Html форма

HTML форми. Основни положения на HTML за начинаещи. урок №18
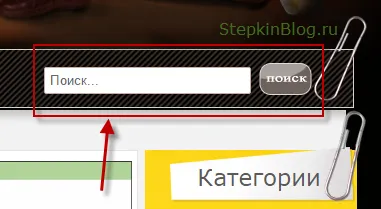
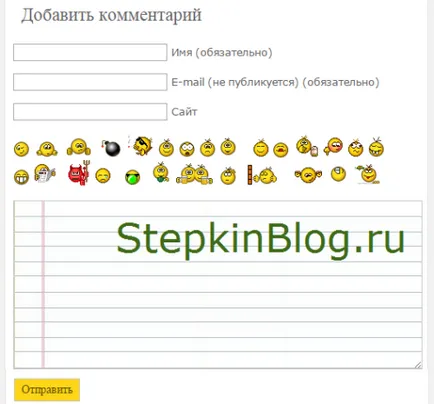
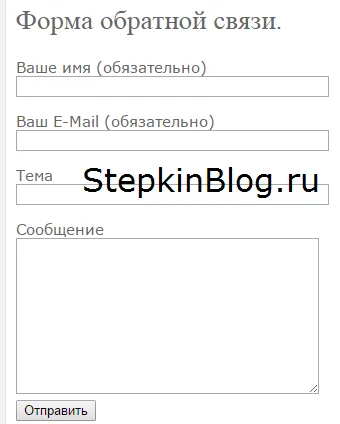
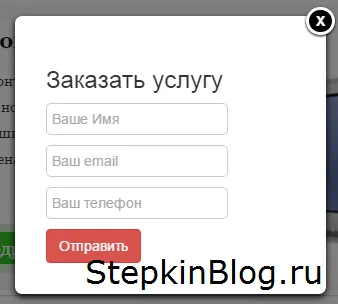
Мисля, че сега трябва да ви покажа примери за това как да изглежда като HTML форма визуално.




○ Форма за подаване на поръчката:

Мисля, че се получи самата същност на създаване на HTML форми. Така че, в днешния урок ще ви покажем как да създадете prostuyuHTMLformu и това, което можете да използвате, за да създадете различни полета на формуляра.
Точно в този момент аз питам ви специално внимание, тъй като темата е сложна и важна.
HTMLforma - област, в която потребителят въвежда някаква информация. Въпреки това, тази информация трябва да бъде по някакъв начин да отида, все още. Малко, HTML форма - това е мотоциклет без бензин, както и всичко, но по някаква причина не излиза. Така че, за да се образуват спечелил и изпраща информацията, че потребителят е влязъл, е необходимо да се създаде форма манипулатор на езика PHP програмиране. Но вие не се занимавам с водача, тъй като сега просто става чрез хода на HTML за начинаещи. Ние също така се анализира темата манипулатор за формата, в «PHP» раздел. Така че, нещо, което аз отделям от основната тема.
Научете как да създадете HTML форми
Всеки HTML форма ще се състои от главния маркер
. във вътрешността на маркер вмъква в другите елементи на формата, които ще бъдат показани на уеб страницата.Формулярът трябва да бъде поставен между маркерите
.свободен край