Как да направите брошура

В този урок ще говорим повече за проектирането и създаването. Да, разбира се, ние говорим за размера на линиите на пресичане, CMYK, формати. Но едва. Ако се интересувате от нещо повече от тези изисквания за печат, по-големи подробности, аз написах за тях в поредица от статии:

В този урок ще се повтаря този конкретен проект, може би с няколко разлики.

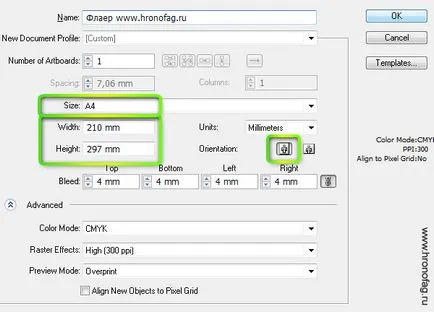
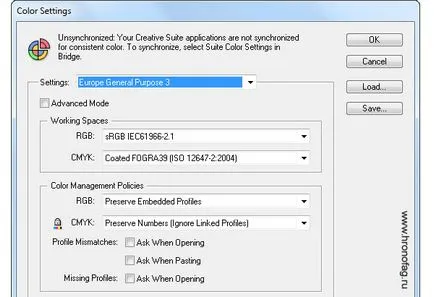
Създаване на работното място би било хубаво да се види цветови профил, в които работим. Можете да направите това в Промени> настройките на цвета. Необходимостта да се избере диалогов прозорец на цветови профил, на който оперира печатница, в която ще отпечата брошура. В противен случай, може да получите други нюанси. Обикновено работя в цвят Euroscale покритие v2 профил. тъй като се има работа печатница, в която публикуваме по-голямата част от материала. Ако не знаете къде ще отпечата дизайн, вие нямате начин да знае тогава просто сложи общата европейска настройка Европа General Purpose 3.

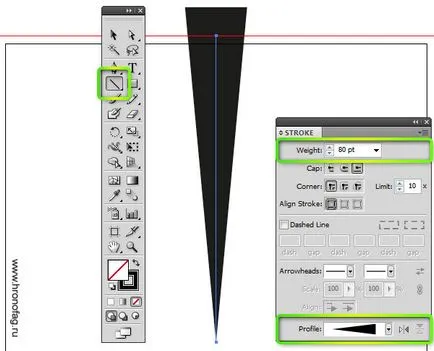
За да се изработи флаери предимно създават игриво фон. Изберете Инструменти сегмент на линията на инструменти и направи проста линия от центъра на листа на върха. За да се направи линия точно, натиснете SHIFT, или да използват интелигентни водачи View> умни ръководства.
Избор черен кант, и ширина 70-80pt. Дебела линия. Сега се промени границата на формуляра. Изберете островърха. За да го разшири до другата страна под формата на инвертна Ход кутия.

Поставете получената формата на криви Object> Expand / Expand Външен вид. И накрая, прилагат числото жива сила Ефекти> Distort Transform> Twist

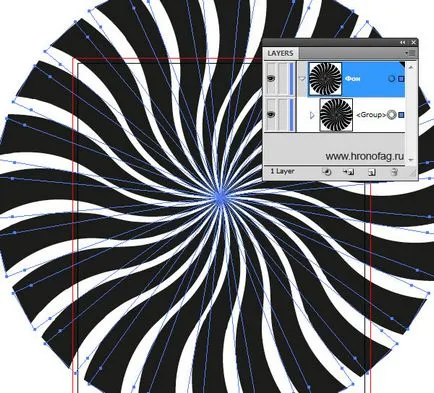
За дизайна на флаери, ние трябва да се получи подобие на лъчи raskhodyaschiyhsya в различни посоки. Това е често срещан ефект, използван главно в тази векторна графика. В този случай, на светлинния лъч се наведе, за които ние използвахме Twist ефект.

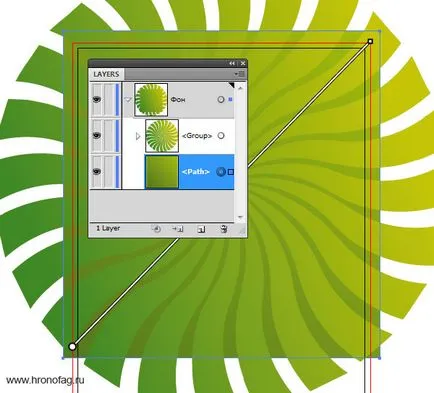
Изберете всички обекти инструмента за избор и натиснете Ctrl + G към тях група в един обект. Начертайте правоъгълник като правоъгълник на инструмента. Тази цифра може да бъде поставена под гредите и боядисани в различен цвят в даден момент. В палитрата на слоевете, трябва да имате два обекта.


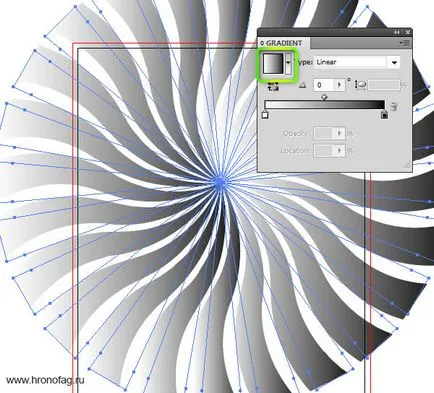
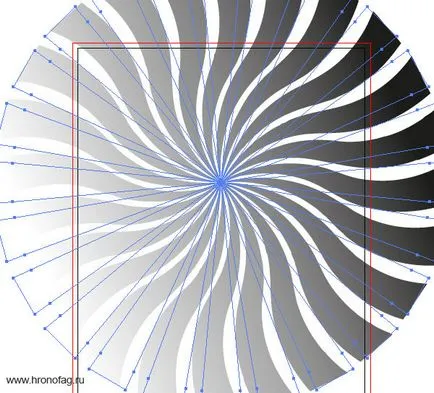
За да създадете цялостна градиент, изберете Gradient Tool и придвижете по посока на работното място дал. В действителност, всеки обект по себе си остава градиент, че можете да индивидуално мигрират към другата страна. Само сега всеки лъч всички градиентите се въртят в една посока. Оказва се, че действие, както ако наклона на обекта има само една обща.

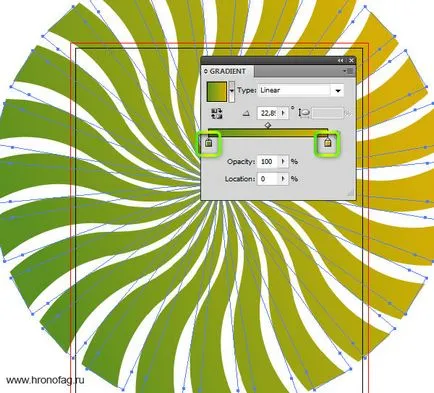
По този начин се коригира цвета на нашата градиент на панел на градиента. като кликнете върху цветни плъзгачите. Направете същото с наклон правоъгълник.


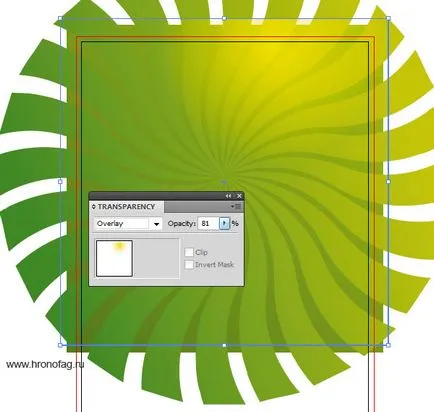
Искам да създам един допълнителен източник на светлина. Начертайте друг правоъгълник на върха на всички парчета. Попитай го полупрозрачно радиален градиент. От бял, прозрачен цвят, с жълто. За да настроите прозрачността на необходимостта да се сложи Opasity 0% по-ниски плъзгачи с цвят.

Сега задайте смесване режими. На палитрата Transparency, изберете Overlay режим смесване. В допълнение можете да играете с непрозрачността на слоя.

И накрая, изберете трите цифри и натиснете CTRL + G, за да ги групирате. Над изготви нов правоъгълник. След това отново изберете правоъгълника и на формата и на заден план. Кликнете Edit> подстригване маска> Направи или Ctrl + 7

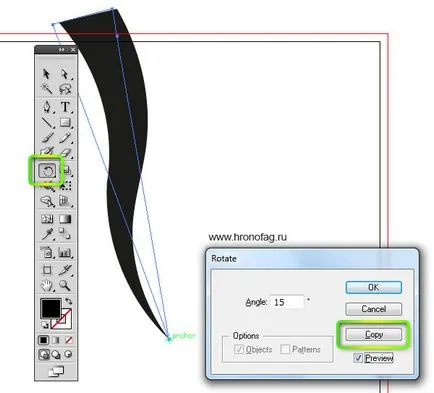
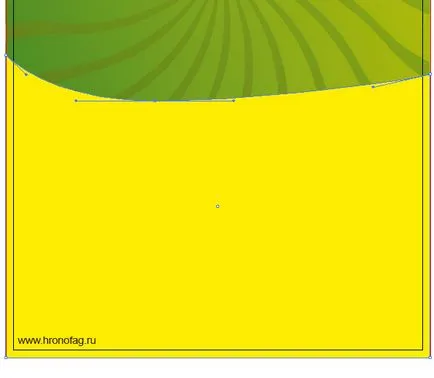
Сега стигаме до дъното на заден план. Начертайте нов правоъгълник. Нека да е малко по-припокрива горната част. Изберете Pen Tool. точка на контура на фигурата и се сложи допълнителна точка.
Изберете инструмент манастир Anchor Point Tool и нулиране векторни точки. За централната точка се създава широка вектор. Това ще осигури плавен завой. А точка на ъгъл вектор ъглови водачи. Освен това преките инструмент за избор вдигне точка ъгъл по-горе.

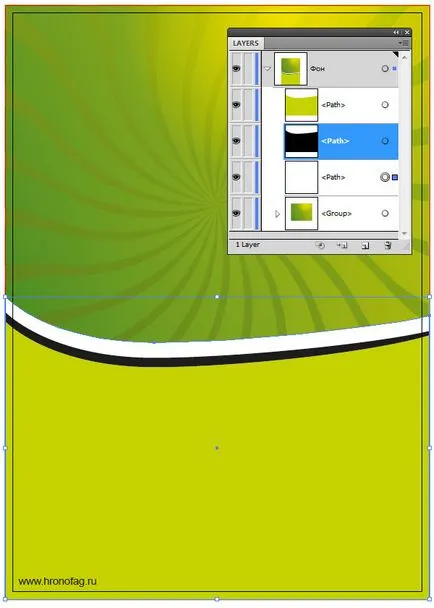
Сега дублира формата. Изберете инструмента за избор. Натиснете ALT. Кликнете върху парче и го плъзнете надолу малко, докато държите ALT. Така че можете да дублира формата. Нейният го запълнете с черен цвят.
Отново, дублира формата и го плъзнете надолу. Вагрант този път в зелено. Поиграйте си малко с завой точки преките инструмент за избор. Красота по-ниски точки също могат да се движат до границата на Blida. Дизайн на фона на нашите брошури официално приключи.

Създаване на лоялни клиенти проектиране, че да следват, за да се изработи от работната зона и достигна границите на Блида, че сте създадени, когато създавате faila. Тези ръбове са необходими за рязане на листовките след отпечатването.

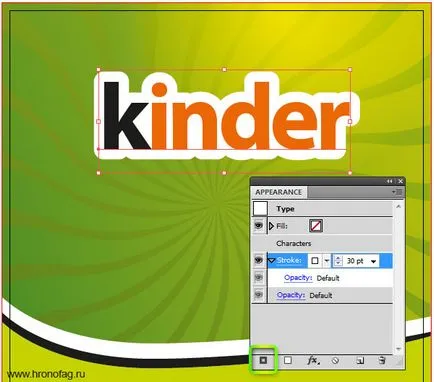
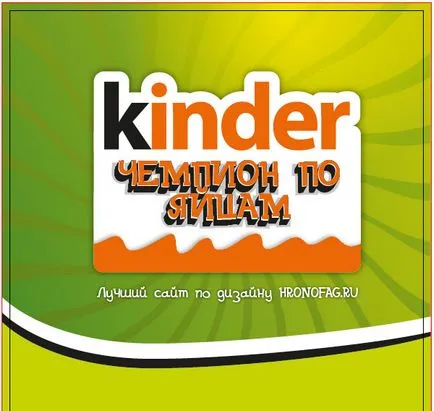
Ясно е, че създателите на листовките е логото от рафта, те финализирани. Бихме могли да го намерите в интернет, но аз няма да прекарват времето си на нея и просто напишете Kinder нормален шрифт. Изберете Arial или че предпочитате. Напишете думата, аз ще подчертае всички букви освен "К" и ги рисува оранжево C0M70Y100K0. и съответно черни букви C0M0Y0K100.

Сега е ред на кант. За съжаление кантиране на шрифта има редица ограничения по отношение на конфигурацията. Това се дължи на факта, че тя се прилага за Illustrator буквите, както на съдържанието, а не като споделен обект. Тя е за това и има облика панел. Отвори я и изберете шрифт. На облика панел, добавете допълнително кант бяло и го преместете под съдържанието (Character). Това е необходимо, за да не се припокриват цвета панела на писмата, които ние се смесват.
След кантиране увеличаване на дебелината на същия панел, докато тя изглежда, както е показано по-долу.



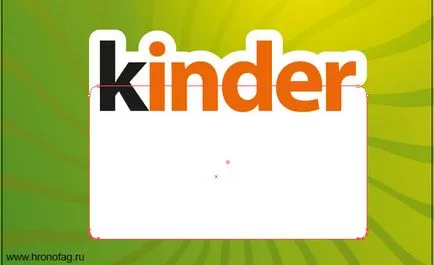
Накрая стигаме до интересната част, растерни графики в Illustrator.
Както можете да видите, графиката по-долу логото е направено с растерни елементи. Бялата зона оттича към оранжевото като мляко. За да се подчертае значението на обхвата на дизайнера избра лека сянка. По мое мнение тази част е много по-лесно да се извърши в Photoshop. Но аз се направи на базата на течаща мляко да не избирате размер.
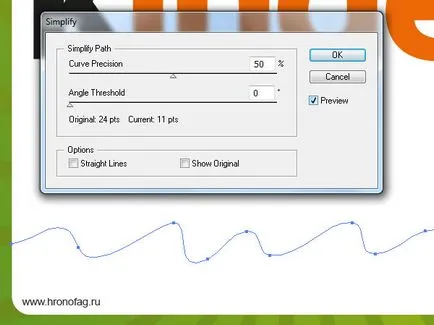
Изберете Pencil Tool и начертайте вълнообразна линия. Ако получите твърде груб, намаляване на броя на точките, чрез Object> Path 
Копирайте получената фигура. Отиди на Photoshop. Щракнете File> New и направи CTRL + V в новото работно място. В отворилия се прозорец изберете Смарт слой. Ако всичко е наред, на работното място трябва да получите един и същ размер, като един обект, който сте копирали, с разделителна способност от 300 dpi. Ако това не разреши размерите си от 72 до 300 dpi. Фигурата трябва да вземе 12:59 в работното пространство. Просто сложете двете CMYK цветен режим.
За по-добра видимост на обекта под леглото може да се въведе някакъв присаждането слой с различен цвят.

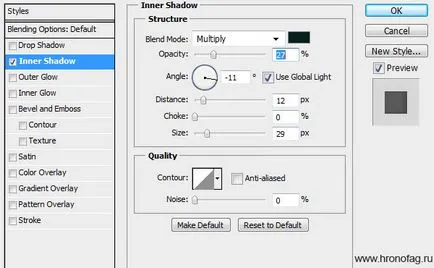
Сега ще кликнете два пъти върху вектор слой Смарт и приложни диалоговия прозорец Style сянка Layer домашното. Направете го меко казано, сочи навътре, поставете липсата на прозрачност.

ОК, но сега сянката излиза с десния край. Можете просто да го скрие обикновена бяла четка. Направете форма за избор, натиснете CTRL и щракнете върху слоя. Появява селекция. Сега се създаде нормален празен слой и Brush Tool бяла четка просто рисува върху нежеланите райони.

Сега забраните по-ниска тъмен слой. Ние не се нуждаем. Ако все още имате Background слой. основния слой, е необходимо да се отстрани също. За да направите това, кликнете два пъти върху него. Това ще го превърне в редовен слой. Сега можете да изтриете.
Дръжте график. Open Illustrator, File> Place и изберете Fail. Не могат да поддържат необходимата курс по Photoshop формат с всички слоеве и PSD настройки.

Оригиналният фигура, от която сме направили сянката Изтрих. И сега остава само да се дублира първия овална правоъгълника. За да направите това, кликнете върху нея в панела със слоеве и да започнат да се движат. По време на движение, натиснете CTRL. Това ще дублира формата. Дублирани фигура в оранжева боя, както и преките инструмент за избор, преместете горната точка на кривата по-долу.

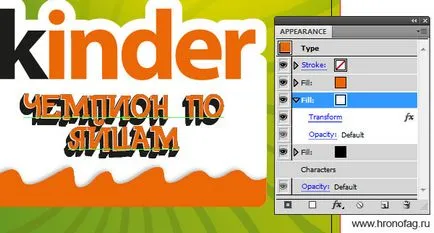
В логото е налице подходяща лозунг. Пропуснете проектните си заслуги. По мое мнение, а не на шрифта, и стилове са се променили. Просто го пресъздаде. За това ние трябва облика панел. Написах текста на същия шрифт. Сега изберете текста и щракнете върху Облик панел. На панела имате празен таб площ и символи.
Сега започваме да се създаде запълването. Създаване на първата Ви оранжево.

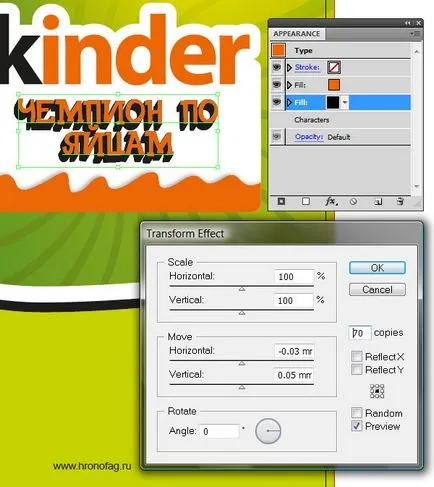
След това създайте черно запълване и го поставете под оранжевото. За да стърчи ние се прилагат към него ефекта на ефект> Distort Transform> Transform. В диалоговия прозорец, задаване на параметрите на смяна на дъното и на левия панел. Но това не е всичко. Ако забележите засенчване не е просто пристрастни надолу, но е свързано и линията на ъгли, тя изглежда да е триизмерна. За да се постигне същия ефект, задайте броя на копията, от 50 до 200. Колкото повече копия, по-малката стойност на разстоянието между копията, които трябва да достави.

Създаване на нов запълване бяло. Нашата листовка се прилагат към него същия ефект, но без да се копира. Плъзнете я в една и съща посока на кратки разстояния.

На последно място, създаване на финалната зона на запълване на сивото. Нанесете го на живо ефект ефект> път> компенсира път. Този ефект се измества контур тип фигура кантиране на активно или пасивно. Увеличаване на фигурата. След това се прилага ефект> Distort Transform> Transform и малко тласък в долната лява част. Ясно е, че за да приложите ефекта на отливка, което трябва да се идентифицират и етикет и запълването от облика панел. Резултатът е структура, подобна на слоевете в Photoshop, където всеки слой, а в нашия случай на запълване, е приложен ефектът от които.

Остава само да напише няколко надписи. За да ги прилагаме друг ефект Effect> Stylize> Drop Shadow

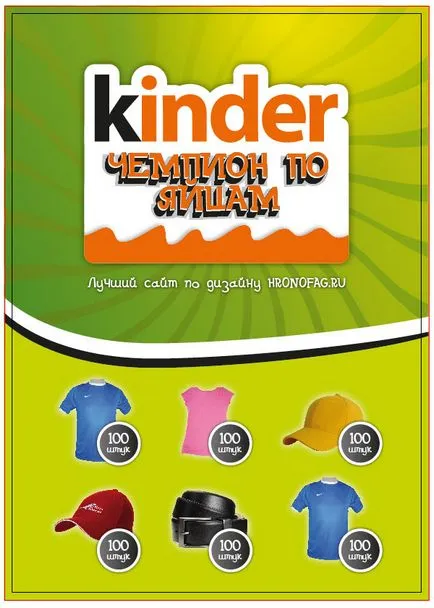
Нека просто се очертае приблизителния размер на елементите на картинката в нашата оформление. За това, аз ще създаде няколко квадратчета правоъгълник на инструмента.

Ако планирате по-, не можете да се притеснявате за правилния размер. Само промяна на разрешението за 300dpi в съществуващата провали, то процес, за да се прикрие фона и така нататък. Fail за получаване на по-голям размер може да бъде много полезно. Тъй като в хода на одобрение на модела може да се наложи да се увеличи на графика, а след това трябва да се направи всичко отново. От друга страна размера и не трябва да е твърде голям. Не повече от 100% от оригиналния размер. Ако се намали графика 2 пъти директно в Illustrator, като същевременно се запази размера, ще залее Fail.
Във всеки случай, можете да започнете от оригиналния размер, която току-що е посочено. И ако графикът ви е много по-, можете дори да се увеличи работната зона с 20% -30%, за да има резерв за качество.
Сега просто носят графики на нашето работно място. Инструменти Ласо или магическа пръчка събере белия фон. CMYK цветен режим. Предшестващо отстраняване на слоя. Запазване успеят да PSD и внос чрез File> обширен двор в Illustrator за нашия листовка.

Имаше малки неща, като етикетите с цените, които са изготвили обичайната Ellipce Tool. настроен черно запълване и бял кант. Като ефект се прилага ефект> Stylize> Drop Shadow. Надписи, подписи и всичко. Нашата листовка е завършен. Продължете да се запази.

Може би искате да прикачите растерни графики да се провали Illustrator. В края на краищата, не е много голям. Какво ви е свита от дузина малки растер се провали свързан чрез връзка? Прикрепете график Fail възможно, като кликнете върху изображението на растерни и натиснете бутона за менюто горе Постави.
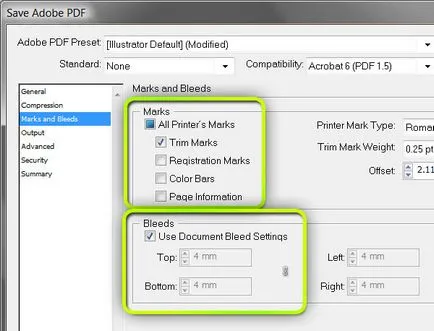
Запазване на листовки, зависи от изискванията за печат. Ако се изисква да EPS, трябва да се запази в ЕЕС, ако искате AI да се запази и в AI. В този случай, вие със сигурност трябва да се преведе целия текст в криви или да предоставят отпечатване на шрифтове. Но каша с шрифтове те най-вероятно няма да искате да, и превод на текст, за да очертава възможно чрез Текст> Създаване очертания.
Bleeds раздела, изберете следните квадратчета. Сложете Trim Marks - е линията на рязане. И създаде линия на пресичане, създаден в документа.

Това е всичко. Ние току-що произведени напълно работещ модел листовки.