Как да персонализирате съдържанието на сайта за всеки размер на прозореца на браузъра
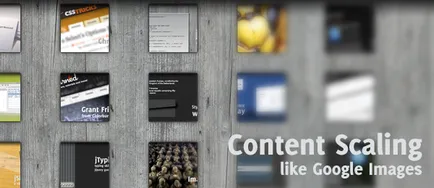
Съвсем наскоро, скитащи в системата Google Изображения, аз забелязах, хладно нещо. веднага след като промените размера на прозореца на браузъра ви, резултатите от търсенето се показват или скрити, в зависимост от това дали се оказва, за създаване на образи на всички цели числа. Такъв прием е голям плюс - вашия сайт никога няма да бъде празно пространство; Mesh винаги ще бъде пълен, и всички обекти, които не се вписват само скрити.
Реших да пресъздадете инструментът, но само с помощта на JQuery. Както и в Google Изображения, ще проверите колко снимки може да се побере във всеки ред и да се скрият останалите (и това ще се случи, когато размерът на прозореца на браузъра).

Разликата между моя HTML-код и факта, че Google използва, е, че Google използва таблица за показване на изображения.
Код, който използва Google, въз основа на таблицата, на която са поставени на изображението. Взех в своята версия за плаващи изображения (в действителност, всичко работи добре). За да видите това, погледнете демо версия.
Сега нека да погледнем по-отблизо с проблема и решението, както и да научат как да се напише код, който принуждава браузъра, за да се регулира съдържанието на страницата под ваше разрешение.
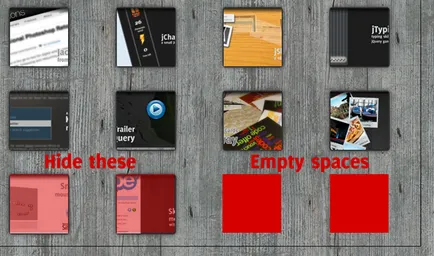
И тук е нашата справка изображение, което ще помогне да се разбере проблема.

Както можете да видите, голям правоъгълник, който се попълва всеки ред, разрушен, и всичко това е заради различни размера на прозореца на браузъра. Ако изведнъж откриете, че вашият браузър не позволява на потребителя като вас или потребителят иска да промени размера на прозореца, ще се случи следното: браузърът ще замени не всичко заедно и да се създаде нов имидж за някои от тях. И ако този брой не е изцяло попълнена, тя е неизбежна, няма да има празно пространство.
Тъй като не искам да, така се оказа, че е необходимо да се намери решение на този проблем.
Решението е изключително проста: вие трябва да скриете всички елементи, което не е достатъчно, за да се създаде пълна гама от:

За пореден път по сметка на ширината, равна на 184 пиксела:
1. Ширината на всяко изображение - 100 пиксела
2. Всяко изображение има поле - от 40 пиксела в дясно и в ляво
3. Всяко изображение има рамка - от 2 пиксела в дясно и в ляво
Е, нещо, и всичко останало.
Тук е голяма техника, която има за цел да покаже, само пълни редове. Но не забравяйте, че това е от значение само когато задачата не е да се покаже на потребителя всички снимки на сайта.

До получаване на информация от два канала (зрение и слух) на ефективността на обучението далеч по-добър живот от книги. А домашните задачи и онлайн тестове ще ви позволи да мисля постоянно в целевия език и веднага провери знанията си!


Ако искате по-дълго време, за да проучи как да се HTML, че ме има, за което трябва добра новина!

Ако вече сте се научили HTML и искат да се движи напред, следващата стъпка ще бъде да се проучи CSS технологията.

Ако искате да се разбере концепцията на домейн и хостинг, да научат как да се създаде база данни, да качвате файлове към уеб сайт чрез FTP сървър, създаване на поддомейни, да конфигурирате пощенските кутии за сайта и мониторинг на посещаемостта, този курс е разработен специално за вас!