форми Wordpress, които използват форма дизайнер на блог WordPress
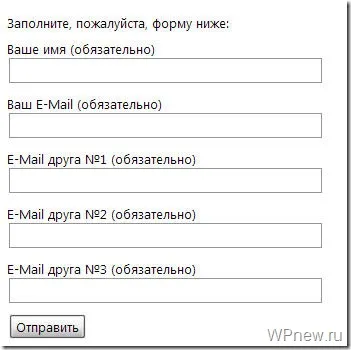
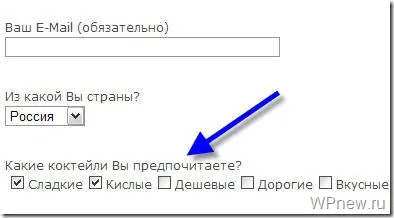
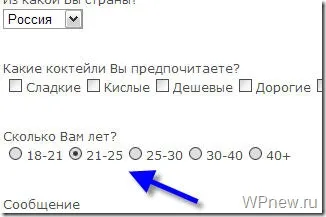
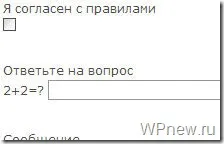
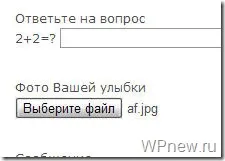
Здравейте на всички! Много от тях са започнали да питат как да се направи нещо подобно (на тази страница е форма на WordPress, която е предназначена за попълване на базата данни на потребителя.):

С тази форма, можете да създадете един вид "профил" и по този начин да научат много интересни потребител :). Например, използването на тези форми могат да бъдат създадени:
- един вид "бюлетин" за потребителя, както е в моя случай;
- проучване;
- въпросник и т.н ..
Вие няма да повярвате, но подобна форма за WordPress, Донесох всичко през една и съща форма за контакт 7. плъгин, който показва формата за обратна връзка в Контакти.
Ако по някаква причина не работите Форма за контакт 7 плъгин (за съжаление, трябва да се срещне с мен в сайта на клиента няколко пъти), можете да използвате друга форма дизайнер. напр CForms плъгин (а "тежка" плъгин). Аз, от своя страна, ще ви кажа, сключването под формата на WordPress чрез) плъгина Форма за контакт 7.
WordPress форми: Избор на поле, становища
- Да започнем с това Форма за контакт 7 плъгин трябва да изтеглите и да го активирате.
- Сега отидете на WordPress админ панела -> За контакти:

- Кликнете върху "Добавяне на нов" бутон:

- Кликнете върху "Добавяне на нов" бутон:

- Можете да посочите име за бъдещата си форма и кликнете върху бутона "Save" (намира се само на дясно):

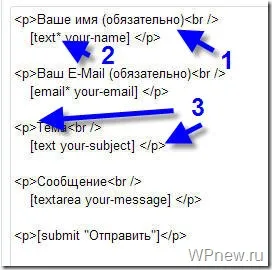
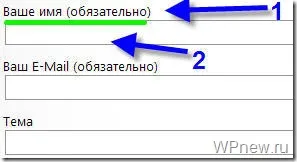
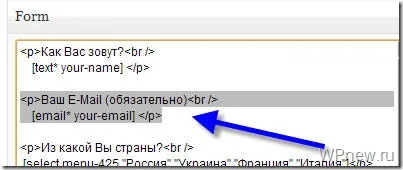
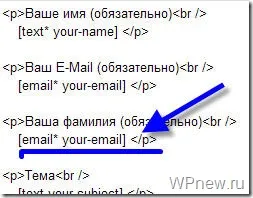
- И сега, най-важното е, че се създаде / редактиране на полета на формуляра. Виждате ли по подразбиране е това: Ето: 1 - Текстът, който се появи преди полето за запълване, така че тя изглежда като резултат:
 2. Звездичката (вж. Фигура 2 по-горе) показва, че е необходимо областта. 3. Р маркери разделят областта в параграфи. А BR маркер. Напомням ви, е преходът към следващия ред.
2. Звездичката (вж. Фигура 2 по-горе) показва, че е необходимо областта. 3. Р маркери разделят областта в параграфи. А BR маркер. Напомням ви, е преходът към следващия ред.
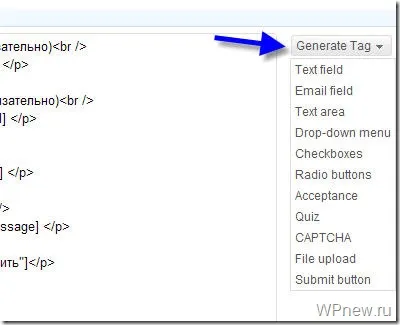
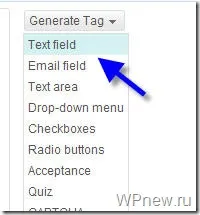
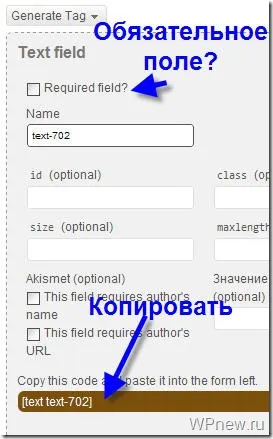
- За да се покаже вашата област, трябва да кликнете върху бутона Генериране на маркери, а след това ще видите изскачащ прозорец: Просто по-долу ще разберете какво всеки тип поле.

За да добавите всяка област, което правя следното:
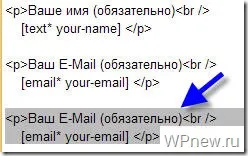
- Копирам всеки запис за "шаблон":

- Аз го поставете на правилното място за мен:

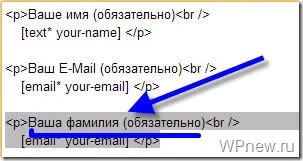
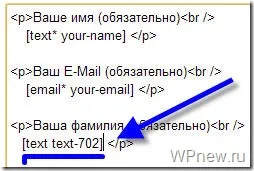
- Промяна на текста, който се появява преди полето за въвеждане:

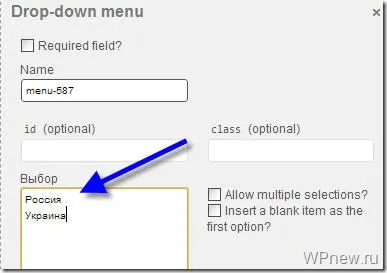
- Кликнете върху бутона Генериране на маркери и изберете типа на поле (в този случай е настроен на нормални, текста, ще откриете по-долу всички видове обяснения):

- След това трябва само да копирате маркер, който осигурява плъг-ин:

- И вмъква го вместо текста в квадратни скоби. Това означава, че вместо това: Оказва се:


- След това кликнете върху бутона "Save" (долния десен):





Всички тези видове полета "на живо" (в действие), можете да видите тук. Надяваме се, че урокът е все пак полезен за вас, ще се видим скоро!
С уважение, Potr Александров