък скрипт, който асинхронно воля, т.е. без презареждане на страницата, изпратете формуляра на сървъра. Да започнем с това ние получаваме всички данни под формата на променлива. Това ще ви помогне да функционира Сериализирането в JQuery. Също отмените поведението на кредитно неизпълнение на бутона форма, така че да не се избегне претоварване на страницата и не изпратят формуляра по подразбиране.
Какво направихме? Първо, той беше даден етикет форма отзоваване ID на:

HTML5 и CSS3 практика от нула до резултата!
Сега ние можем лесно да се отнасят до формата на кода и да следите за изпращане на формуляри. Първият ред да отменим поведението по подразбиране, т.е. всъщност да изпратите формуляра. Ние не искаме това поведение, защото в този случай, на страницата се презарежда. Ние искаме да останете на тази страница.
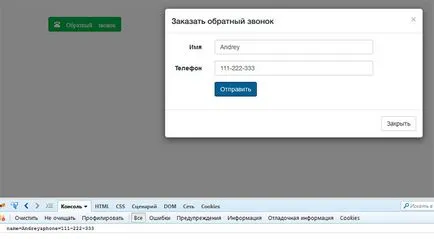
Освен това, на следващия ред сме получили всички данни в променливите данни, и което се отпечатва на конзолата. Ако всичко е направено правилно, че сега е, когато щракнете върху бутона Изпрати, ние трябва да видите конзолата на браузъра попълнено под формата на данни.

Остава да изпращат данните към сървъра. Да се създаде сървър, в непосредствена близост до текущия файл, формата манипулатор. Наречете го, например, mail.php с прости съдържание:
Сега добавете една проста Аякс-искане до манипулатора:
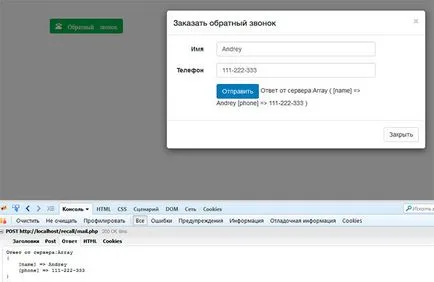
Най-многото, имам един бутон представят допълнително възложени идентификатор представя и след това върху Добавяне на празен период, в който се получи дълъг отговор. Ако не сме направили грешка, а след това, когато се подава под формата, ние трябва да получите следната картина:

Както можете да видите, данните са успешно изпратена до сървъра, а след това, от своя страна, отговорът идва. В същото време, ние ще завърши тази статия. Между другото, тук е сорс кода за него. В следващата статия ще приложим обработка форма на сървъра. Освен това по тази тема можете да видите този урок. Това е всичко. На добър час!

HTML5 и CSS3 практика от нула до резултата!
Най-IT новини и уеб разработки на нашия канал Телеграма