Как да се сложи на коментарите на Facebook на вашия сайт
Сайт на деня (тъй като има): Изтегляне Torrents отличен онлайн TorrentsTime.ru!

Планът за действие е.
1. Вземете Facebook потребителско име (User Facebook ID) на.
2. Вземете Facebook приложение ID (Facebook Application ID).
1. Вземете Facebook потребителско име (User Facebook ID) на
Под странни думи "," лъжата потребителското си име за Facebook.
Как да получите най-Facebook User ID?
Вижте също: Как да получите трафик от Pinterest - 20 развития ми
Така че, цифрите след символа "равно" и ще бъде потребителското си име за Facebook.
Аз питам, какво да правя? Добре, че трябва да се успокои и да спре да крещи 😉.
Тя копира "опашка", т.е. shakin.ru.
Между другото! Смятам да пусне платен курс е да се насърчи англоезични сайтове. Ако се интересувате, можете да кандидатствате за началото на списъка чрез този формуляр. бъде първият, да се запознаят с хода на продукцията и да получите специална отстъпка.
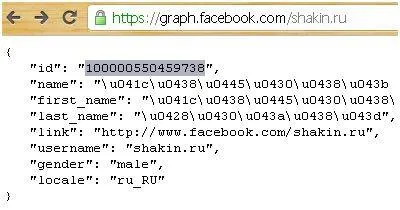
След това трябва да поставите "опашката" в края на тази връзка тук:
В резултат на това полученото връзката, ще се намери само такава информация, която ще се ценят Facebook потребителско име 🙂. за по-голяма яснота на екранната снимка съм подчертано си ID:

Така че, ние имаме свой идентификационен номер на потребител за Facebook. Сега ние лесно да го вмъкнете в предложената кода на Facebook:
2. Вземете заявление ID Facebook (Facebook Application ID)
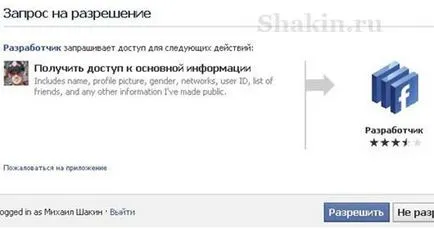
Facebook ще ни иска разрешение, така че:

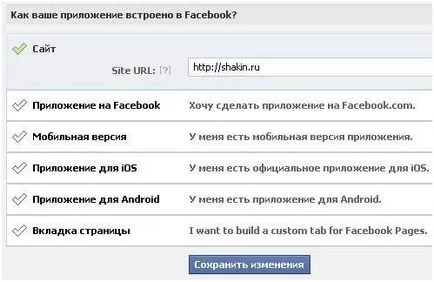
На следващата страница кликнете върху "Create New Application":

На следващо място, можете да очаквате код за потвърждение 🙂. Мислите ли, че сте го въвели правилно?

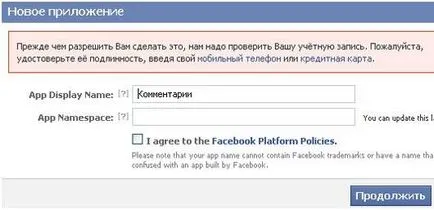
Да, тя работи. Но тук ние виждаме, че нашата сметка на Facebook, за да се провери. Хм, pechalka 🙂:

Ще видим тази страница:

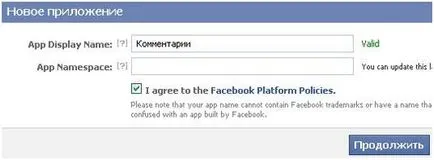
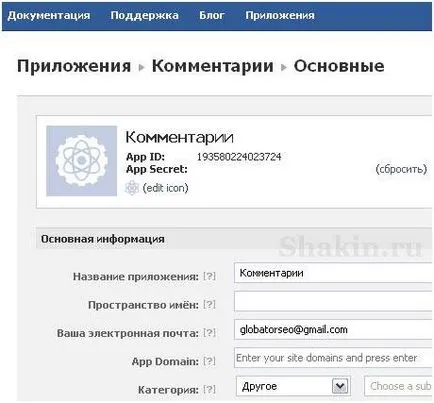
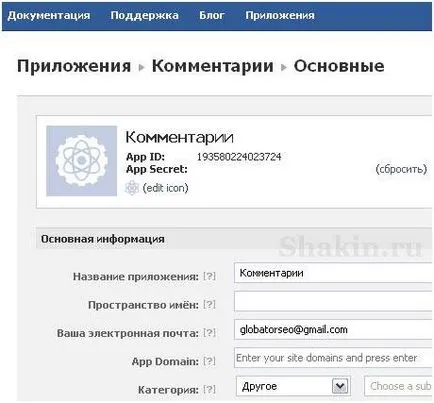
В «App Domain», въведете името на домейна на сайта си и да кликнете върху бутона Enter, домейнът е получена в синята кутия:

Забелязали сме, че имаме нужда? Или откаран чрез попълване на информацията? Мила Facebook App ID, вече имаме:

Връщаме се на кода, където искате да поставите App ID:
Ето един пример на неговия резултат код (ще имате номера):
Така че, ние имаме всичко необходимо за пълно щастие 🙂 - два вида код:
Ние трябва да ги постави в шаблона уебсайт между
и .Ако блога на WordPress, а след това в папката с темата на блога си (WP-съдържание / теми / vasha_tema) отвори header.php файл и го поставете между и предложената код (не забравяйте, че данните трябва да бъдат собствения си!).
Ако имате уебсайт, работещ на двигателя на данните на живота на двигателя, а след това в папката с вашия сайт шаблон (шаблони / vash_shablon) намери main.tpl файл и между и поставете горния код.

Вижте също: 7 точки, които могат да бъдат подобрени в Yandex и Google
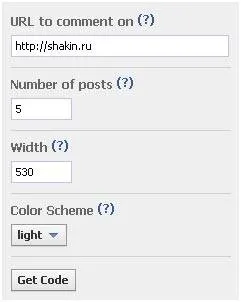
Цветова схема (цветова схема) - Оставих светлината (Light). Да опитате черно, тя ще изглежда така:
След като попълните информацията, щракнете върху кода на бутона Get (получаване на кода).
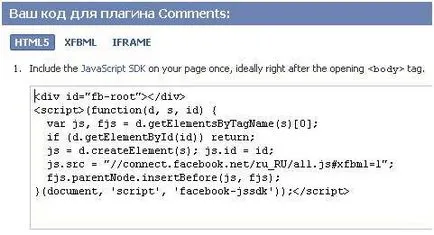
Изскачащ прозорец. Копирайте кода от първото поле.
По подразбиране, ако не бяхме направили предишните стъпки за получаване на документи за самоличност, ние ще предложи следния код:

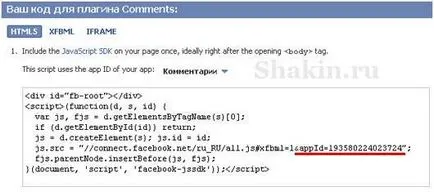
След получаване на App ID кода вече съдържа идентификатор:

След това да копирате кода, за да бъде включен в шаблона на сайта ни веднага след отварящия маркер
.Както написах по-горе, на WordPress блогове, поставете този код в header.php файла за данни на живота на двигателя - в main.tpl файл.
"Внимание: не може да влезе."
Решение за WordPress
Решение за данни на живота на двигателя
За блогове на WordPress, поставете този код в single.php файл (ако не е - в index.php), за Data Life Engine - в main.tpl файл.
Статии за Google+:
Статии за FaceBook:
Статии за Facebook: