Как да си направим CSS триъгълник от най-удобните начини
Много често красиви съвременни уеб страници съдържат много атрактивна графика. Сред тях най-простите използва такава геометрична форма като триъгълник, който се използва за проектиране на множество елементи. Така например, те се използват като указател към обект на страницата на посетителя насочи вниманието си към него. Разбира се, основната функция на триъгълника - декоративен, като блокове, които ги съдържат, са все по-модерен и атрактивен.
Не всеки знае как да се създаде такава фигура чрез Cascading Style Sheets, и се чудите как да се направи триъгълник в CSS.
Приложение при проектирането на сайтове

В уеб дизайн триъгълници навсякъде. Те са изработени от съвети, менюта, различни елементи от потребителския интерфейс. Понякога те се използват за създаване на индикатор на процеса по стартиране. И ако по-рано е било възможно да се направи без тях, но сега това е невъзможно, и разработчиците са длъжни да се адаптират към тези изисквания. В края на краищата, днес е създадена за CSS триъгълник - важна роля в изграждането на междусистемна връзка между частите на интерфейса и се сливат в едно цяло.
Много уеб дизайнери са объркани, когато става дума за оформлението, дизайнът на който е много често триъгълници. В крайна сметка, не притежава свойства, които пряко ще се създаде тази геометрична фигура. В действителност, има множество методи, за да направите това.
Метод за създаване на рамка, като използвате

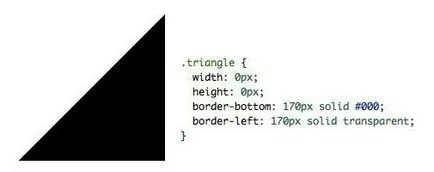
Първият метод ви позволява да създадете триъгълник в CSS - граница. Той използва рамки. Въпреки факта, че границите, които са създадени с помощта на граничен имотът не е пряко свързано с триъгълник, тя се използва най-често за тази цел.
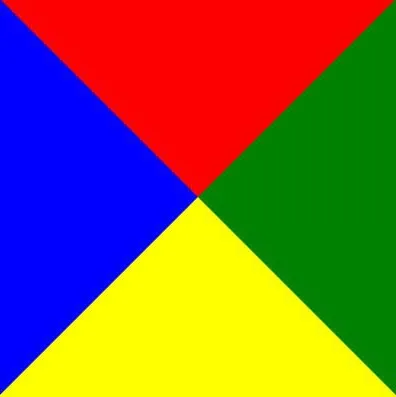
При определянето на нула височината и ширината на обекта, както и инсталирането на дебела черна линия, можете да видите на площада, който е разделен на четири равни триъгълници. Номерът е, че трябва да се запази само необходимата граница, а другите да направят прозрачни. И сега се оказва, триъгълник, съставен в правилната посока на CSS и цвят.
- триъгълник, гледайки наляво, чиито страни са равни;
- триъгълник, гледайки наляво и повален;
- удължена триъгълник, гледа надясно;
- правоъгълен триъгълник, чиято отляво надясно ъгъл;
- триъгълник гледам надолу;
- триъгълник погледна;
- триъгълник, гледащ надясно, както и много други видове.

Използването psevdoedementov
С тези техники, можете да създадете ъгли в инструкциите на изскачащи и съвети. За да прикачите чрез CSS триъгълник към устройството, най-вече програмисти използват като псевдо-след и преди. Ако ги използвате заедно, то е възможно да се направят в CSS триъгълника получаване на инсулт.
Чрез комбинирането им, разработчиците създават най-различни красиви стрели, използващи позиция: в сравнение с майка елемент. Това се прави с цел да се псевдохаотично не се изнесе от местата си.
Плюс това използването на CSS рамка за създаване на триъгълници са:
- бърз и лесен монтаж на размери и цветове, с помощта на имоти;
- поддържа всички браузъри.
- защото използва рамката, няма възможност да се прилагат градиенти, сенки;
- Понякога, когато потребителят гледа на страницата на Firefox браузър, стойността на алфа може да не работи, а това ще наруши имиджа.
Използване на готови снимки

Предимството на този метод е, че можете да направите много красив дизайн, с сенки, наклони и рамка и след това просто да го кодира. Но недостатък е фактът, че не всеки е перфектен графични програми. Освен това, ако снимката е много голяма, линията на код се получава, като просто огромна. Това е неудобно за инвеститора.
Отделно перо струва използването на браузъри Internert Explorer стари версии. В тях, методът просто не работи.
Метод обърнати квадратен
Един от начините е да се създаде средство за CSS обърнат квадрат. Има два основни единица. Но някои хора използват псевдо.
Първо, можете да създадете квадрат. Тя ще бъде съдържанието на завъртане. След това го поставяме от 45 градуса, така че тя изглеждаше като диамант. На следващо място, за смяна на предавките-нагоре и външна единица е скрит от преливане на имота: скрит. Това решение също не е крос-браузър, а понякога и на снимката не се показва по желание.

Така че, има много методи за създаване на триъгълник. Само че не се загуби във всички тези CSS свойства? Референтен в този случай винаги ще помогне. Той описва всички функции на Cascading Style Sheets.