Как да работим с екстракт в скоби (визуализация)
Първи стъпки с екстракт в скоби (Преглед)
Екстракт в скоби (за преглед) е достъпно или като част от скоби и се екстрахира в скоби пакет (на разположение в освобождаването на v.1.0) или като отделен разширение. Ако видите иконата на екстракт в дясната лента на стъклото, можете да бъдете сигурни, че е инсталиран.

Иконата Extract Скоби
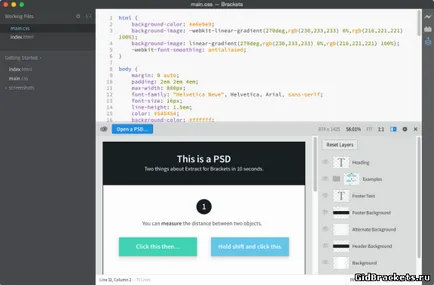
Когато кликнете върху иконата на екстракт, от вас се иска да приемете лицензионното споразумение с краен потребител (EULA). След това ще трябва да спечелят някои опит, преди да започнете, която ще ви помогне да използвате екстракта в скоби и в бъдеще с вашите файлове. Запознаване включва PSD проба, която можете да използвате, за да изпробвате някои от характеристиките и разширяемост извлечете.

Извличане на опция Скоби znakomitelny

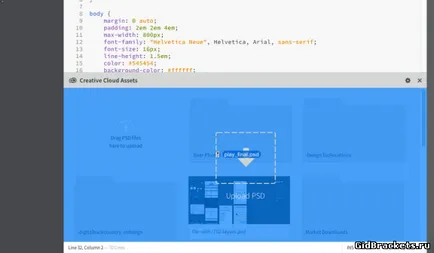
Изтеглете PSD файла
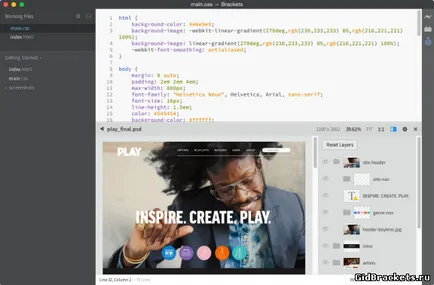
Когато ДПУ след зареждането, можете да го отворите, като кликнете върху него. Сега сте готови да използвате екстракта в скоби.

Работа с екстракт в скоби (Преглед)
Добив на един слой CSS
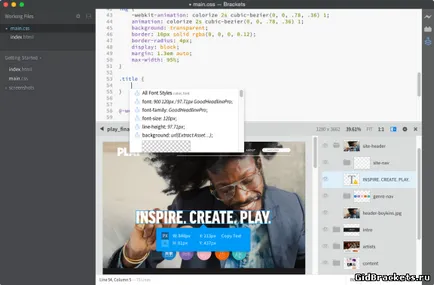
Екстракт в скоби чете информация CSS стил на избраните PSD слоеве. Тогава той дава имената на свойствата и ценности. Както Извличане на въвеждане в експлоатация Скоби филтър код съвети съвпадат с това, което сте въвели. Следвайте тези стъпки, за да започнат добива на CSS стилове:
- Отваряне на CSS файла. Препроцесори работят като Sass и по-малко.
- Изберете слой PSD.
- Уверете се, че курсорът е в правилата на CSS. Например. моето правило.
- Започнете да пишете и ще видите списък с подходящи кодови намеци. Можете също да натиснете Ctrl + Space, за да покаже на всички възможни стойности в кодови намеци.

Следващите CSS свойства:
шрифт (съкратено)
шрифт семейство
размер на шрифта
шрифт тегло
Онлайн-височина
текстови сянка
кутия сянка
непрозрачност
трансформиране
фон (изображение)
фон-цвят
граничен радиус
гранично-стил
гранично-широчина
широчина
височина
класиране на свойствата на върха / ляво / долната / дясната; позиция по отношение на документа
цветни свойства; двете плътни цветове и градиенти
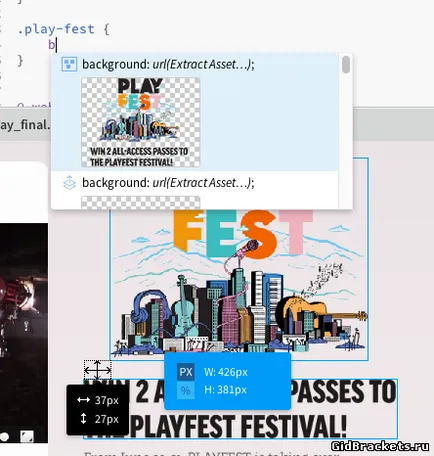
Премахване на изображения от един слой
Можете да премахнете слоевете в СДП като актив на изображението за следните приложения:
- Както фоново изображение в CSS; фон: URL (mylayer.png)
- Като графичен елемент в HTML
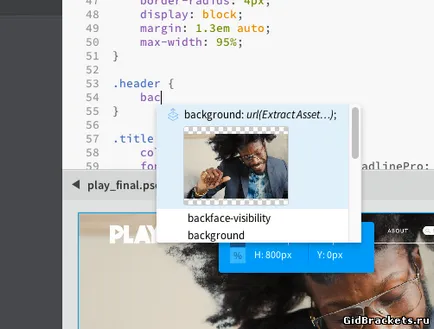
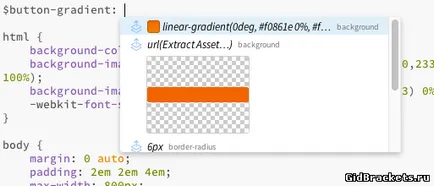
Премахване на изображението като CSS
- Изберете слой.
- Започнете да пишете на заден план: или Ctrl + Кликнете, за да отворите пълен списък на съвети кодове.
- Изберете стойността на фон. Натиснете Enter, за да потвърдите.

Потвърждаване на стойността на собствения си произход.
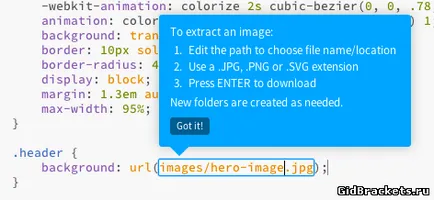
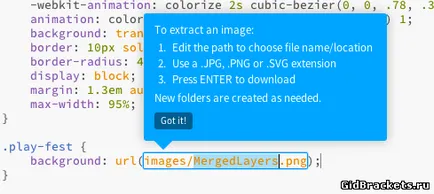
Blue очертаващ правоъгълник е областта на текущия текст. По отношение на работите по CSS файла, въведете местоположението, където искате да съхраните актива.
Посочете името на файла и разширението на файла. Разширението на файла определя формата, в която се екстрахира (JPEG, PNG или SVG).

Посочете името на файла на актива и разширяване
Натиснете Enter, за да изтеглите и запишете файла.
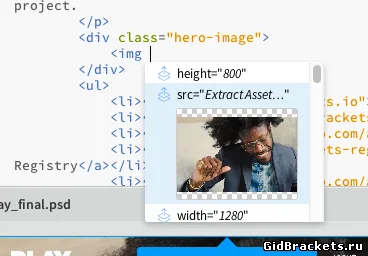
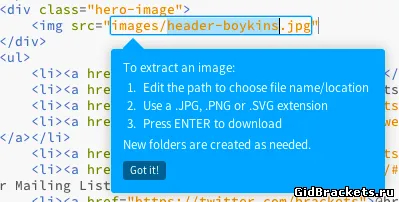
Премахване на изображението като HTML
- Изберете слой.
- Започнете да въвеждате изображение IMG таг.
- Изберете SRC атрибут и след това натиснете Enter, за да потвърдите.

Потвърдете стойността на атрибута "SRC"
Blue очертаващ правоъгълник е областта на текущия текст. По отношение на работите по CSS файла, въведете местоположението, където искате да съхраните актива.
Посочете името на файла и разширението на файла. Разширението на файла определя формата, в която се екстрахира (JPEG, PNG или SVG).

Въведете името на файла на актива и разширяване
Натиснете Enter, за да изтеглите и запишете файла.
Съвети за извличане на изображения
- Ще се нуждаете от интернет връзка за извличане на изображения.
- пътя по подразбиране на файла започва с последния използван папка.
- Ако файлът вече съществува, ще бъдете подканени да преименувате новия файл или замените съществуващия файл.
- В допълнение към натиснете Enter, можете да използвате) клавишната комбинация в CSS и> клавишни комбинации "в HTML, за да се измъкнем от този режим и да започне изтеглянето на файла.
- Можете също така да натиснете клавиша Tab за да преместите курсора от името на полето на файла и да пишете. Разархивирайте файловете за изтегляне на файлове във фонов режим.
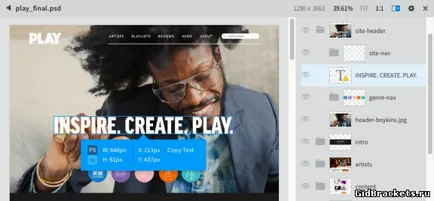
Измерете размера и изместване
По това време, когато създавате оформление дизайн, може да се наложи да се знае размерите на слоеве и измерване на информация за относителната позиция на един слой по отношение на друг. За да получите информация за размера и позицията, изпълнете следните стъпки:
- Изберете слой.
- Екстракт син дисплей диалоговия изскачащ прозорец показване на ширината, височината и координатите X / Y слой. Ще видите също черен диалоговия изскачащ който показва хоризонтално и вертикално разместване на пластовете един спрямо друг.

Ширина, височина и координати слой

Разстоянието между слоевете
Използването Shift + Кликнете, за да изберете една от две различни слоеве.
Забележка: За да промените единиците от пиксели за проценти, натиснете% в синята върха.

Поставяне на стойностите на свойства

Избирането на няколко слоя

Заза за името на файла на активите и разширението на файла. Разширението на файла определя формата, в който активът се отстранява (JPEG, PNG или SVG).

Посочете името на файла и разширението за актива
Натиснете Enter, за да изтеглите и запишете файла.