Как да променя дизайна на готовия сайт
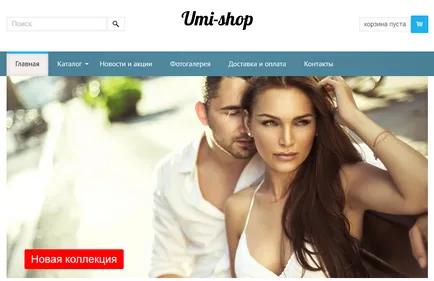
Така че, имате готов сайт на UMI.ru. С професионален дизайн, внимателно проектиран интерфейс, персонализирани стилове за форматиране. Но какво, ако текущия шаблон, който не отговарят съвсем точно: искате да промените външния вид на сайта, за да играе с цветове, за да приспособите уеб страници, за да отговаря на вашия фирмен стил или вашето виждане?
На първо място, да разглеждат внимателно всички основни правила на използваемост и съгласува с тях всички по-нататъшни действия. И действие!
И това е възможно едни и същи, но с бутони перлени? Да!
На UMI.ru имате възможност да промените външния вид на готовия сайт по няколко начина, които могат да се комбинират или се използват поотделно:
1. Най-лесният начин - за да промените външния вид на страниците на сайта със снимки.
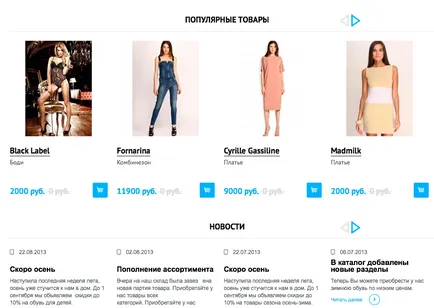
Оригинален Модела Дизайн:

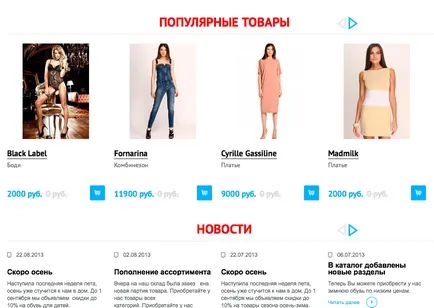
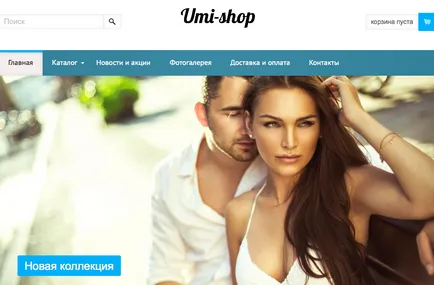
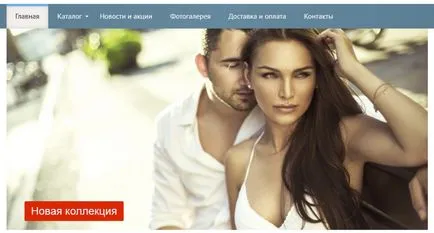
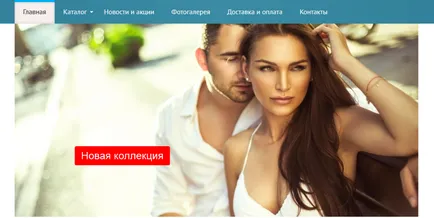
Моделът се променя с помощта на снимки:

2. Най-радикалният начин - да се промени дизайна шаблон.
Този метод е подходящ, ако искате да се промени изцяло външния вид на сайта, като изберете различен дизайн тема. За да направите това, просто отидете на раздела "Дизайн - Дизайн на климата" в контролния панел на сайта и изберете нов дизайн. В същото време, можете да запишете всички промени: текст, изображения, структури, директории, обекти и т.н.
3. Най-креативен начин - за да редактирате CSS стилове.
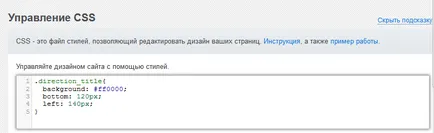
CSS - описание технология на външния вид на уеб страници, написани на език за маркиране на HTML. Някои CSS стилове вече се прилагат към вашия сайт, за да UMI.ru и описват появата на всички елементи :. текст, бутони, връзки, менюта, "хляб котка" и т.н. За да се промени това, трябва да се регистрирате нови стилове в специален файл, който се намира в " дизайн "-" управление на CSS "в контролния панел на сайта (достъпно на скорост заплащане).
Можете да промените стила на CSS:
- фон на сайта (въведете фоново изображение, или да промените цвета)
- цвят, позицията и ъгъла на обекти
- шрифтове
- параграф форматиране
- добавите сенки, граници или закръгляването обекти
- премести блоковете или да промени формата си
- повече.
Всичко това може да се направи от себе си, но имате нужда от основни познания за редактиране на CSS стилове. Не се притеснявайте, че не е нужно да се напише код: Всички стилове са вече в специални книги. Разбиране на основите ще ви помогнат голям урок CSS - htmlbook.ru. и да получите правилния код - CSS генератори: css3maker.com и css3generator.com. И ако имате приятели, които знаят, HTML, те лесно могат да помогнат в стилове за редактиране.
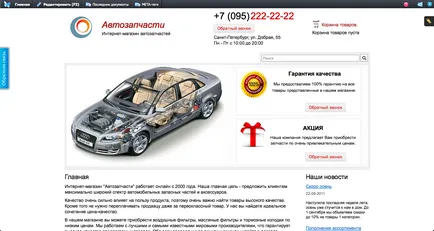
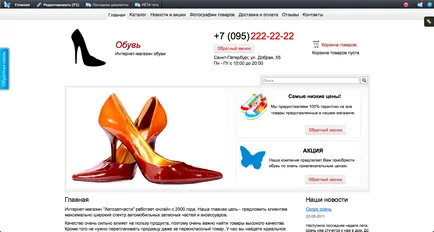
И сайтът се превръща ...
Как да започнете да работите с CSS стилове и да видим какво вече се прилагат към елементите на страницата - ще научите от нашия лидерство.
И за да разберете колко е лесно - да отнеме няколко примера.
Действия с обекти
Първата задача: да сменя цвета на бутон от синьо до червено.
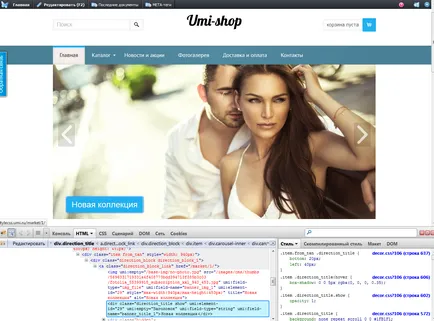
Ако подкрепа инструмент преглеждане на кода (в нашия пример, ние използваме Firebug в браузъра Mozilla Firefox) намерите кода за необходимия елемент - в този случай, е кодът на бутона:

В десния прозорец на инспектора "Style" регистриран код, посочен от различни цветове:
- черно - клас (в този случай, бутонът)
- зелено - CSS-собственост (в този случай, цвят)
- синьо - стойността (в този случай, синьо)
- задраскан код показва, че стилът не работи, тъй като е в противоречие с друга, по-спешна стил.
Виждаме, че класът на бутон, наречен .direction_title. За да видите някои фрагмент от кода, отговорен за цвета, че е възможно да "превежда" зелени маркери, чрез търсене в указателя. За цвета на фона на бутона съответства на фона собственост (да не се бърка с цвят имота. Той е отговорен за цвета на шрифта). Сега кликнете върху Задаване на фон стил: # 1f1f1f; където на фона - недвижим имот, който определя стила на заден план, и # 1f1f1f - син цвят в шестнадесетичен цветово кодиране.

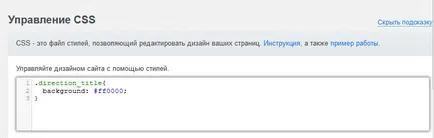
Сега отидете на раздела "Дизайн" - "Управление на CSS" adminzony нашия сайт и се монтира нова стойност за класа на бутон, след същия синтаксис, който показва инспектор в изходния код, между първия и последния презрамки сложи ценности CSS-собственост, разделени от ";" се регистрирате.
По този начин, като цяло CSS код схема е както следва:
- запис клас (име елемент) - .direction_title
- сложи скоби - <>
- скобите, поставени на този бутон стил - фон:
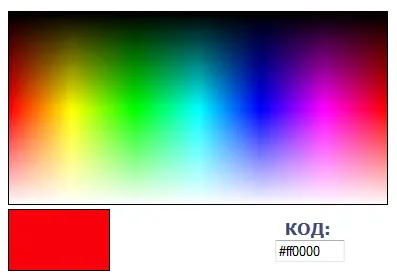
- след двоеточието показва кода червено - # ff0000
- край на снимачната площадка на линия;
- не забравяйте в края, за да затворите тези скоби.



Втората задача: В посока нагоре и надясно на 100 пиксела.
Първо, вижте стойността на този ключово място с помощта на инспектора, ако е необходимо - "превежда" чрез самообучение. Кои са ценностите на дъното: 20px; лява: 40px; където дъното - разстоянието от долния край на бутона до долния ръб на родителското устройство, а отляво - разстоянието от левия край ключът към левия край на родителското устройство.
По този начин, за да се движат нагоре и точно на 100 пиксела с 100 пиксела трябва да се добави от долу и от ляво - обърнат по-долу 120 пиксела и 140px на ляво. Добавяне на нова стойност към нашата стилове вече е регистрирана за клас бутона ни .direction_title. спазване на изходния код синтаксис:



шрифтовете
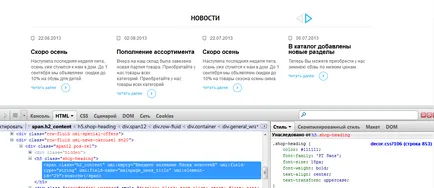
Цел: За да промените размера на шрифта и цвета на заглавието "Новини".
Нека да намерите заглавията на класа и стил стойност чрез Firebug инспектор код, ако е необходимо - "превежда" ценности чрез указателя.

Виждаме, че класът позиция "Новини", наречен .shop-позиция. за размер на шрифта съответства на размер на шрифта собственост. стойността на която сега е - 18px; и за цвят - стойността на имота colorso # 111111 (тъмно сиво).
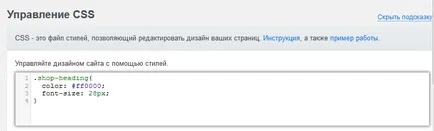
Отидете на "Дизайн" - "CSS мениджмънт" adminzony сайт и променяте тези стойности за нас дати. Например, за да се увеличи размера на 28px и цветът се променя до червено. Както си спомняте, цветът е посочено в шестнадесетичен код:

Запазване и да видим какво ще стане. Моля, имайте предвид, че ако промените елемент стил ще се промени външния вид на всички елементи на сайта, към който се прилага стил. В нашия случай, .shop-заглавен стил прилага към рубриките "Новини" и "Популярни елементи".