граница на маса
Нека поговорим за границата на масата. Как да се изразя границата на масата, как да се направи невидим таблицата граница. зададете граница на масата чрез CSS на самата страница и чрез CSS в отделен файл.
В началото, когато започнах да пиша за граничните масите, си мислех, че всичко, което ще напиша на същата страница, но тя е нараснал до такива размери, че всъщност смилат всичко написано беше малко по-трудно! Добре. Най-малко, така си и мислех!
Ето защо, за дебелината на границите и цвета на границите, направени на отделни страници.
Започваме с инструмента. Ние ще направим всички манипулации в Dreamweaver, но това не означава, че не можете да използвате този материал.
Да започнем с това, че:
Как да си направим на границата на една маса в Dreamweaver.
Не спирайте да се възхищаваме и да хвалят програмата Dreamweaver, как направи всичко манипулацията е лесна и проста!
Ние вече говорихме за това как да получите маса в Dreamweaver.
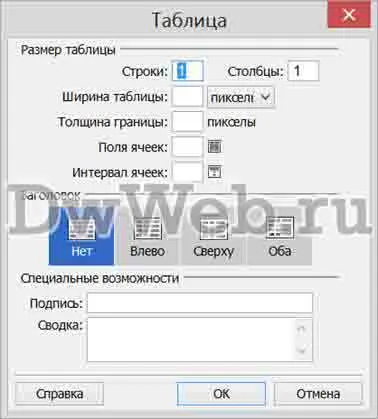
Ако си припомним, че на определен етап от създаването на масата, трябва да се постави на дебелината на границата на маса, минималната стойност на които ще се измерва в 1 пиксела.
На екранната можете да видите, че на третия ред е дебелината на границата. Сложете захранващ блок и ширина 500 пиксела.

Това е, което ние имаме:
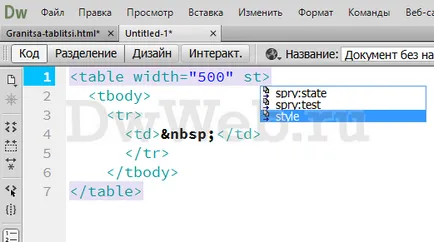
Ако говорим отново, как да го направя в Dreamweaver, вие трябва да знаете какво да добави. А именно, да поставите курсора на позицията, на масата, на която искате да направите на границата, и натиснете клавиша за интервал.
И в оформлението натискането на английски во -Пълна версия на програмата се намира - стил и добави -
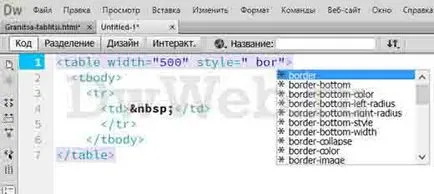
допълнително поставете курсора вътре в кавичките и натиснете клавиша за интервал отново, а след това ние се нуждаем от граница - граница, и отново натиснете влиза и да успее

На следващо място, ние се нуждаем от граница - граница и натиснете влиза отново и ще граничи с:

Ние се нуждаем, за да получите тази линия.
стил = "граница: 2px твърдо"
Как да си направим маса гранични пунктове?
За да бъде на границата на таблицата, точки вместо твърд пунктир.
Има няколко разновидности на дисплея маси, граници, но аз мисля, че това описание ще бъде достатъчно, но ако не е достатъчно, тогава ще се намери.
Как да направим невидима таблицата граница.
За маса граница е станал невидим, на границата трябва да бъдат отстранени, или има ситуации, че първият вариант не работи, а след това стойността на п = граница трябва да бъде настроен на нула!
Как да се направи рамка на таблицата чрез CSS.
Този въпрос има два избора, правят границата чрез CSS на страницата, или едни и същи, само чрез отделен CSS файл.
За тази таблица, която искате да присвоите клас или номер. Обичам да използвам класовете, така че няма да направи изключение, нашия клас obzovem Граница ...
Сега, това трябва да бъде в състояние да: