Как да направим анимиран текст, без фотошоп
Без помощта на Photoshop (Adobe Photoshop), разбира се, също е възможно да се направи проста анимация на текст, за това има много онлайн услуги и различните програми, това е много лесен за използване, но малцина лесно примитивен в своята функционалност.
Онлайн услуги и програми за примитивен sozdaaniya текст анимация работа по вградените шаблони, което е доста, но те не са особено разнообразни. По-долу са няколко примера.
Wigflip.com сайт, където можете да създадете "пълзяща анимационен пишеща машина", с помощта на онлайн генератор на текст анимация Screedbot тук вече споменах в един от отговорите. Всичко е направено много лесно - отидете на връзката уебсайт по-горе, въведете текста в специален прозорец под определените дати на вашите размери (ширина) "Знаме", в която вашият текст анимация ще "превъртете", изберете размера на шрифта, изберете начина на изобразяване, анимация (изборът не е голям) - черен текст на бял фон или бял текст върху черен фон. По принцип, всички преси "Създаване на тирада" бутона. След това можете да копирате или анимация на вашия компютър, или да го запишете на една от предлаганите услуги и чрез специални линкове или HTML код за вмъкване тази анимация на вашия сайт или блог.
Примери за текст анимация на сайта Wigflip.com
Друг от онлайн "генератор" текстови анимация - Cool Текст БЕЗПЛАТНИ графики генератор. На този сайт всичко и прави лесно - кликнете върху линка и да бъде в състояние да изберете някой от предложените шаблони. Анимирани шаблони не са много, но ги избират не е трудно, ако в "prevyushkash" веднага очевидно анимационен шаблон или не. Кликнете върху избрания шаблон в нов прозорец, който се отваря, задайте всички необходими параметри и изберете стил на шрифта (кирилица шрифтове доста), текстура фон, цветни градиенти и текст и така нататък. Big минус на услугата - на кирилица текст се появи монотонен и примитивни.
За генериране на лого или анимиран текст трябва да кликнете върху бутона "Създаване на лого" и запишете на вашия компютър, или да получите кода, който да поставите в вашия сайт или блог.
Примери за анимация на сайта Cool текст
Примери за анимация Giiif.ru сайт
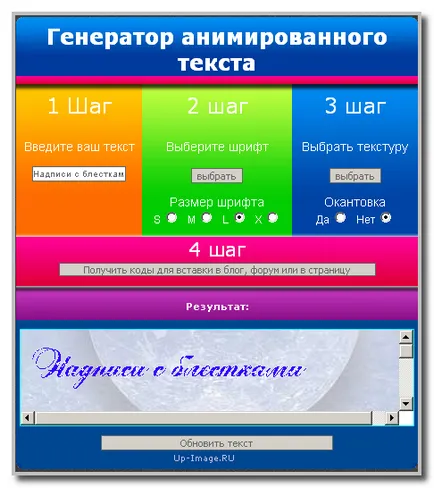
Уебсайт - Up-image.ru - анимиран текст генератор - Ако имате нужда от текст от "blestyuchkami" или "blestyashki", обикновено с различни ефекти "брилянтен текст", а след това този сайт е подходящ за пореден път. Анимация текст на този сайт, без усложнения, въз основа на анимирани текстури - "блясък" (блести) - разнообразие от декоративни "искри". Сайтът е добре от факта, че броят на текстури и стилове на шрифтове просто големи, с почти всички стилове на шрифта се поддържат на кирилица. За да разберете как този сайт работи лесно. Единственият "минус" - завършен анимацията, така че просто не е на вашия компютър, за да запазите, можете да получите само готов код, за да поставите в уебсайта или блога си, но тези кодове могат да бъдат много лесно да се "изолира" и директна връзка към генериран анимационен тапет.
Сайт 3dtextmaker.com. На този сайт, както става ясно от името му, е възможно да се генерира 3D анимация на текст. Но този сайт не поддържа кирилица, така че аз специално за него "разпространи" няма. Създаване на анимации на този сайт не е трудно - всички как-да "подреди" - изберете шрифт, изберете цвета на шрифта, изберете размера на "знамето" и най-накрая Задава анимация, най-добре е да се експериментира с тях.
Един пример за анимация 3dtextmaker.com
И накрая, аз ще кажа няколко много проста програма, която може да бъде много лесно да се създаде анимация на текст.
програма SWFText - Лесен за "примитивен" програма е предназначена за създаване на анимация на текст, въз основа на повече от 150 вградени шаблони.
Наскоро открих един интересен сайт, където можете да създадете така наречения "layvtayp" (LiveTyping), или просто - текст в реално време (на живо печат). Взима доста интересни неща. )))
Когато човек чете всеки текст, той вижда само крайната, статична версия. Но също така и процеса на писане, набиране на персонал, печат на текст е доста интересно и дори комичен. Как точно е бил въведен текст, какви грешки са били коригирани, и какви думи "ochepyatki" се променя - това е целия процес на писане на текста може да бъде запазен и написан на "УСИК" на LiveTyping сайт.
Създаване на "layvtaypy" Онлайн LiveTyping.ru може всеки интернет потребител. Това се прави лесно и просто - въведете произволен текст в специален прозорец, изберете стила на шрифта и големината, изберете размера (ширина) на получените изображения - от 100 до 1000 пиксела, изберете скоростта, с която ще се извършва от финалната анимация (застроена, средно или по-бърз) , и всичко, което по принцип.
А, да! Необходимо е, също така да кликнете на "съживи" и след няколко секунди, вашата "layvtayp" ще бъде създаден автоматично. За да я спаси, трябва да кликнете върху общата картина, левия бутон на мишката и изберете "Запиши картината като". И укажете пътя (папка), за да запаметите анимацията на вашия компютър. Можете да направите същото нещо-получаване на линк към изображението.
Има и друг сайт, за да се създаде, включително анимирани текст. Този сайт "Ramochnik".
В този случай не е необходимо да ramochnik (той е на първо място), както и на писаря (той отива секунда). Кликнете върху думата, изберете шрифт, напишете нещо в празното поле, изберете цвета на фона или сянка, обемът е включена по подразбиране, размисъл - също (това е най-доброто, за да забраните), субстратът - прозрачно или цветно. Натиснете бутона "Finish". Ако размерът на печат малък или голям - промяна на размера на шрифта в началото и натиснете бутона "Finish" отново. Натиснете "Запис" и "запишете файла" на компютъра. Получавам това, но надпис може да се направи и в други цветове и шрифт:
Всъщност, можете да направите анимация и без Photoshop, използвайки онлайн услуги.
Една такава услуга е gifr.ru. Тя е много популярна и може да направи най-различни анимация.
Имайте вид, че тази услуга ще остави малък воден знак на анимацията.
Друг подобен ресурс - UP-изображение. Уверете се, анимацията е по-лесно от всякога: въведете текста, изберете размера и вида на шрифта, кантиране и да получите кода, който да поставите анимация към друг сайт.

Можете също да запишете анимацията на вашия компютър. За да направите това, използвайте "Save Image As".
И двете от предложената услуга е напълно безплатно.
Ако не използвате Photoshop и софтуер за създаване на анимационни филми и анимация, с изключение, че можете да се потърси помощ от външни сайтове, за да създадете текстови анимации онлайн. Много услуги се заплащат, но имаме нужда от безплатна. Намерих едно - тук. Всичко, което той може да направи това текстови брилянтен, но има повече от 50 блестящи ефекти.
Също така имайте предвид, че безплатната версия на сайта си на анимацията ще отбележи домейн услуга, но тя е малка.
Вие трябва да напишете заглавие, изберете цвета, размера, вида на анимация и натиснете "Shine!", А след това спаси GIF-файл.