Изравнете центъра на блога титла, позиции джаджи и съобщения креватчета Blogersha
Поздрави на всички в блога си. Добър ден. Обръщате ли внимание на факта, че когато правите дизайн име блог, удар с глава на съобщение и хедъри джаджи не са разположени в центъра на града. Може би някой и са съгласни с това. Но ако искате да ги приведе в съответствие, тогава този пост е за вас.
Как да центрирате заглавието на блога.
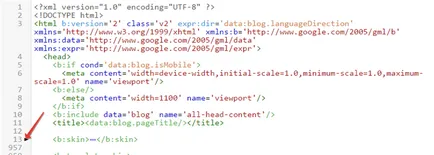
Tab pattern- промените HTML. В горната част на шаблона натиснете бутона за черен маркер (стрелката).

И тук пред нас се отварят всички CSS код. Бавно се спуска надолу и да намерят .Header h1 линия

Но, за да добавите малко забавление за проектиране Нека разгледаме няколко CSS стилове, които също могат да се добавят към тези скоби. Трябва ли ви или не, зависи от Вас. Тук можете да се прилагат много опции. Променете цветови стойности по своему. Просто бъдете внимателни. Ако промените цвета, но това е всичко -reshotka # e9967a и шест цифрено число. Колон, скоби, тирета, точка и запетая, всичко това е много важно в кода.
Моля, погледнете тук. това, което имам, използвайки тези стойности.
Как да се съгласуват центъра на заглавието на притурката в страничната лента.
Просто по-долу и да намерят такава линия .sidebar .widget h2

Също така в скоби предписва текст подравняване: център; Въпреки това, в този случай е необходимо да се определя от ширината, размер на шрифта маржове. Е, аз съм тук за регистрация вместо се използва фоновото изображение, и помоли за текста и кутия сянка.
Как да се съгласуват центъра на заглавната част на притурката в долната част на страницата.
Сега ние откриваме линията .footer-вътрешната .widget h2
Имам код е променен на 5 и 10, нищо не се променя.
.горната и външната фон: $ (header.background.color) $ (header.background.gradient) многократно х превъртане горе вляво;
_background изображение: няма;
-Моз гранично-радиус: $ (header.border.radius);
-WebKit-граничен радиус: $ (header.border.radius);
-GOOG-MS-граничен радиус: $ (header.border.radius);
граничен радиус: $ (header.border.radius);
>
Мисля, че без заоблени ъгли ще оцелее.) Тя може след това се опитайте gruzanut снимка?
Благодаря ти, Вик, аз го направих. Аз не правилни вложки.
Това се разбира)
граничен радиус: 15px; $ (Header.border.radius);
Клас!
БЛАГОДАРИМ ВИ! Ще се опитам! Ако това не стане, нека да остане като то. Просто един блог "магически фенер" (в състояние да реши този) Имам тежък шаблон "Corporation" чудеса "(имам тест блог" BiblioIrina "също доставя един и същи модел), в своя блог:" Блог котка Васка: "Аз имам появи един прост модел.
Ако една картина се добавя в раздела Design в шаблона също пиша