Как да добавите свои персонализирани шрифтове на WordPress
Имате ли нужда да се добавят свои собствени персонализирани шрифтове на WordPress сайта? Чудесна идея! Те наистина да помогне за разнообразяване на вече използваните темата, която и да го направят нещо ново.
И тук е как да направите това с помощта на Google Fonts шрифтове, Adobe Typekit и начин CSS3 @ различни видове шрифтове, ще откриете в днешната публикация.
Той е станал много популярен за използване на потребителски шрифтове в WordPress теми. А има и още няколко теми, които включват стотици шрифтове. Въпреки това, при зареждането на голям брой шрифтове може значително да забави вашия сайт.
Затова днес ние тръгнахме да се покаже как да се зареди персонализирани шрифтове правилно, за да не се навреди на сайта, както и да ги използва изключително в полза.
Къде да намерим потребителски шрифтове за WordPress?

По-рано, шрифтове са винаги скъпи, но сега всичко се е променило. Сега, има много източници, където можете да намерите много безплатни шрифтове, например, Google Fonts. Adobe Typekit. FontSquirrel и fonts.com.
Тези, които не знаят как да се съчетаят шрифтове, най-добре е да се използва източник на шрифта двойка. Тя помага на дизайнерите съчетават красиви шрифтове от Google.
Когато изберете шрифтовете, които трябва да се помни, че използването от тях в много големи количества и могат да забавят сайт. Затова е по-добре да изберете не повече от две шрифтове и да ги комбинира за проектиране на целия сайт.
Google шрифтове персонализирани шрифтове

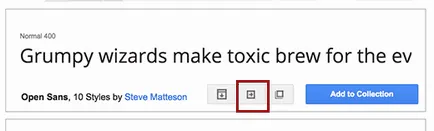
В Google има големи безплатни шрифтове за уеб дизайн и всеки проект. За да ги използвате на вашия WordPress сайт само да отидете в библиотеката. изберете любимите си и кликнете върху бутона по-долу в текста.

След това ще можете да прехвърлите на следващата страница, където ще изберете желания стил. Не избирайте тези, които най-вероятно няма да използват.
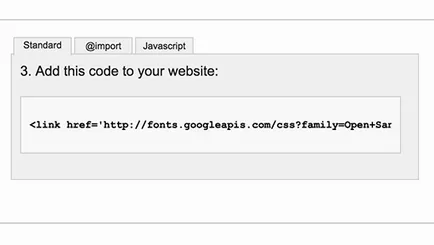
В долната част на същата страница има вграден област код. Този код е необходимо да се копира и да добавите към текущата тема във файла header.php веднага след отварящия маркер
:
Добавете следния CSS код в style.css файла на вашата тема. Сега Google персонализирани шрифтове може успешно да се използва WordPress на вашия сайт:
Потребителски шрифтове Adobe Typekit

Друг не по-малко полезни свободен ресурс персонализирани шрифтове, които също има платена версия. В платената версия, всички шрифтове са боядисани в подробности, а в свободния - е ограничен.

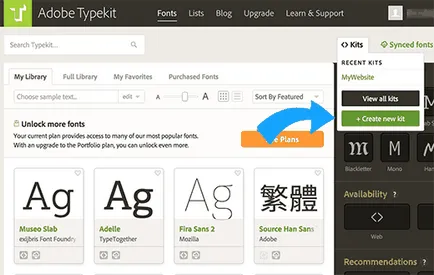
Изберете всеки шрифт с Typekit, и да го добавите към новосъздадения комплекта. След това копирайте кода в своя комплект и се върна в администраторския панел на WordPress.
Сега трябва да инсталирате и активирате плъгин Typekit шрифтове за WordPress.

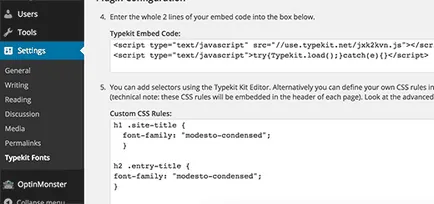
След това в Настройки → Typekit Fonts поставите копирания код на страницата за настройки на приставката на:

Сега ние трябва да добавите CSS файл във вашата тема style.css. Това е всичко. Сега шрифтове са готови за употреба.
Потребителски шрифтове, използващи CSS3 @ различни видове шрифтове
Най-лесният начин да добавите персонализирани шрифтове, използващи метод CSS3 @ шрифт лицето. Този метод позволява да използвате всеки шрифт на вашия сайт. За да ги използвате, трябва да изтеглите желания шрифт в уеб формат.
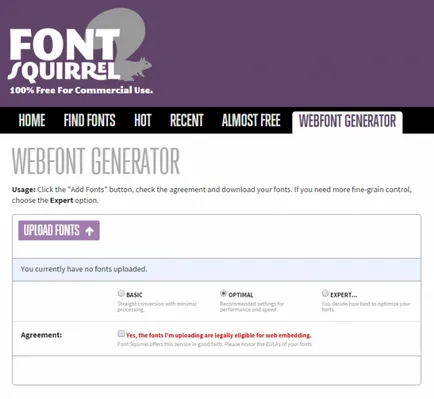
Ако не поддържат уеб формат за всеки текст, можете да го превърнете използване FontSquirrel Webfont генератор:

Когато вие ще имате уеб файлове с шрифтове, трябва да ги качите на уеб хостинг сървър. Най-добре е да ги изтеглите в нова папка "шрифтове" в основната директория на вашата тема.
За да изтеглите шрифтове, можете да използвате FTP или File Manager. След това се свържете шрифтовете в стилове тема маса с помощта на CSS3 @ шрифта лице следва:
Не забравяйте да се промени така наречената семейството на шрифтовете семейство шрифтове и адреса на собствения си и да използват тези шрифтове, както следва:
Въпреки това, изтеглянето шрифтове директно от CSS3 @ шрифт лицето не винаги е най-доброто решение по отношение на натоварването на вашия сайт. При използване на шрифтове от Google Fonts и Typekit Най-добре е, че те се зарежда директно от сървъра.
Тук, всъщност, и всички трикове.
Източник: wpbeginner.com
Също добавки "Ultimate" от Visual Композитор има мениджър за Google шрифтове.
Единственият отрицателен във всичко това е - че кирилицата малки услуги за данни.
Благодаря Ви много. точно това, което исках!
Благодаря за полезната статия
И нито дума за webfonts.ru