Inkscape настойнически съвети и трикове
Този урок ви запознава с някои от триковете и "скрит" разполага Inkscape, което може значително да се ускори работата.
Разпределението на обекти в диапазона радиус използване на "модел на клонинги" функция
Лесно е да се справят с начина, по който моделът от клонингите за правоъгълни решетки и модели. Но какво, ако имате нужда да се разпределят обекти в кръг, така че всички обекти са имали един център на въртене?
Ако радиална модел се състои от 3, 4, 6, 8 или 12 елемента, опитате видове симетрия P3, P31M, P3M1, Р4, P4M, Р6 или P6M. Те са страхотни за снежинки и други подобни фигури с тях. По-общ метод за получаване на радиална модел, описан по-долу.
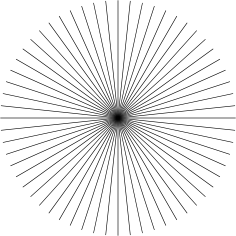
Изберете P1 симетрия (проста офсет) компенсира и да го компенсира, като кликнете върху раздела и определяне на стойността на отместването на ред / офсетов Y и колоната On / Изместване X, равна на 100%. Поради тази причина, всички клонинги ще бъдат поставени точно над оригинала. Всичко, което остава - е да отидете в раздела на въртене и да зададете някои ъгъл на завъртане на колона, след това да създадете шаблона с един ред и няколко колони. Ето един пример на модела на хоризонтални линии и 30 колони, всяка от които се въртят в шест степени:

За да се измъкнем от този час набиране е необходимо само да намали централната част или го постави на върха на бял кръг (изключете клонингите да бъде в състояние да изпълнява логически операции с тях).
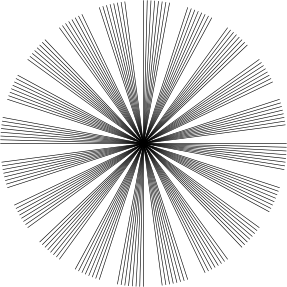
По-интересен ефект може да бъде създаден с помощта на реда, така и колони. Тук модела на 10 колони и 8 реда с въртенето на 2 градуса на ред и 18 градуса към колоната. Всяка група от линии тук - "колона", така че всяка група е на разстояние един от друг от 18 градуса; в рамките на всеки интервал колона равен на 2 градуса:

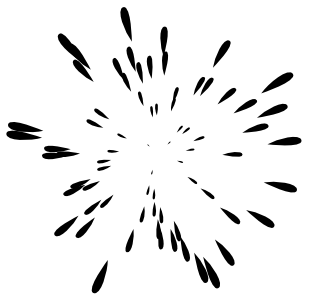
В горния пример се върти около централната линия. Но какво, ако искате центърът да бъде във форма? Просто създайте невидим (без пълнеж и инсулт) правоъгълник, който да обхване си форма и чийто център е в точката, имате нужда, група формата и правоъгълника заедно и работа с функция плочки Клонове на тази група. Ето как можете да се създаде "взривове" и "избухвания" от случайна ротация, промяна размера, а вероятно и непрозрачност:

Как да си направим операция на изрязване (няколко правоъгълни площи)?
Създайте нов слой и в него - невидимите правоъгълници, покриващи части от вашия имидж. Уверете се, че документът използва единицата "пиксела" (точка), използван по подразбиране. Тогава включите решетката и място на кутии на мрежата, така че всеки правоъгълник се разпростира върху цяло число дялове "пиксела". Присвояване на значими лични правоъгълници и да експортирате всеки по свой файл. Правоъгълници помнят имената на тези файлове. След това, всяка от кутиите е много лесно да изнасят отново. Достатъчно е да се премине към по износ слой, ключът Tab (или търсите по ID) изберете правоъгълника ключът Tab и натиснете "износ" в диалоговия прозорец за износ. В допълнение, можете да напишете скрипт за автоматично изнася всички области на интерес от командния ред, с помощта на вида на командата:
Inkscape -i
за всеки изнесен област. Ключ "-t" казва програмата, която ще се използва за износ се съхранява името на файла, но можете да посочите всяко използване на "-е" ключ. Освен това, можете да използвате помощната програма svgslice. което автоматично износ от Inkscape SVG документи, използвайки или прехвърлени му за самоличност стойност.
Нелинейни градиенти
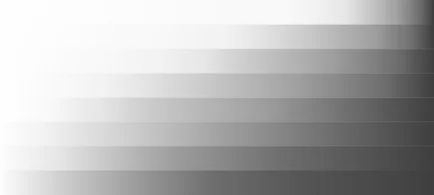
Версия 1.1 SVG не поддържа нелинейни градиенти (т.е. нелинейна преминаване от цвят на цвят), но можете да им подражават, използвайки градиент от множество отправни точки.
И тогава примери на различни "нелинейни" градиент с множество контролни точки (проверяват с помощта на инструмент за редактиране градиент).

Радиална градиент с изместен фокус
Радиални градиенти не трябва да бъде симетричен. Използване на инструмента за редактиране на градиенти измести централната възел елиптична градиента с натиснат Shift. Това ще премести х възел е фокусът на градиента. Ако нямате нужда от него, можете да се върнете възел фокус към центъра, като просто го плъзнете към центъра.

Привеждане на центъра на страница
С цел да се приведе нещо до центъра или отстрани на една страница, като се използва "Align» (Ctrl + Shift + A), изберете Страници от друга страна, по отношение.
Премахване на ненужни от документ
Много от използваните градиенти, шаблони и маркери (по-точно тези, които сте редактирали ръчно) остават в съответните палитри. Те могат да бъдат използвани в нови инсталации. Все пак, ако искате да оптимизирате вашия документ, можете да използвате Ясно DEFS в менюто "Файл". Тази операция ще премахне всички градиенти, модели, или маркери, които не се използват в документа, който, съответно, намаляване на размера на файла.
Obtravrchnye вериги и маски за растерни
Първоначално внесени изображение (като снимката) - елемент
Промяна на владетеля звена
Стандартната единица за измерване на модела на линии е един пиксел "пиксела" ( «SVG единица", той е в Inkscape 0,8pt или 1/90 инча). Същата единица се използва за показване на координати в долния ляв ъгъл и във всяко подменю. Винаги можете да задържите курсора на мишката върху линийка, за да видите подсказка с мерните единици, използвани. Променете тази настройка, можете да видите на страницата с настройките на документа (Ctrl + Shift + D), променете стойността на мерната единица по подразбиране.
Трикове с писалка
С помощта на инструмента, изготвяне на Безие криви и прави линии, можете да завършите веригата по няколко начина, както е описано по-долу:
натиснете клавиша;
кликнете два пъти върху левия бутон на мишката;
Изберете отново инструмента Pen;
изберете друг инструмент;
Имайте предвид, че докато моста е готов (т.е. показва зелено, с текущия сегмент червено) това не е обект на документи. Ето защо, за да се откажете от него, използвайте или Esc (отмени целия път) или Backspace (премахнете последния сегмент на недовършени пътя), вместо Undo.
За да добавите нов subpath към съществуващ път, изберете този път и да започне рисунка, задръжте натиснат клавиша Shift и някой от възлите. Ако всичко, което трябва - е да продължи по пътя, Shift не е необходимо, просто започнете да чертаете от една от крайните точки на избраната схема.
Въвеждане на Unicode стойности
При използване на инструмента за текст, натиснете Ctrl + U превключва режима вход от нормалното за Unicode и обратно. В режим на Unicode, всяка група от входа на четири цифрен шестнадесетичен се превръща в Unicode символ. Това ви позволява да въведете произволни символи (разбира се, ако знаете, че техните Unicode-кодове и шрифта, който съдържа тези знаци). За да излезете от Unicode-режим, натиснете Esc. Например, чрез въвеждане Ctrl + U 2 0 01 април Esc. можете да получите на гумите (-).
С помощта на мрежата за рисуване икони
Да предположим, че искате да се направи размера на иконите на 24 × 24 пиксела. Създаване на платно 24 х 24 пиксела (използват Предпочитания документ) и задаване на мрежата до 0,5 пиксела (48 х 48 пресичащи се линии). Сега, ако приведе пълни обекти на още по линиите на мрежата, както и предмети с инсулт - с нечетен с дебелината на шрифта, който е цяло число пиксели, и да ги изнася в първоначалната стойност на 90 DPI (т.е., всеки пиксел се превръща в пиксел на платно снимката) можете да получите ясна растерна графика, без изглаждане.
Въртенето на обекта
Избор на инструмента за избор, щракнете върху всеки обект, за да видите стрелите си, за да промените размера. Кликнете отново върху обекта, и вие ще видите стрелка да се върти и косене. Ако преместите на ъгъла на стрелката, обектът ще се завърти около центъра (изобразен с кръст). Ако натиснете клавиша Shift, въртенето ще настъпи около противоположния ъгъл. Можете също така да се премести в центъра на въртене навсякъде.
Въртене може да се извърши от клавиатурата чрез натискане [и] (15 градуса) или CTRL + [и CTRL +] (90 градуса). Тези клавиши [] с натискане Alt завърта обект (и) в инкременти от един пиксел.
С помощта на "View менюто. "Като палитра
Хвърлена сянка от растерни изображения
Inkscape поддържа SVG филтър "Gaussian Blur", така че можете лесно да създадете размазани сенки за обекти. Изберете обект, той се дублира, като натиснете Ctrl + D. натиснете PgDown. за да го поставите под оригиналния обект, а след това се плъзга леко на дясно и надолу. Сега открит диалог "Fill и инсулт", и като стойност до ерозия на, да речем, 5.0. Това е!
Поставяне на текст по пътя
За да поставите текст по крива, като изберете текста и кривата заедно и функцията Сложете Path от меню "текст". Текстът ще бъде поставен върху старт линия. Най-добрият вариант - да се използва отделна схема за пълнене на текста от текста, за да попълните един от съществуващите елементи - това ще ви даде по-голям контрол, без да се налага.
оригинален Търсене
Когато имате текст, насочен по контура, свързаните с предмета или клонинг, понякога е много трудно да се намери оригиналния си обект, така че той може да бъде по други предмети, стават невидими или просто затворен за промените (функция "заключване"). Разковничето Shift + D ще ви помогне. Изберете текста, свързан с предмета или клон и натиснете Shift + D. за избор на съответната схема, оригинала или свързан обект оригиналната клонинг.
Връщането на починалите за екрана на прозорци.
Когато се работи с документи между системи с различни резолюции или няколко монитора, можете да приемем факта, че Inkscape е спасил позиция прозорец и прозорец може да бъде извън екрана. Просто кликнете върху иконата, контрол на прозорец, който е отговорен за оран прозореца (който трябва да се върне на прозореца в очите, използвайте лентата със задачи), запазете и отваряне на документа отново. Можете да получите около това, като премахнете отметката глобалната възможност да запазите геометрия прозорец (Inkscape Preferences. Раздела за Windows).
Експорт наклони към PS или EPS не работи за текст (освен текст се превръща в пътека) или инсулт. Също така, тъй като прозрачност при износа си PS и EPS се губи, не можете да използвате например градиент от непрозрачно синьо до прозрачно синьо. Можете да се избегне това ограничение, чрез създаване на градиент от непрозрачно синьо до непрозрачен цвят на фона.