Как да се използва градиенти в уеб дизайна 20 добри примери
Трябва да се отбележи, че градиентите обратно към уеб дизайна. Има повече сайтове, където наклона е един от основните елементи на дизайна, както и някои от тези сайтове изглежда невероятно. Но тези градиенти не са такива, каквито бяха в дните на Web 2.0, те са по-елегантен и изискан и са перфектно съчетани с плоски елементи и красивата вектор илюстрацията. Много често на градиента се наслагва върху снимките, което го прави по-грандиозно, както може да се види тенденцията в използването на градиента като фоново изображение.
Gradient позволява да се променя схемата сайта на цвят, даде дълбочина дизайн, той може да се използва за създаване на различни ефекти. Гладките цветови преходи ви позволяват да използвате различни нюанси и комбинации от тях, за да се привлече вниманието на потребителя. И без значение какъв ще бъде градиент, за линейни или радиални - ако го използваме разумно, резултатът ще бъде грандиозно. Представяме Ви малка селекция от 20-те обекти, които са включени в разработването на градиента. В някои случаи, доминира, а понякога ще има едва забележим. Това предполага, че дизайнерите търсят нови начини за използване на старите методи, и те го получи.

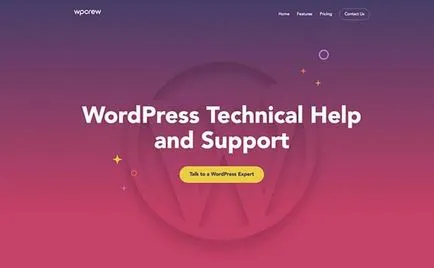
Дизайнът на този сайт е участвал достатъчно плътен градиент преход от виолетово до наситено розово. Един добър пример за това как една сравнително проста градиент може да бъде ключов елемент на сайта. В този случай, използването на наклона е съвсем оправдано - тя изглежда по-добре, отколкото на фона на черно-бели и ви позволява по-добре да се подчертае бутона за действие, разположен в центъра.

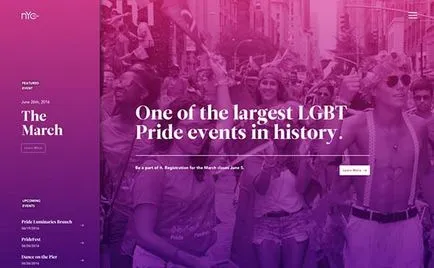
Gradient наслагва фотографии, тя помага да се създаде правилната настроение. Дизайнът на сайта на Ню Йорк Гордост е била използвана като фон черно-бяла фотография, която го направи прекалено тъмно. Smooth линеен градиент от розово до лилаво, за да се направи светло място и привлекателна. Въпреки прозрачността на наклона е достатъчно плътна, че това е възможно да се направи разграничение текстовото съдържание на преден план.

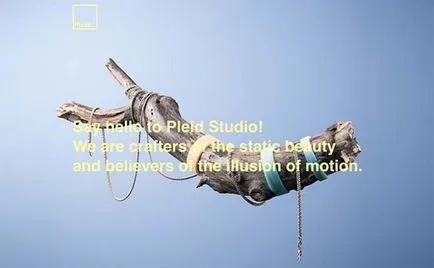
Дизайнът на сайта Просто Действия градиент използвани много премерени - това може да се види в логото и долната част на страницата. Въпреки това, той тайно присъства в други елементи от дизайна. Изображение тонизирана в различни нюанси на розово и лилаво, че има ефект на цвят игри, независимо от факта, че има плавен преход. Чудесен пример за работа с цвят и умен използване на цветните преходи. Понякога дизайнерите просто трябва да устои на изкушението и да не се използва градиент, където е възможно. Това е такъв случай.

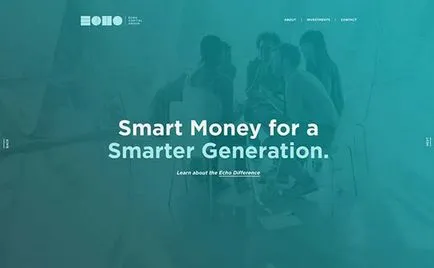
В този пример, на фона на сайта е естествен син градиент, който ви позволява да създадете спокойна и професионална атмосфера. Gradient нежен, ненатрапчив, но това не е достатъчно тъмно, така че текстът на преден план, набрани бледожълт до известна степен губи. В допълнение, изображението е разположен в центъра предотвратява четене. Очевиден недостатък на дизайнера, въпреки че самата градиента е много добро.

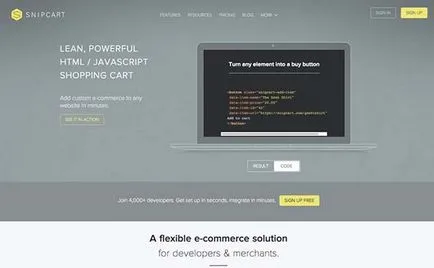
Дизайнът на сайта е използван Snipcart мека едва забележим наклон от тъмно сиво към светло сиво. Добър пример за правилното използване на плавен преход. Предистория създава спокойна, делова настроение и не пречи на четенето на съдържанието. А просто, но все още много стилен градиент в този случай изглежда много по-добре, отколкото просто сив фон.

Сайт Колман Смит многократно се озова в различни компилации на най-добрите образци на уеб дизайна. Това е един от най-известните сайтове с голям фоново изображение, но в нашия списък, той се дължи на много тънки и едва забележим наклон. Трудно е да се каже дали това е естествен наклон или работа върху него дизайнер, но впечатляващ резултат. Тук ние виждаме използването на два градиента: от тъмно към светло от долу нагоре и от светло до тъмно от ляво на дясно. Много необичаен дизайн, но гледам в сайта, че е малко вероятно някой ще си помисля. Добрият дизайн е невидим, и този сайт е отлично потвърждение на това правило.

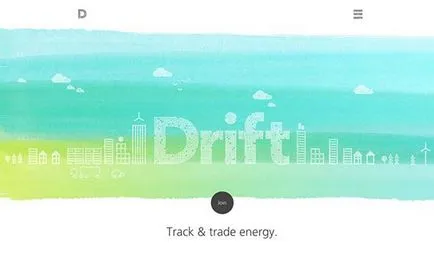
Gradient не трябва да бъде гладка, както можете да видите, когато посетите сайта на присъединяване Drift. Дизайнът може да се види доста остри преходи, на границата между различните нюанси на много забележим. В този проект изглежда леки и свежи, благодарение на ефекта на акварел. Предистория изглежда успокояващ и създава настроение. Зелена гама Не е случайно бе избран - сайтът предлага голямо разнообразие от алтернативни енергийни източници и тема на околната среда винаги се асоциира със зелени потребители.

Досега в този набор бяха представени обекти, където наклонът е по някакъв начин свързани с фона. Но не е задължително ограничете се - градиент може да се използва и по други начини, като например в дизайна на любителите на общността литературни линии конференция. Тук ние виждаме колко е богат градиент подпомага идентифицирането на логото на сайта, която е основният елемент на първия екран. На бял фон с големи букви, с наклон от лилаво до розово изглежда много светло и в рязък контраст с малък черно-бяла фотография, разположен на втори план.

Sceleton дизайн на сайта е много кратък. В този случай, на самия сайт оставя положително впечатление с правилното използване на градиента. фон на сайта ярко розово, с едва забележими преходи между цветовете. В долната част на цвета на екрана по-интензивно, но тя става малко по-леко в горната част. Цвят достатъчно дълбоко, така че текстът да се чете лесно. Добър пример умения използване на градиент, той добавя дълбочина сайт, при което

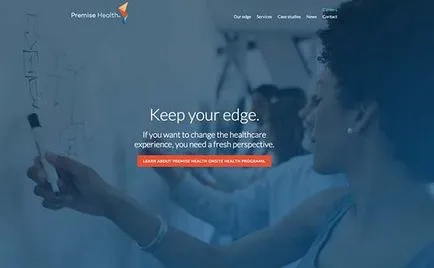
Градацията на здравеопазването сайт дизайн Помещение присъства, но е практически невидим. Дизайнер просто се добра снимка с естествени цветови преходи и изображение малко тонизирана.
Translucent синьо-сиво оцветяване омекотява фоновото изображение и не отвлича вниманието от четенето. Тази техника ни позволи да се идентифицират бутона за действие в центъра на екрана.

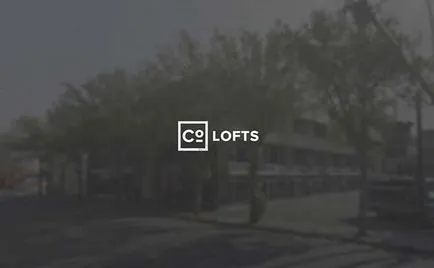
Друг добър пример за използването на лек наклон - този сайт CoLofts. Както и предишния сайта, тук се използва като фон на картината, която заема 10% от екрана. Въпреки това, в този случай, дизайнерът малко размазани снимки и тонизирана снимка. Цветови тон е много стегнат, но сградата на снимката е добре да се види. Сама по себе си тонизиране монохромен, без плавен преход на цвят, но тя подчертава естествения наклон, който първоначално е бил присъства на снимката.

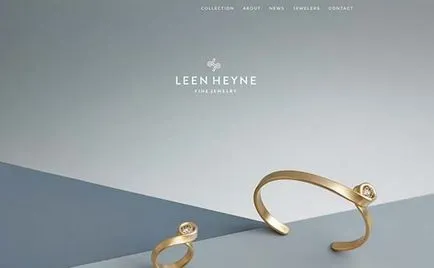
Сайтът на малка компания бижута Лийн Heyne различава стегнат дизайн. Той е доминиран предимно от различни нюанси на сивото, което позволява на потребителя да се съсредоточи вниманието си върху продукти на марката. Комбинирането на геометричните фигури на градиенти и генерира обем ефект, един вид на псевдо 3D ефект. Наклоните са гладки и меки, с добър контраст. Сайтът изглежда много хубаво, на първо място поради ненатрапчиви цветови преходи.

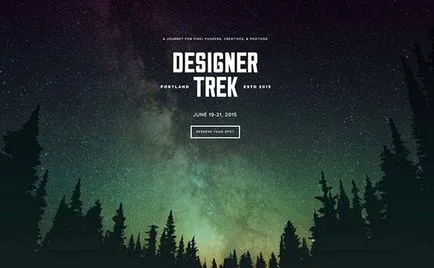
Друг сайт с опит в областта на фотографията, където има естествен наклон. Дизайнерът е избрал този образ, може да се създаде сайт наистина вълшебна атмосфера.

Наклоните може успешно да се комбинират с илюстрациите и то не е задължително да бъде фоновото изображение. Сайт дизайнер Keytlin Viker изглежда светло и интересно, подпомогнати от гладка радиален градиент. Кейтлин създава меки играчки, една от които е показана на преден план. В самата играчка е много светъл и изглежда добре на сиво-зелен фон с наклон.

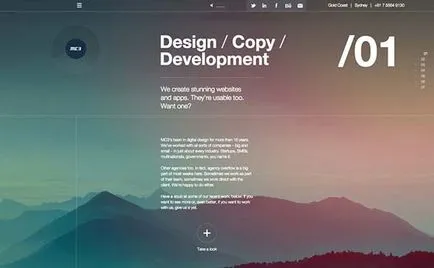
Много хубава градиент може да се види на интернет страницата MC3 Design. Уеб сайт дизайн е впечатляващ, преходи между цветовете са много необичайни. Най-вероятно оригиналната картина не е толкова ярка, но поради налагането на комплексен фонов градиент създава драматична атмосфера на мястото и си взаимодейства добре с текстово съдържание. Като цяло, на сайта не оставя добро впечатление, цветове са избрани правилно, въпреки че преходът от студа да топлите тонове изглежда малко мръсна.

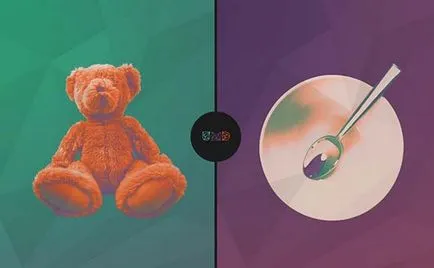
Gradient и полигони изглеждат чудесно заедно! В този случай, се използва техниката на хибрид: на изображения е приложен филтър градиент, и градиент присъства в фонови диапазони. Не казвам, че дизайнът силно впечатлен, но наклона на сайта ще добави дълбочина и ширина.

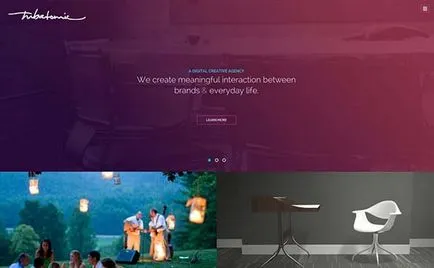
Изискан магента градиент изглежда много хубаво и създава атмосфера на правото на сайта. Този сайт творческа агенция, така че използването на стилни цветови преходи са доста обосновано.

Един добър пример за това как наклона може да се използва в векторни графики. Тук тя е представена в две форми: линеен градиент на вълните и остър преход от тъмно към светлината на фигурата. Сайтът изглежда много интересно, градиент създава обем и перспектива.

В този пример, градиента изглежда много леко и замъглено. Правилният избор на цветове за фон се създаде приятелска атмосфера, тонизирана картина не отвлича вниманието и ви позволява да се съсредоточи върху четенето.

Наклоните и илюстрации - чудесна комбинация. Пред нас е мястото на хуманитарна проекта глада Crunch. Наклоните са навсякъде, те създават усещане за дълбочина и насочи очите на потребителя до важна информация.
Това е всичко, благодаря ви за вниманието!