Интеграция модули Drupal панели, мнения с рамка фърмуера - блог angarsky

"Здравейте, аз ти казвам - здравей" Последният път, когато пише за това как да се инсталира първоначално зареждане Drupal тема и изберете Sass. Днес аз ще ви кажа това, което трябва да се сприятеля с фърмуера панели и изгледи, както и ще направи преглед на готови модули за решаването на тези проблеми.
Първият въпрос, когато чух за един куп за първоначално зареждане и Drupal. Аз бях "и как тя ще работи с панелите?". За мен, който и да е сериозен проект започва с монтирането на панелите на модула - за да свикнеш с това много по-бързо, въпреки че първите няколко и то изглежда сложно. Ето защо, веднага, веднага след като е достатъчно за първоначално зареждане и Sass, сложих панели. Прегледи и се опитаха да имитират страницата сложен проект с голям брой блокове, списъци, таблици и други елементи. Разбира се, без допълнителни модули и настройки за адаптивност страница изглеждаше жалък. Поради това, че тук ми е кратък списък на модули, които могат да бъдат инсталирани веднага, заедно с първоначално зареждане тема:
- Панели фърмуера оформления
- Панели за първоначално зареждане на стилове
- Прегледи за първоначално зареждане
Панели фърмуера оформления
Много леко докосване модул, който осигурява два шаблона, необходима за първоначално зареждане структура и способността да се уточни региони стилове панели. Като цяло това е един добър пример-модул код, който може да се вземе за основа, ако е необходимо да се напише някакво решение за проекта му.
Използвайте го е съвсем проста:
Все пак, ако искате да добавите повече класове на един единствен елемент (например, «.col-XS-6 .col-SM-3"), вече е необходимо да се напише решението. Аз също имах друга ситуация: Използвах Панели Навсякъде модул. така че аз избрах три колони Stacked шаблон като шаблон за целия сайт и на страниците на отделни възли. Проблемът беше, че аз бях в кода на страницата за клас ". контейнер ". Отидох на един принцип, не се променя всеки модел, и се опитайте да добавите към класовете масив $ (вж. Файла "фърмуера-threecol-stacked.tpl.php") необходимата класа. За да се различава при preroprotsessinge уебсайт шаблон от шаблон страница, аз се опитах да се привързват към аргументите. Въпреки това, аз не знам колко е правилно, но въпреки това тя работи. можете да добавите код към "template.php" файла на вашата тема.
Панели за първоначално зареждане на стилове
Модул, нещо подобно на предишния, позволява чрез промяна в стила на региона и Панелът ще трябва да се мотае класове pane'ov фърмуера. Този модул ви позволява да стилизирам елементи, но с помощта на това, че не може да контролира ширината на блока. Някои специални екстри, аз все още не са намерили модул от това, добре, някой може да дойде по-удобно.
Прегледи за първоначално зареждане
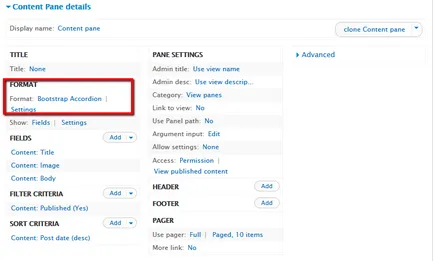
Тук е шик модул! Модулът осигурява нови изходни формати за изгледи. т.е. разширява стандартния комплект (Неформатиран списък Grid HTML списък ..) на всички видове "prikolyuh» за първоначално зареждане: първоначално зареждане акордеон. Фърмуера Въртележката. Начално зареждане Tab, и т.н. Можете да създадете един наистина красив изход данни само с мишката се клика.

Други препоръки за първоначално зареждане и панели
Веднага след като се включи към стандартните фърмуера тема шаблон панели, летях меню изчезна и стилове, и адаптивност. Причината е, че той е загубил необходимата HTML-структура за фърмуера стилове. Реших проблема по следния начин, отново чрез "template.php":
Да, това govnokod, тъй като присъствието на функциите на HTML маркиране, а дори и в такива обеми, се смята за лош вкус. На добър, оформление следва да бъдат прехвърлени на отделна .tpl.php-файл, но бях прекалено мързеливи, за да го направи по проекта за тест. Основното нещо - аз ви показахме как можете да замените продукция главно меню.