Галета - инсталация и конфигурация - всички тайни на Интернет
Днес аз ще разкажа за плъгина съгласно националното име навигационен път, официалното име Breadcrumb NavXT
Това е може би най-популярната и популярни сред уебмастъри плъгин. Неговата популярност се дължи на две причини.
ни WordPress галета, галета менюто модул галета
Допълнителни perelinkovka страници, както и в резултат + в класацията на търсачките. (Всъщност, псевдоним на "Галета" идва от приказките на братя Грим Братя озаглавена Хензел и Гретел на парцела, където децата да не се загубиш в гората хвърлят трохи хляб ... Но това е така, лирично отклонение.) Връщайки се все още в нашия плъгин.
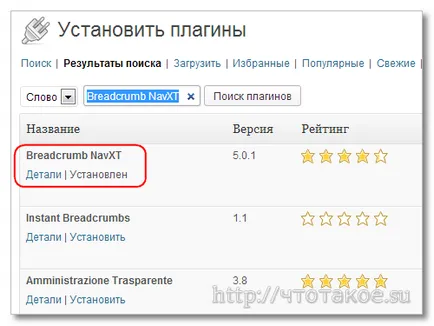
Изтеглете и инсталирайте приставката Breadcrumb NavXT.
Изтегли плъгина Breadcrumb NavXT най-добре, да го намерите чрез контролния панел, като напишете в лентата за търсене «Breadcrumb NavXT«


Настройка на нормалното не се различава от инсталирането на други плъгини. Но настройките ще трябва да калайджия.
Създаване щепсел Breadcrumb NavXT (Галета)
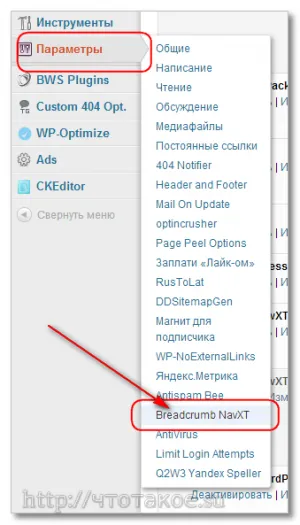
Минаваме на "Options" в раздела ...

навигация с галета, настройка галета navxt
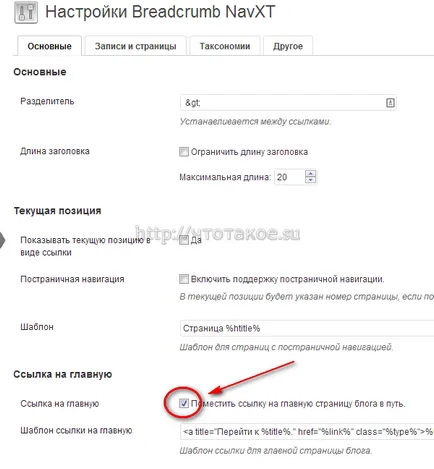
... и да получите в бар Breadcrumb NavXT настройките на плъгина. В този случай ние се интересуваме само в раздела "Basic". Всички останали раздели на настройките "постове и страници", "таксономия", "Други". Можете да оставите докато непроменен. Може би, когато е необходимо, за да се върнете към по-напреднали, създадени Галета, но за сега да спрем дотук. Но настройките на разделите "Основни" са се променили, както е показано на снимката по-долу:


галета онлайн, галета SEO
Запазете промените в настройките, и това е всичко.
Сега идва забавната част. Вие трябва да го редактирате, като на вашата тема. За съжаление това не може да бъде без. Plugin Breadcrumb NavXT, «просто" няма да работи.

Plug-in галета, как да се направи галета
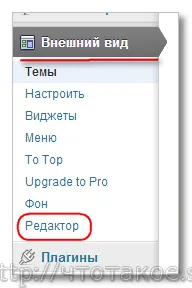
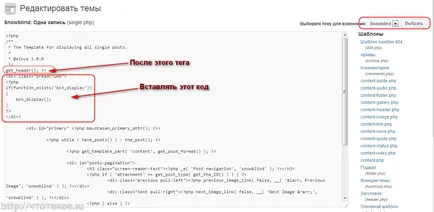
В резултат на това, ние се връщаме към раздела от редакцията. В този раздел, трябва да редактирате, за да изберете темата, която използвате в момента. Като правило, много администраторите на сайта се инсталират множество шаблони сайтове, но използват само един. Ето защо, трябва да се използва редакцията.
Редактиране на шаблони са необходими: single.php, index.php и page.php (ако има специално създадена страница, например, category.php, а след това, също)
Тя изглежда така:
Първо, изберете желания шаблон. (Този пример показва наличните шаблони в моята тема, може да бъде повече или по-малко е необходимо, за да редактирате всички, които са в съответствие със списъка :. single.php, index.php и page.php, category.php Ако някоя от изброените шаблони вашия списък не се показва, а след това просто да пропуснете.)
красиви галета, галета примерни
И това се вмъква в него всеки един от тези шаблони е около едно и също място, след заглавната част (хедър):

WordPress плъгин галета, галета WordPress
Естествено съхранява всеки модифициран файл. След това включете Breadcrumb NavXT започне да работи.
Ами това е всичко, почти ...
Почти, защото обикновено тези настройки са достатъчни.
Но има моменти, когато дизайнът на тема на сайта Ви не съвпада с проектирането на линията за показване на галета.
В този случай, ще трябва да бъдат персонализирани за навигационни пътища бодове дизайна на сайта си отделно.
Ето как. Вземете този код:
шрифт: смели 12px "Trebuchet MS", Verdana, Arial;
Променете го в настройките на дисплея на размера на текста, шрифт и цвят за необходимото. След това копирате кода модифициран, отидете на раздела "Стил лист" на вашата тема


регистрация на галета, галета WP
... Запиши като щракнете върху "Update файл" Разбира се, за да се получи задоволителен резултат ще трябва да експериментирате малко.
Е, сега може би всичко.
