Как да направите уеб сайт оформление в Photoshop (общи съвети)

С цел да се направи успешни шаблони за сайтове, дизайнерите трябва да се придържат към набор от основни правила, така да се каже добри обноски, придържане към които значително ще опрости оформлението и адаптиране към специфични CMS.
Аз ще се опитам да се най-доброто от своите сили, за да представи редица изисквания, свързани директно към оформлението и типографията да, цветове, графики, както и за дизайна на Photoshop.
Внимание! Практически пример за оформлението, което може да видите тук.
Общи изисквания за оформление дизайн

Типография и шрифтове
- Не е необходимо да направите, е прекалено малък или прекалено голям размер на основния текст, оптималните стойности - 12-14px
- Препоръчително е да се използват не повече от 2-3 шрифтове в проекта. Колкото по-малко си работа съдържа разнообразна шрифта, толкова по-цялостно и хармонично тя изглежда. Тя често е достатъчна, за да използвате един шрифт, като се използват различни очертания.
- Ако искате да използвате, например, две шрифтове за тяхното хармонично съчетание на дизайнерите в магазина му доказан инструмент: те използват принципа на съответствието и контраста. Помислете как работи. Добавяне на втори шрифт, което трябва да гарантира, че тя е много по-различно, и избягвайте подобни шрифтове, които не са резултат от слаба и не прави впечатление. Но тази липса на критерии, за да изберете от голямото разнообразие на съществуващите шрифтове. Често работи добре е друг принцип: две шрифтове изглеждат добре заедно, ако им се различават някои подобен елемент, независимо дали е на същата височина на характера или под формата на буквата, дебелината на някои елементи. Разбърква се добре, някои серифен и Сансерифни.
- Тя не трябва да бъде основния текст да спечелят някои екзотични, труден за четене шрифт. Оставете го за заглавията. По-добре е да се използва (безопасни) шрифтовете по подразбиране. Те включват: Arial. Verdana. Courier. Times, Грузия, Tahoma, Arail Черно, Trebuchet, въздействието, Светъл, Palatino, Arial Narrow, Century готически.
- Текстът трябва да е ясно видима: Винаги бъдете сигурни, че това е достатъчно контрастира с фона.
- Заглавия можете да направите нестандартни шрифтове, сега има методи за въвеждане на такива шрифтове. Също така се уверете, че шрифтът поддържа български език.
- За да направите добро четиво текст разстояние между редовете не е по-малко от 150% от размера на шрифта (половин интервал). Празните места помогне за съсредоточаване на вниманието на читателя към текста.
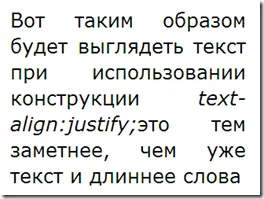
- Никога не правете пълна обосновка на текстови абзаци. PSD-всичко Вашият прототип може да изглежда страхотно, но в действителност, с малко количество от текстов браузър просто ще се простират на линия, увеличаване на интервалите между думите. Тя изглежда така.

- Той има право да използва само 2 видове мазнини шрифта: нормално - редовни и Bold - удебелен шрифт.
- Изключени всяка деформация на шрифта, използван, промяната в разстоянието между отделните герои, в скалата на ширина или височина. Предотвратяване на автоматичното сричкопренасяне, сричка от сричка. Текстът трябва да е 100% прозрачна, без псевдонимите ефекти (сенки, терен, блясък, верига и т.н.).
- Ако създадете онлайн магазин, оформлението трябва да бъде минимум декорация графики, е важно по две причини: да се зареди на сайт трябва възможно най-бързо. Дизайнът не трябва да отнема от купувача на стоките, предлагани в магазина, тъй като всички внимание трябва да се опитате да го принуди към тях.
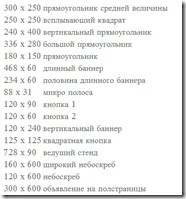
- За други видове големи количества графични обекти е допустимо, но това не трябва да рисуват картини твърде голям, в противен случай общото тегло на поставената хартия ще бъде много голям
цветова гама
Цветовата схема не трябва да бъде прекалено ярка, за да не се изморяваш очите на посетителите. Цвят може да доведе до различни психологически реакция.
Фиксирана или каучук сайт оформление
Ако имате каучук оформление, ще трябва да се вземат предвид редица функции: