Как да добавите описания към менюто на вашия WordPress Тема
WordPress меню система има вградена функция, с която можете да добавите описание за всеки елемент от менюто. Въпреки това, тази функция по подразбиране е скрита. И дори да го включите, след това не се направи, без добавяне на код. По-голямата част от темите са разработени без функции за подпомагане са предвидени. В тази статия ще опишем как да активирате описанието на менюто в WordPress и как да ги добавите към вашата тема ВИС.
На първо място, нека да разберете защо трябва да добавите надписи към менюто? Е, много хора смятат, че това помага за SEO гледна точка. Въпреки това, по мое мнение, че основната причина за използването на подписи трябва да бъде удобство за потребителите на сайта си. Описанията могат да бъдат използвани, за да информира потребителите, че те ще видят, като кликнете на линка в менюто. Интригуващ описание ще привлече повече кликвания!

Стъпка 1: Включете в менюто надписи
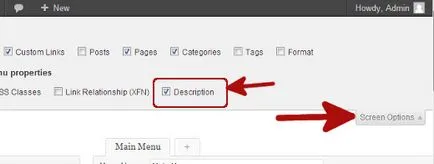
Ние отворете менюто Външен вид ". Щракнете върху бутона Настройки на дисплея в горния десен ъгъл на страницата. Марк описание елемент.

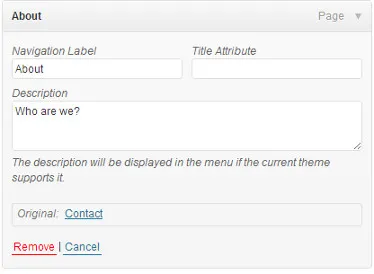
Тази "инклузив" в областта на описание на всяка вещ. Нещо като това:

Сега можете да добавите описание от административната област. Въпреки това, тези описания не се появяват навсякъде в темата си. За да поправите това, трябва да добавите код, който доста малко.
Стъпка 2: Добавяне на клас А проходилката:
Уокър клас разширява съществуваща клас в WordPress. Тя просто добавя ред код за показване на надписите в менюто. Поставете следния код в functions.php файла на темата ви:
Стъпка 3. Включете Уокър в wp_nav_menu
WordPress теми, използвайки wp_nav_menu (функция), за да се покаже менюто. Повечето от тях съдържат изход код във файла header.php шаблон. Въпреки това, ако не е там, ще бъде необходимо да погледнем към други шаблонни файлове.
Трябва да намерим, когато функцията се нарича (обикновено в header.php) и го променя по такъв начин.
В първия ред помолихме за $ проходилка проходилка клас, които са определени по-рано във файла functions.php. Във втория ред кодът е добавен допълнителен параметър към съществуващото -
Шан 4. Ние правим описания
Клас проходилка. добавихме по-рано, показва описанието с тази линия на код:
Този код се добавя нов ред в тази точка от менюто с маркера. и след това се увива описания обхващат с класа под. Ето как:
Ако искате да промените изхода на описанията на техния уебсайт, ще трябва да се рови в CSS стилове за вашата тема. Тествах на стандартна тема WordPress - Двадесет Twelve, така че стиловете, използвани там.
допълнителна информация
Добре дошли! Моля, кажете ми в кода си, например, как да се премахне напълно клас = »» Ако Ли елемент изтриете линия
$ Class_names = 'клас = ». esc_attr ($ class_names). "" ";
след клас = »» на елемент Li се отстранява. Но след това активната позиция в менюто изглежда, когато е загубил избрания елемент от менюто
Ponadelali stateek като проект, и чувството не е налице. ((