Как да инсталираме шаблон MODx
Разбира се, тези, които вече работят с тази система, те знаят, че този двигател може да бъде инсталиран на почти всяка шаблон.
Отличителна черта е, че за MODx използва най-често срещаните HTML шаблони, както и техните десетки хиляди онлайн копия, а освен това повечето от тях са напълно безплатни. Така че, ако решите този двигател за вашия проект, ако възникнат проблеми с дизайна.
От тази поредица от уроци, посветени на създаването на малък сайт в MODx, шаблонът се опитах да взема по-модерен, това ще бъде гъвкав и лесен за изостряне различни области на компанията.
Избрах безплатна версия на този шаблон, но за да го използвате, трябва да се остави на производителя на авторските права. Но ние не сме толкова важно. Основната задача - да се научите да работите с шаблони.
Архивът съдържа следните файлове.
Index.html - Този файл не е необходима, разработчиците са направили това, за да се покаже шаблона, за да работят на различни устройства.
А «defaul» папка от своя страна има директория привързаност.
В «CSS» папка - стилове и изображения се съхраняват, използван в тази тема ( «изображения» папка).
В папка «JS» - съдържа JQuery библиотечни файлове и скриптове, за да се свържете на плъзгача на началната страница.
home.html файла - основният HTML шаблон файл, който е това, което ние ще използваме.
Както можете да видите, няма готови вътрешни страници, но аз ще ви покаже как да ги добавите в следващите уроци. В същото време, нека да се справят с главницата.
Директна работа с MODx на двигателя
След като разберете структурата от шаблона, то е възможно да се започне да се работи със системата. Всички шаблони за MODx съхраняват в папката / активи / шаблони /, това е, когато ние трябва да попълните в папката с шаблони. Аз ще се обадя на директория «Retina». В тази папка попълнете всички файлове, които са в «подразбиране» директория. Сега би трябвало да имат по-долу.
Сега има един модел с демо данни, които ние няма да се докоснат и се намира точно под шаблона под името - «Минимална Шаблон». Това е, което ние ще започнем да се произнесе.

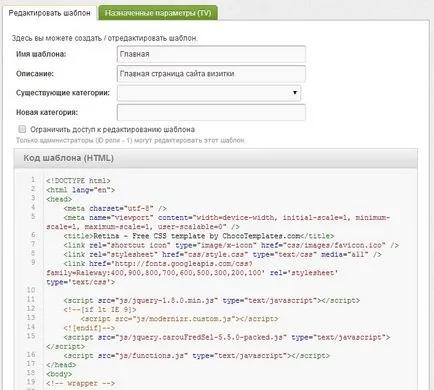
Щракнете върху тази връзка, шаблон и да преминете към редактиране на раздел. Този шаблон ще се нарича "Home", както и в следващите уроци, които ще направим, както и някои вътрешни страници с различни структури.
Попълнете две области:
Ето как аз го направих.

След това в горния десен ъгъл, кликнете бутона "Запази". И отидете на сайта, за да видим какво имаме.

Както можете да видите, структурата на сайта свързан, стилове и скриптове не са свързани. Фактът, че сме променили начина, по който всички тези файлове. ние ще поправим това точно сега.
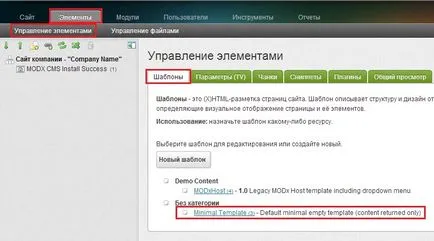
За да направите това, се върнете в администраторския панел в секцията "Елементи" - "Контрол" в раздела - "шаблони" и кликнете върху редактиране на шаблон "Home".
За да започнете с таговете
, предписва основната пътека за този шаблон, това се прави с помощта на този код:Необходимо е също така да се определи всички кодови пътеки към файлове: стилове, скриптове, изображения. Трябва да се провери внимателно всички елементи на шаблона свързан.
Така, например, ако оригиналния шаблон на изображението, така свързан начин.
В MODx, което трябва да го смените с точно такъв дизайн.
Това означава, че във всички начини да добавите префикс:
Ако се обадите папката с шаблони, от друга страна, на «ретината» трябва да се промени до името си.
След тази работа запазим шаблон "Home" и отидете на сайта, за да гледате на резултата. Ако сте направили всичко правилно, трябва да видите следната картина.

На тази днес, проектиране е свързан, но всички други елементи на дизайна, ние ще затегне в следващите уроци.
Абонирайте се за актуализации, така че нищо не е за изпускане.