Динамично кошница joomshopping - инсталация и конфигурация
В тази статия ще разгледаме как да се направи красива динамичен кошница Joomshopping.
Ако търсите в интернет, че е трудно да се намери хубаво кошница модул Joomshopping.
Но все още можете да) не след дълго търсене ме доведе до няколко добри модули.
Модул 1 - mod_jshopping_cart_ext_plus
Този модул е като външния вид и броя на настройки.
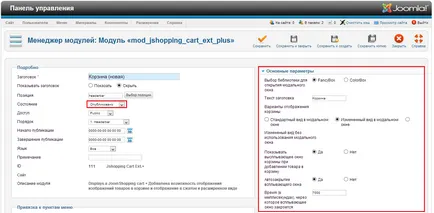
Създаване на стандарта. След инсталацията отидете до модул за управление и кликнете върху Jshopping Cart Ext. +.
Мисля, че ако се свежда до избор на модул кошница, вие вероятно знаете как да се сложи на модулите на сайта :) Ето защо, ние няма да се спирам върху това.
Настройките в този модул е наистина много.
1. FancyBox и КолорБокс - това JQuery плъгин, който показва информация в модален прозорец.
2. Текстът на заглавието - Надписът на кошницата.
3. Опции за показване Basket - Standard, промяна в прозореца на модален и промяна без модален прозорец.
4. изскачащ прозорец, когато добавяте продукт в кошницата.
5. Auto-изскачащ прозорец.
6. времето, необходимо, за да затворите изскачащия прозорец.

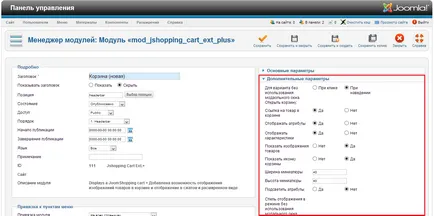
1. Отворете кошницата: Когато кликнете, задръжте. (Използва се за версията без модален прозорец)
3. Дисплей атрибути на продукти, характеристики, картинката (цената, кратко описание, снимка стоки и т.н.)
4. Покажете или скрива иконата на миниатюри.
5. Размерите на иконите (можете да зададете височината и ширината).
6. Маркирайте.

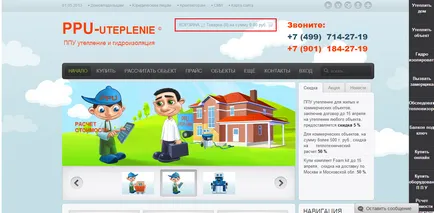
Ако включите тази настройка, можете да получите нещо подобно:
Този вид празна количка за пазаруване:

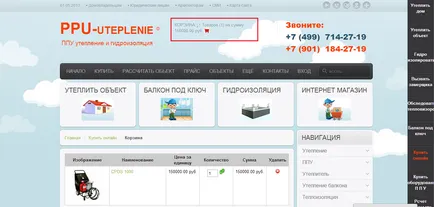
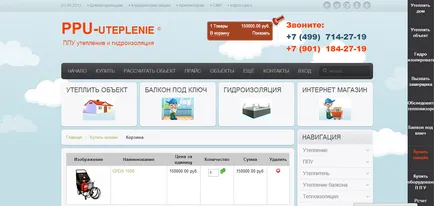
Този вид кошница от стоки:

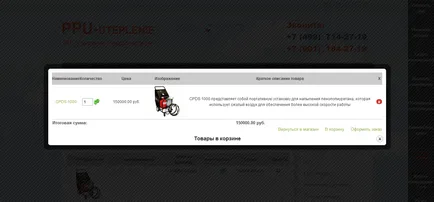
Този вид модален прозорец, който се появява с натискане на кошницата:

Така че ние се справиха с един модул.
Следващият модул е Ice Jshopping Cart
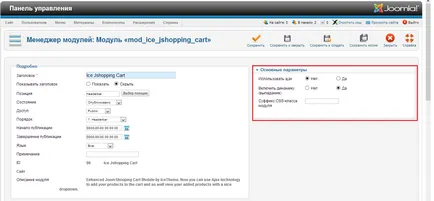
Настройките в този модул е малка, но тя изглежда добре.
В настройките можете да изберете:
1. За да се използват или да не използват Аякс.
2. Разрешаване на динамичен падане от прозореца на стоките, които са добавени в кошницата.

Ето тази кошница:

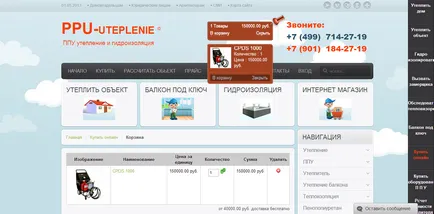
От падащото меню:

Благодаря ви за вниманието, на добър час!)