Как да се направи ясно бутон стъкло за сайт
Стъпка 1: Начертайте фон бутон
Първо, създаване на нов имидж на Paint.NET. Ние използвахме размер на изображението на 250 от 50 пиксела. И запълни фоновия слой на изображението с помощта на "запълване" на избрания цвят. Цвят за създаване на един бутон можете да изберете, което да подхожда на стила на вашия сайт. Избрахме цвят 007F0E - цветът на любовта жаби. Сега с помощта на правоъгълен инструмента Marquee Paint.NET изберете област за размера на долната третина на снимката бутон и го запълнете с цвят, различен от приготвена от избрани основната яркост на цветовете настройка на параметъра в споменатия параметър 100. Местоположение цвят Paint.NET палитра е показано на фигурата по-долу ,

Сега, премахнете отметката, се прилагат за стандартно изображение ефект Paint.NET "Gaussian Blur" да замъгли радиус 10. Ефектът на "Gaussian Blur" ефект Paint.NET е стандартна и е достъпна от менюто "Ефекти" - "Блър" - "Gaussian Blur ..." , Резултатът може да се види на фигурата по-горе.
Стъпка 2. Създаване на ефекта от изригване светлина

Добавяне на нови снимки на прозрачен слой. На този слой регион, за да изберете правото равно на приблизително две трети от картинката и я напълнете с инструмента "засенчване" бяло. Сега, премахнете, използвайте слой с бял правоъгълник Paint.NET ефект отново "Gaussian Blur." замъгляване радиус в това време ще направи повече, като 100.
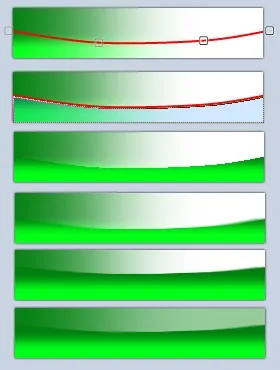
Направете нов слой отгоре на съществуващи такива, при които с помощта на "линия или крива" инструмент изготвят извита линия, приблизително, както е показано в ляво. Цвят на линия няма значение, ние избрахме червено за по-голяма яснота. Тази линия е, че трябва да изберете бързо район, който е под него. Изберете тази област вече е лесно с помощта на инструмент "магическа пръчка".

След като е избран в района, трябва да превключите на слой с бившия бял правоъгълник и премахване на това, което става в областта на подбор. Можете да направите това с помощта на клавиша Del. Сега слоя с червената линия, можете да деактивирате или да го изтриете.
Сега тя има смисъл да се направи краищата гладка подчертават. За да направите това, ние използваме стандартната Paint.NET ефект "в движение" и го прилага по отношение на слоя с бившия бял правоъгълник. Ефектът е на разположение в "Въздействието" - "Блър" - "В движение ...". Този ефект има два параметъра - за "ъгъл", стойността на този параметър, ние сме създали 0, и "разстояние", ще създаде 20.
Сега имате нужда от малко "свиване" на бял блясък. За да изберете всички изображението на бял слой и с помощта на инструмент, за да преместите подчерта района Paint.NET промените размера, който би се обърна като във втория пример на дъното на фигурата по-горе. Последният пример на тази фигура се получава намаление на прозрачността на слоя 150.
Стъпка 3. Ръбовете на бутоните

Сега малко заоблени бутони ръбове. За тази цел отново да се създаде нова услуга слой над токът, който с помощта на инструмента "правоъгълник със заоблени краища" направи верига, както е показано в ляво. Цвят на линия отново няма значение. Тази схема отново ние трябва бързо да изберете област, която е извън него. Изберете областта, отново ще помощта на функцията "магическа пръчка". След изолиране на района извън контура, който искате да изтриете съдържанието на слоевете на зелен фон и слой с бял цвят. И ние отстранен зелен фон всичко, което изпадна в областта извън контура, с изключение на самия контур да се създаде по-голям бутони стъклени ефект. И с бял слой се отстранява всичко, което изпадна в областта извън контура и контура, включително себе си. След отстраняване области слой верига може да бъде изключена или премахнати.
Подобно на технологията, описана в този урок може да се намери на английски език тук.
Обратно към Paint.NET уроци за този сайт.