Html5 платно, една проста програма, рисуване
В допълнение към по-рано обсъжда, платното има много други функции. Но на този етап трябва да имате достатъчно количество знания, за да се създаде една проста програма, рисунка на базата на платното.
Подготовка за боядисване
За да започнете изтегляне, като потребителят избере цвета и дебелината на линията, като кликнете върху желаните иконите в лентата с инструменти в горната част на прозореца за чертане. Тези ленти с инструменти са създадени с помощта на прости елементи

Важна част от тази маркировка елемент е OnClick атрибут . Когато потребителят кликне върху иконата дръжката на определен цвят елемент
причинява функция changeColor (). Тази функция може да отнеме два параметъра - нов цвят, който съответства на цвета на избраната икона и връзката към елемента
, върху който сте кликнали. Функционалният код е както следва:
Код changeColor () функция има две основни цели. На първо място, тя определя strokeStyle контекст имущество на стойност, съответстваща на нов цвят. Това изисква само един ред код. Второ, кодът се променя дизайна елемент , върху които са кликнали, то ограждащи в кутия, която може да се види какъв цвят е актуален. Извършване това изисква повече работа, тъй като Вие трябва да следите на цветния елемент
, в които по-рано са кликнали, за да премахнете панела.
Функция changeThickness () извършва почти идентичен работа, но се променя стойността на контекст ширина на линията в съответствие с избрания ширината на линията:
В горния код подготвя платно за рисуване, но е твърде рано да се правят. За да направите това, добавете кода, който фактически се осъществява от картината, която се прави в следващия раздел.
Рисуване върху платно
процесът на изтегляне започва, когато потребителят кликне върху платното. За да следите, когато рисунката е направено, програмата използва глобалната променлива isDrawing, информиране на останалата част от кода на програмата, дали е възможно да се работи с контекста на рисуване.
Както видяхме по-рано, onMouseDown събитие е свързано с startDrawing на функцията (). Тази функция задава променлива isDrawing, създава нов път, а след това задава началната позиция за рисуване, като по този начин подготвя платното за рисуване:
За нашата програма да работи правилно, на чертежа трябва да започне в текущата позиция, т.е. където показалеца на мишката, когато потребителят натисне левия бутон. Но задачата за получаване на точни координати на този момент няколко трудни.
onMouseDown събитие предоставя координатите на курсора (по отношение на свойства и страница X pageY., както е показано в този пример), но координати по отношение на цялата страница. За да се изчисли съответните координати на платното, е необходимо на координатите на горния ляв ъгъл на прозореца на браузъра, за да отнеме в горния ляв ъгъл на платното.
Действително рисунка се появява, когато потребителят премести мишката, докато държите натиснат левия бутон. Всеки път, когато се движи мишката, дори и един пиксел се активира onMouseMove събитие и бележи реми () функция код. Ако isDrawing променлива се, кодът изчислява текущата позиция на платното (т.е. координатите на точката, която в момента е под показалеца на мишката) и след това се вика метода lineTo (), която добавя пътя на съответния сегмент линия, а след това се обаждат метод инсулт (), който обръща линията:
Ако потребителят продължава да се движи мишката над функция се нарича равенство (), отново добавяне на сегмент на вече изготвения линия. Този сегмент е толкова кратък - с дължина от само един или два пиксела, че той дори не изглежда като права линия в началото на чертежа.
Накрая, когато потребителят освободи бутона на мишката, или показва курсора извън платното, съответно задействана събитие onMouseUp onMouseOut. И двете от тези събития се активира функция stopDrawing (), който указва на приложението да спре рисуване:
На този етап, ние разгледахме всички аспекти на чертежа:

Ние сега се обръщат към обсъждане на функциите за почистване платно, или запазване на вашия нов чертеж. За тези цели два бутона в лентата с инструменти в долната част на платното. При натискане на бутона "Изчистване на платното" предизвиква функция clearCanvas (), който напълно изчиства повърхността на платното, с помощта на метода на контекст clearRect ():
Операция запишете съдържанието на платното е по-сложно, и ние ще се посвети отделен раздел за него.
Запазване на съдържанието на платното
Задачата на спестяване на съдържанието на платното изисква разглеждане на множество опции. На първо място, трябва да се реши как да получите данните на шаблона. За да се реши този проблем на платното осигурява три възможни подхода:
Използвайте URL данни
При този подход, съдържанието на платното се трансформира в графичен файл, който след това се преобразува в последователност от символи, изпълнени под формата на URL. Това осигурява чист и компактен начин да се движат данните на изображението (например, той може да предава елемент и изпраща на уеб сървър). В нашата програма, на чертежа ще използвате този подход.
Използвайте метод getImageData ()
Този подход позволява да получите "сурови" данни за пикселите, които след това могат да бъдат манипулирани по желание.
Поддържа списък на "стъпки".
Например, можете да организирате масив, съдържащ списък на всички линии, изготвени върху платното. Тези данни могат да се запаметяват и използват за възпроизвеждане на изображения. Този подход изисква по-малко пространство за съхранение на снимки, и осигурява по-голяма гъвкавост за по-нататъшна работа с него.
Но това не е всичко. След дефиниране на типа съдържание, за да спаси, трябва да реши къде да запишете съдържанието. Има, между другото, следните възможности:
В графичния файл. Например, съдържанието на платното се запазва като PNG или JPEG формат на файла на локалния твърд диск на художника. Този подход, който се използва в нашата програма за рисуване, и ние ще го разгледа по-нататък.
В системата на местно съхранение.
На уеб сървъра. След прехвърлянето на данните от уеб сървъра на последната може да ги съхранявате във файл или база данни и да осигури следващия път, когато посетител види на страницата.
За да запазите съдържанието на платното в нашата програма рисуване, използвани функция, наречена URL данни (URL данни). За да получите URL адреса на данните за текущите, ние просто използвайте toDataURL платно (метод). Ако се обадите toDataURL (метод), а не да се разпространява никакви параметри, ние получаваме един образ в PNG формат. Алтернативно, методът може да укажете желания формат на изображението:
Но ако браузърът не може да осигури необходимия формат, отново той ще даде на изображението PNG превръща в един дълъг низ.
Какво е база данни URL адрес? Технически, това е само един дълъг низ от символи, кодирани чрез Base64 алгоритъм, който започва с текст: информация: изображение / PNG; base64. Тя изглежда като глупост, поне за хората, защото Тези данни са предназначени за разбирането на компютърните приложения, като браузъри. URL за съдържанието на платното изглежда така:
По този начин, проблемът с данните на изображението URL преобразуване на данните не представлява някакви трудности. Но какво да се прави по-нататък с данните за URL адрес? Можете да го изпратите на уеб сървър за дългосрочно съхранение. Един пример за тази операция с помощта на PHP код представен уеб страница на HTML5: Запазване на Canvas графични данни с помощта на PHP и Аякс.
Но възможността за съхраняване на данни от страна на клиента са малко по-ограничен. Някои браузъри ви позволяват да отидете директно в базата данни на URL. Това означава, че следния код може да бъде използван за да отидете на картинката:
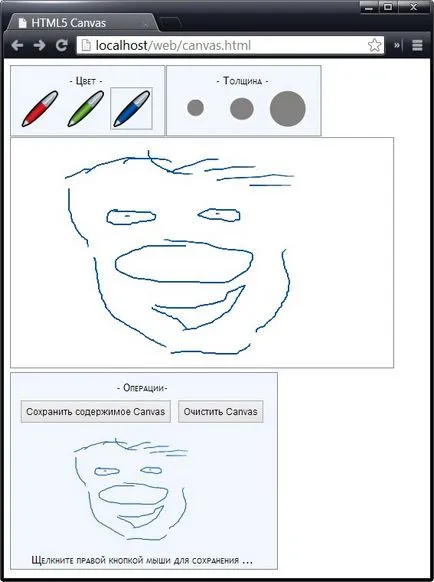
А по-надежден метод е да се хранят данни елемент на URL , което прави нашата боя програма:

Този код не е изцяло записва данните на изображението, като образа още не е запазена във файла. Но това отнема само една стъпка - просто щракнете с десния бутон върху миниатюрно изображение в панела под платното и изберете командата от контекстното меню "Save снимката като". Това не е толкова удобно като изтегляне на файл или диалогов прозорец Save, но единственият начин, който работи надеждно във всички браузъри.