Как да използвате джаджа за автоматично довършване iquery потребителския интерфейс
В този урок ще разгледаме един от новите компоненти на JQuery UI 1.8 - джаджа за автоматично довършване. AutoComplete полетата на формуляра може да бъде много полезна функция за посетителите на сайта си, тъй като тя е по-лесно да въведете информация. Тази функция може да се използва, например, за областта, или при влизане в държава, град, или нещо подобно, което може да бъде избран от общия списък. JQuery UI автоматично довършване, Widget популярен сред разработчиците, тъй като тя е лесна за използване, той е доста мощна и гъвкава.
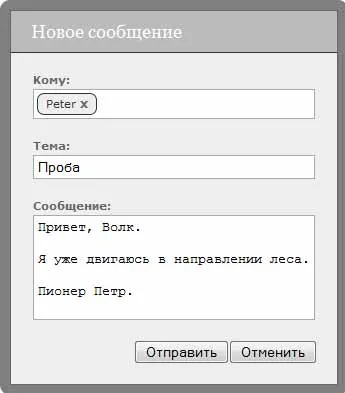
Едно от свойствата е да се изпрати на Facebook съобщения до приятелите си. Попълване се използва, когато въвеждате името на приятел. В този урок ще използваме JQuery UI автоматично довършване, Widget да се създаде система, подобна на тази, използвана при публикуване на Facebook. Разбира се, няма да бъдат реализирани изпращане на съобщението. Това е, което трябва да се случи в резултат:



Стъпка 1 Първи стъпки
Трябва да използвате темата по подразбиране (UI Lightness) и се уверете, че избраната версия 1.8 в дясната колона.
Стъпка 2 HTML маркиране
Първо, погледнете