Как да изтръгне мазето (долния) към долната част на екрана, безплатен сайт-майстор

Сайтът изглежда естетически приятен, ако всички елементи са налице. Въпреки това, често има моменти, когато всичко изглежда наред, но нещо все още е грешно. Например, ако страницата е кратък, долната част на страницата не е фиксирана в долната част на страницата, и е мястото, където трябва да бъде - след основния модул сайт. Не изглежда много хубаво.
Така че днес ние ще говорим с вас за това как мазето пресата сайт към долната граница на прозореца на браузъра.
Така че, в мазето, ние се на следните изисквания:
- мазе се притиска към долната част на екрана, когато височината на прозореца на браузъра по-голяма от височината на страницата, независимо от съдържанието;
- долния е за позицията на мястото си при съдържание на обем по-голям от височината на прозореца на браузъра;
- Тя работи във всички популярни браузъри;
- надеждност - не зависи от сложността на оформлението.
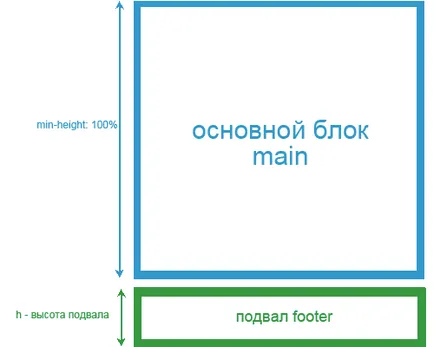
Да вземем например една проста начална страница, състоящ се от две основни звена: първичния (основна) и мазе (долния). Ще направя, за да основното устройство за целия район на прозореца на браузъра, независимо от обема на съдържанието, и долния натискане на долната част на екрана, така че браузърът не се появи вертикална лента за превъртане. Как да го направите:
Осъществяване 2 блок: фиксирана (основна) и мазе (долния). Основната контейнера се простират по цялата височина на екрана на браузъра (мин-височина), изба здраво определите височината (височина).

Общата височина на обекта ще бъде на височината на екрана + височината на мазето.
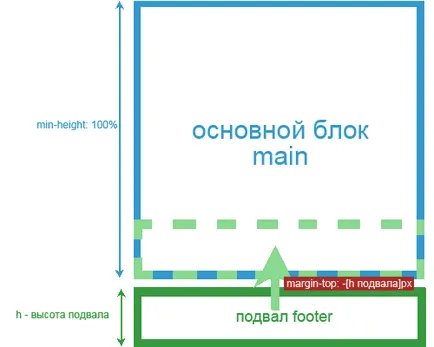
Отрицателен отстъп (марж-горе) «караме" на основния модул, така че височината на сайта е само 100% от височината на екрана.

С тази конструкция на блокове и достатъчно количество съдържание (например текстови) в основния модул, и съдържание летви главно в мазе единица:

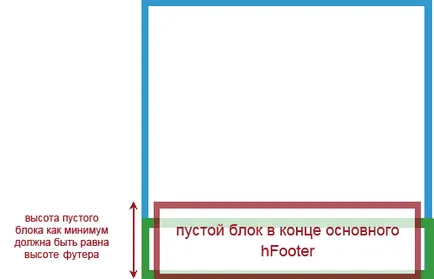
За да се избегне този потенциален проблем, ние добавяме в края на основното устройство е празен блок, чиято височина е не по-малко от височината на мазето (и за предпочитане малко повече, че е имало пространство между съдържание и мазе):

Сега, ако съдържанието ще бъде много, тя ще се премести на празен блок надолу. И това ще бъде по-ниска и мазето, не му дава nalezt съдържание.
Вижте как изглежда в код:
Забележка: при използване на блок кодиране и основните блокове (колони) с плаваща да се добавят .hFooter ясно: и двете, в мазето намира в колоните.:
Ако вече сте усвоили малко CSS. След това може да се питат: "Защо се използва допълнителен елемент, ако някой може да използва подложка дъно»?.
Отговор - защото тя просто не може да се използва тук, защото размера на блока е равен на неговия размер, ширина, вътрешна преграда + ширина на границите. Куп мин-височина: 100% завишение дъно, а височината на обекта ще даде по-голяма височина на екрана. В резултат на това, дори и когато няма съдържание на всички, сутерена ще бъдат показани на екрана.
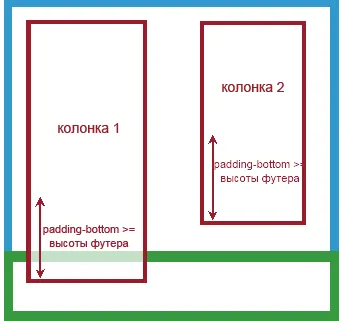
Недостатък на този метод - е използването на допълнително празно hFooter елемент. В реално изражение (когато съдържанието на сайта не е празна и се използва блок оформление), това може да се избегне чрез прилагане clearfix метод - този метод ще помогне за изчистване на потока без използване на допълнителен елемент, както и това, че съдържанието не е nalez в долната част на страницата, да предпише подплата дъно колона.

Проблеми с Z-слоеве
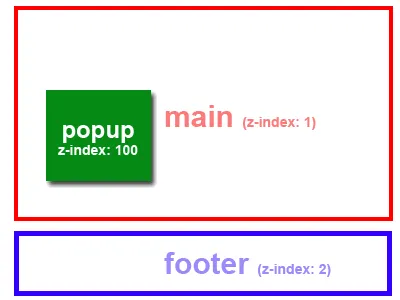
В горния рецепцията повишаване отрицателен колонтитули отстъп нагоре. По този начин има потенциален проблем с Z-слоеве. Например, ние трябва да се покаже изскачащ прозорец (дори ако това ще бъде DIV), който ще се позиционира спрямо главния контейнер.

Всичко е добре, докато не се пресичат в изскачащия прозорец и мазето (и тази ситуация доста често) - това е мястото, където започват проблемите. Въпреки факта, че на изскачащ прозорец най-голям Z-индекса, то ще се припокриват долния, като майка изскачащ има Z-индекс по-ниска от тази на мазето:

В този случай, трябва да се търси възможност за позициониране на прозореца не е във връзка с основната, и по отношение на всяко друго дете, елемент, който се намира вътре в основните. По този начин се отървем от инструкции Z-индексът за основните и долната част на страницата. Но това не винаги е възможно, тъй като смятаме, че вторият вариант на натискане на долната част на страницата.
Решение 2 - абсолютно позициониране
Идеята е подобна на решаването на 1:
- Опънете на основния модул на цялата височина на екрана;
- Резервирайте място за сутерена;
- В сравнение с основната позициониране единица до дъното на мазе абсолютно позициониране.
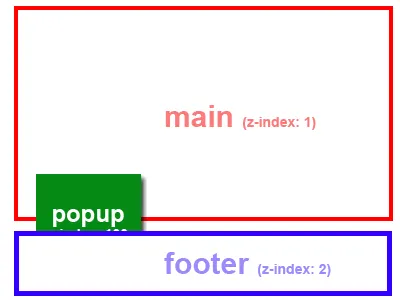
Този подход решава проблема с изскачащи прозорци, като и долния и изскачащ прозорец ще имат общ прародител, и по този начин със Z-слоеве ще бъде без изненади.
Недостатъкът на двата метода - и двата метода са подходящи само за фиксирана височина мазе.
Това е всичко. Вече знаете как да натиснете долната част на страницата в долната част на екрана, по различни начини и които в същото време не може да има проблеми.
Ние се абонирате за актуализации и с нетърпение очакваме да нови и интересни публикации. Чао.
актуализации блог:
Вие не сте прочели нашия.