Как да се определи премахнете JavaScript и CSS код Предотвратява горната част на страницата

на скоростта на сайта - това е една от най-важните фактори, които спомагат за привличане и задържане на посетителите. Всички останали фактори са еднакво важни, но един бърз сайт е по-вероятно да получите много потребители. Това се дължи на факта, че търсачките да приемат този фактор под внимание при изчисляването на класирането в резултатите от търсенето. Затова, ако искате да оставите конкуренцията си в счупения чрез SEO, се уверете, скоростта на сайта е приоритет.
За да научите малко повече за тази препоръка, ние трябва да погледнем критериите, по които Google дава точки за PageSpeed Insights. Има 10 правила за определяне на скоростта на Google, както и несъответствието един от тях ще доведе до намаляване на броя на точките.
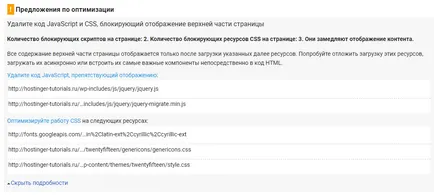
Тази инструкция WordPress. ние ще използваме PageSpeed Insights на Google да откриете на блокиращите скриптове. След това ще ви покажа 3 начина за коригиране на този проблем, като WordPress. В допълнение към това, вие също трябва да погледнем към други начини за увеличаване на скоростта на сайтовете от WordPress. за да получите забележими резултати.
Какво ще ви трябва
Преди да започнете този урок, вие се нуждаете от следното:
- Достъп до контролния панел на WordPress

Важното, което трябва да се обърне внимание - Вашата цел не трябва да бъде, за да се получи 100 точки на PageSpeed Insights. Вместо това, тя трябва да е желанието да се получи добро качество, без да се жертва функционалността и дизайна на сайта. Ако сайтът Ви има скрипт, необходими за здрава UX, че не трябва да ги отстрани, само за да получи високи оценки по PageSpeed Insights. Правилата, чрез които Google класира сайтовете са само насоки и трябва да се възприемат по този начин.
Вариант 1 - Използване на W3 Total Cache
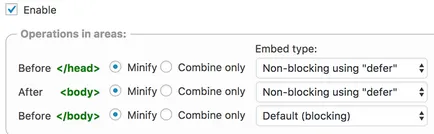
- Отиди → GeneralSettings раздела Ефективност. Намери Минимизиране в горната част на списъка на страницата.
- Ще видите няколко опции в тази позиция. Първо нарича Минимизиране; Активиране поставете отметка до него.
- В настройките за режима за смаляване. изберете Ръчно и кликнете върху бутона Запазване на всички настройки.


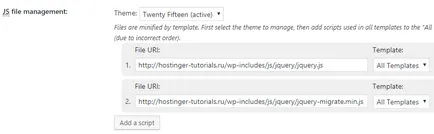
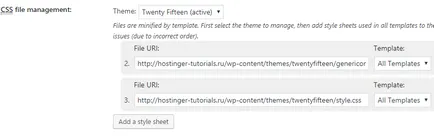
- Обръщаме се към CSS. Превъртете надолу на същата страница и намерете секцията CSS. Под ръководството на подпозиция CSS файл. изберете вашата активна тема и кликнете върху Добавяне на лист стил. Както и за сценария JS, копирате и поставите CSS стилове от страницата PageSpeed Insights.

- Накрая кликнете върху Запазване на настройките и бутон чистка кеш.
Ако искате още повече контрол върху съдържанието ATF, използвайте приставки над долната граница на оптимизация. Този плъгин е разработен специално за съдържанието на ATF и е съвместим с други популярни плъгини като W3 Total Cache и Autoptimize.
Вариант 2 - Използване Autoptimize
В повечето случаи е достатъчно да се определи кода за блокиране (в зависимост от темата и активните плъгини). За да го намерите вашия случай, започнете да проверявате вашия сайт в PageSpeed Insights отново.
Както можете да видите от снимката отгоре, Autoptimize остави един ресурс блокиране CSS.
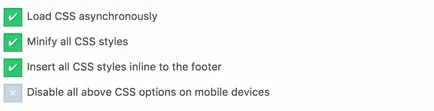
Ако искате да се напълно завършена оптимизация, отидете в Настройки → Autoptimize. Кликнете върху Показване на разширените настройки. На следващо място, да зададете опциите за отметка Също агрегат инлайн JS и Също агрегат инлайн CSS. Завършете, като кликнете върху бутона Save Changes и изчистване на кеш паметта. За да проверите резултата, изпълнете теста отново PageSpeed Insights.
Вариант 3 - Използване на Speed Booster Pack

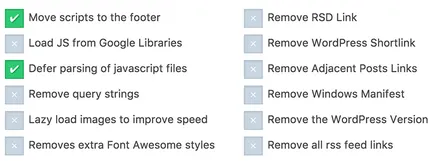
За CSS, отидете все пак се нуждаят от повече скорост?. Тук ще намерите допълнителни опции, свързани с CSS оптимизация.

Можете да експериментирате с тези настройки, за да се намери баланс - включването на всички опции, може да доведе до Flash на Unstyled съдържание (FOUC). Това се случва в случай, ако браузърът зарежда страницата, без да чака за зареждане на стилове, което води до затварянето на всички стилове на страницата. Сега само повторна проверка на Вашия сайт за никакви проблеми.
заключение
Не забравяйте, че се работи за увеличаване на скоростта на изтегляне на обекта не трябва да бъде вредно за функционалност. Така че не се притеснявайте, ако все още имате някой от блокови кодове. Това ръководство е било полезно за вас? В момента има много други по hostinger.ru/rukovodstva.