Как да използвате хромирани Инструментите за програмисти като професионалист
Както подсказва името, Chrome Инструментите за програмисти, или Web Inspector е инструмент, предназначен за уеб разработчици и хора, свързани с него. Уеб инспектор ви позволява да направите следното:
При формирането на тази статия, аз бях на Canary - версия Chrome, където се тестват нови функции, които след това попадат в стабилна версия на Chrome.
Бързо редактиране на HTML-елементи
Да започнем с най-прости: редактиране на елементите.
- Изберете "елементи» раздел.
- Изберете някоя HTML-елемент вътре в панела.
- Кликнете два пъти върху маркера и да се промени, като например етикет име.
След като редактирате затварящия маркер се актуализира автоматично.
Разширяване на всички дъщерни елементи
- Отидете в панела "елементи".
- Изберете елемент и задръжте Alt, кликнете върху стрелката от лявата страна на елемента.
Промяна на местоположението на инспектора
Инспектор панел може да бъде натиснат, като долната част на прозореца на браузъра, както и за дясната си страна. Така например, на мястото на десния панел полезно, когато се работи на широкоекранни монитори. Също инспектор панел може да бъде поставена в отделен прозорец, например, се премести в друга монитор.
- Ctrl + Shift + D - режим на превключване
Търсене на DOM-елементи
Вероятно не е достатъчно, за когото това ще бъде отворен, но в раздела "елементи», можете да търсите в DOM.
- Натиснете Ctrl + F и тип в предназначен заявката за търсене.

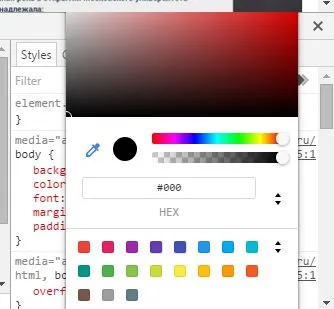
Изборът на цвят в най-новите версии на Chrome е претърпял някои промени: добавете две палитри за улесняване на избор на цвят.
- Страница Цветове - тази палитра се създават автоматично въз основа на цветовете на сайтовете на CSS.
- Материал Дизайн - цветове в тази палитра са взети от дизайн палитра материал.
множество курсори
Преместете курсора, задръжте натиснат клавиша Ctrl, кликнете върху стрелката за надясно, за да добавите сайта. Отмяна на действието, можете да използвате Ctrl + U. Лично аз никога не съм дойде по-удобно.
За да се кодира изображение в base64
- Превключете на «мрежа».
- изберете изображение
- Щракнете с десния бутон на мишката върху картинката и изберете ""
превключване псевдо
Псевдо отразяват състоянието на елементите и техните относителни позиции.
- Кликнете на "елементи» Панел Щракнете с десния бутон върху елемента и изберете псевдо в «Форс елемент на държавна» списък.
- Също псевдо може да бъде избран в десния панел "елементи".
Избор на колони
- Отидете в панела «Източници».
- Изберете всеки файл.
- Изберете текста, като задържите Alt.
Highlight колона също така работи с HTML redaktiroavnii в "елементи» панел.
Емулация на сензорни устройства
Можете също така да се симулира някои сензори:
- сензорен екран
- Координати за геолокация
- акселерометър
- Изберете "елементи» панел.
- Натиснете «Esc» и изберете «емулация> Сензори».