Dreamweaver, редактиране на менюто, CSS
Много е трудно да се обясни, хипотетично, как да редактирате менюто!
Така че ние взехме една страница от архива с шаблона и го редактирате, като постепенно приемлив по наше мнение до нормално състояние, и това е нашата 13-та стъпка в създаването на пълния шаблон за новия ни сайт.
Вие избирате един от шаблоните и стъпка по стъпка се променям това, така че тя да може да се използва!
Как мога да променя менюто с CSS в Dreamweaver?
Ние сме направили много стъпки към новия ни сайт.
И първата страница е готова и можете да го използвате. Но за да бъда честен, това не стана съвсем като него, и той може да бъде много по-правилно!
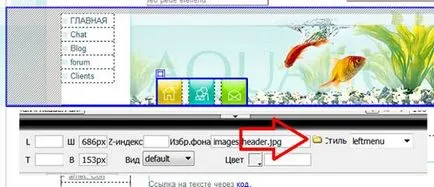
Ако се вгледаме в подготвената страница, можем да видим, че най-горното меню е малък и като цяло страница не се вписва в нашата тема, т.е.. на снимката, някои риби, които нямат нищо общо с строителната площадка.
Откриваме първата ни направи шаблон. Да видим какво не ми харесва тук.
Как да се определи шаблон меню в Dreamweaver.
Ще трябва да се копае наоколо в кода! Ние трябва да се промени ширината на менюто, като че е доста малък. И аз нямам такива кратки думи като в това меню. Аз обикновено правят ширината на меню от 190 - 200 пиксела!
Просто виждам, че тук 92 пиксела пълнеж - имаме къде да се движат наляво, за да не се наруши целостта на нашата шаблон! Нека да започнем!
Премахване на «Solutions» - този детайл по принцип не е необходимо да се с нас!

И също така отстранява долната меню вляво от-то просто не ми харесва!
Ние сме заинтересовани в стила на най-горното меню - това «leftmenu» - показана със стрелка.

Редактиране на меню CSS стилове в Dreamweaver.
Аз дублира главната index.dwt шаблон и CSS стила и нарече го style1.css, в противен случай всички предишни страници, които се закрепват към промяната в style.css стил, както и на главния модел.
Отваряме нашия стил в Dreamweaver и index1.dwt шаблон програма.
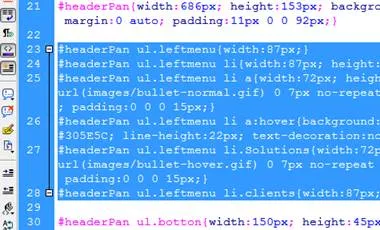
В отворения файл style1.css натиснете комбинация от клавиши Ctrl + A и поставете търси leftmenu
Стилът на CSS, тук са 6 линии, обърнете се към нашия стил «leftmenu».

Промяна на линия пиксел 23,24,25 достави стойност 190 - ширината на нашето меню и ред украса ...
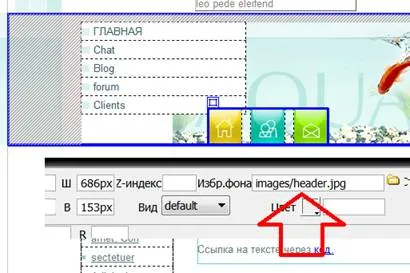
Това е, което имаме. Меню излезе в дясно ...

Необходимо е да се измести наляво Това меню, а не да се прекъсне цялата страница, можете да намалите подложка - подложка, но първо се промени на заден план.
Сменете менюто на фон в Dreamweaver.
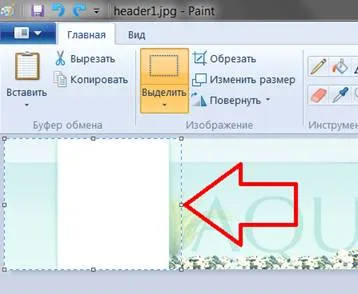
Сега промените изображението на фоново изображение - ние ще се премести в лявото меню в менюто, така че снимката трябва да е бяло. Отиваме в изображенията папка търсите снимка с header.jpg за името
Изчистете от лявата страна на изображението в Paint. И изтрийте част с площ от 226, резолюция емпирично няма.

Плънка и големината на масата на менюто.
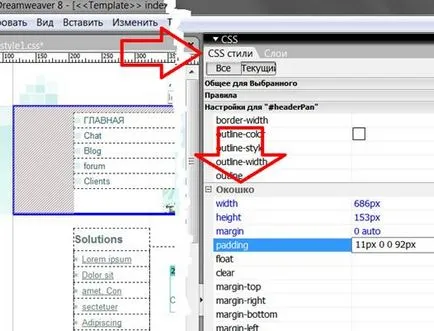
Изберете елемента, от интерес за нас, точно там стилове CSS бутон - отворена. В списъка търсите прозореца.
Освен това, ние се интересуваме от пълнеж - вата и ширина на нашия блок. Нашето меню единица е затворена в друг блок, чиято ширина е 686. Нека да променим нашата ширина и на тази стойност!
Ширината е променена на 778, а на левия уплътнение 92px намалена до 12 (това е цялото пространство, което е останало от думата -Начало).

Да видим какво имаме: Много добре!

Нашата следваща стъпка - промяна logotoip, което е най-отгоре.
Ние прекарваме време + пари, така че да има свободен достъп + + достоверна информация.