Как да се създаде макет в Adobe Photoshop сс - графика за създаването и дизайна на уеб сайтове
Вземете безплатен пакет икона
(запаси време ограничено действие)
Икона не се случва много, нали? Вземете този прекрасен набор от икони на вашата електронна поща в рамките на няколко минути!
За да направите това, просто попълнете формуляра по-долу:
Информирайте се за новини от света на графичния дизайн и графични актуализации на нашия уебсайт. Можете да се отпишете по всяко време.
Присъедини се към нас!
Днес искам да споделя с вас един прост, но много полезни уроци за създаване на макет в Photoshop CC. В нашия Mock доста често се използва от дизайнерите, за да покажат своите проекти на клиента. Надявам се, че ще се интересуват от този урок и вие ще откриете, че е полезно.
Намери лаптоп снимка, персонален компютър, таблет или друго devaysa, за които сте решили да създадете свой Mock нагоре. Също така можете да направите снимка на собствения си компютър.
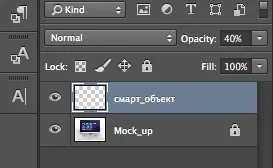
Изображението се вдигна - отлично! Сега го отворите в програмата Photoshop CC и блокира слой за надеждност.
Например, аз изтеглили изображението от този сайт тук


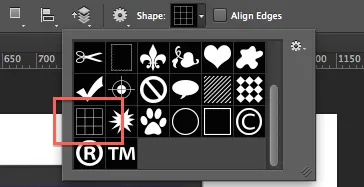
След това натиснете горещ клавиш "U", или да отидете на "фигури", изберете "обичай инструмент форма" и след това изберете "решетка форма"


Сега преместете правоъгълника на лаптопа на екрана (или друг devaysa). На този етап не е непременно перфектно се вписва в по екрана, с размерите би било достатъчно.



Сега пиша идеално правоъгълна решетка под размера на екрана на лаптопа


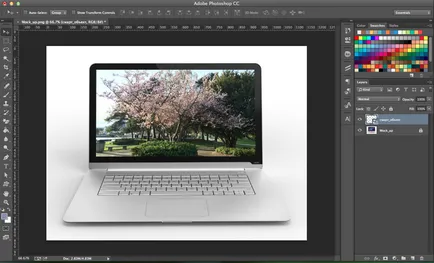
Voila! Сега вашата снимка ще се появи на екрана на лаптопа.
Крайният резултат трябва да изглежда така.

И последното върха,
За да се покаже дълбочината и визуализира лаптоп дисплей добавяне на ефекти, като например вътрешната сянка (вътрешна сянка), размазвайки (Gausian замъгляване) или осветление (осветление).
Имате страхотна идея, техническото задание и бюджет за реализацията му?