Цвят дълбочина, а броят на Извежданите цветове - studopediya
2 24 = 16 777 216
Растерни изображения са чувствителни към мащабиране.
При намаляване на растерното изображение няколко съседни пиксели се превръщат в един и следователно острота на фините детайли. Фактът, че не можете да премахнете polpikselya или по-малко. Тя може да бъде само едно цяло. Чрез увеличаване се добавят растерни точките, в резултат на няколко съседни точки, определени от същия цвят и има стъпаловидна ефект (Фиг. 1.8). Докато качеството на по-зле, толкова по-голяма степен на увеличение.

Фиг. Растер на изображението на българския герб, малката му копие и увеличен фрагмент
От друга страна, ако размерът на пикселите са достатъчно малки, а след това растерни изображения не изглежда по-лоши снимки (фиг. 2).

Фиг. Растерни изображения заснети с цифров фотоапарат
По този начин, растерни графики е ефективно фотографски изображения за качество, както растерни графики дисплей позволява:
# 159; голям брой цветове и тонове:
# 159; цветови градиенти и преходи;
# 159; голям брой малки части.
За да се кодира изображението цветове се използват в моделите на цвета на компютъра.
Окраската (цветна система) - начин за представяне на различни спектрални цветове в набор от числови характеристики на някои основни компоненти. Този модел описва излъчваната цвят.
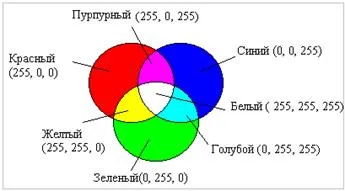
RGB цветови модел. За цвят кодиране графични изображения, на принципа на разлагане. Известно е, че всеки цвят може да се представи като комбинация от трите основни цвята: червен (Red, R), зелен (Green, G), синьо (Blue, B). Тези цветове се наричат първични. Други цветове и техните нюанси са получени в резултат на наличието или отсъствието на тези компоненти. Първите букви на основната цветова схема получава името си - RGB. Този цвят модел е добавка, която е, всеки цвят може да бъде получена чрез комбиниране на основните цветове в различни пропорции.
Когато кодиране на всяка точка от три байта първият байт е червеният компонент, вторият байт - зелен, а третият - синия компонент. Колкото по-голяма стойност на байт цвят компонент (в диапазона 0-255), ярка цвета. Например, тъмно синьо кодирани три байта (0, 0, 128), и ярко синьо (0, 0, 255).
Минималните стойности на RGB (0,0,0) съответстват на черно-бели - максимално координатите (255, 255, 255).

Фиг. RGB цветови модел
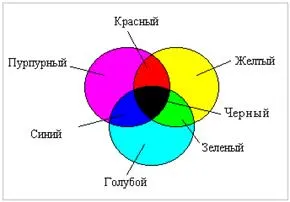
Цвят модел CMYK. CMYK цветови модел, за разлика от RGB описва цветовете абсорбират. Този цвят модел се използва в производството на публикацията. Всяка от основните цветове могат да бъдат поставени в комплементарна на цветовете (основно комплементарна на бяло). Приготвени допълнителни цветови двойки чрез сумиране на останалите първични цветове. Цветове, които използват бяла светлина, изваждане на някои части на спектъра, наречени изваждащото (изваждане). Следователно, допълнителните цветове за червен е циан (циан, С) = Green + Blue = White - червено, за зелено - магента (Magenta, M) = Red + Blue = White - зелено до синьо - жълто (жълто, Y) = червено + зелено = бяло - синьо. Освен това, на принципа на разлагане на произволен цвят от компонентите може да се използва както за основно, така и за допълнително, т.е. всеки цвят, който може да си представи, или като сума на червено, зелено и синьо компонент, или като сума от синьото, purupurnoy, жълто компонент. По принцип, този метод е приет в печатната индустрия. Но има и още използват черно (черен, тъй като буквата Б вече е заето в синьо, а след това, обозначен с буквата K).

Фиг. CMYK цветови модел
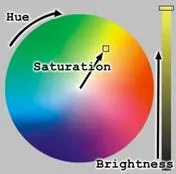
Цвят Модел HSB. HSB модел се основава на три параметъра: Н - цвят (Хю), S - насищане (насищане) и блясъка на В (Яркост). Н Tint определя цветовия спектър и се дава с число от 0 до 360 (0 - червен 360 - лилаво). Saturation S характеризира делът на бял цвят добавя към избрания сянка и се дава в проценти от 0 до 100. нула съответства на сив цвят насищане, а максималният - най-ярък цвят на изпълнение. Яркост се определя чрез смесване на В към избрания черно оцветяване и се дава в проценти от 0 до 100. Всеки нюанс е черен при минимална яркост. разбира като степента на осветяване. Максималната яркост е при максимално насищане даде най-впечатляващата версия на този цвят.
HSB модел е удобно представени като цвят колело.

Фиг. HSB цвят модел
Стойността на цвят е избрана точка на кръга (или вектора. излиза от центъра на кръга, като показва дадена точка). Различни нюанси са разположени по периферията на 360 градуса. Червеният цвят означава 0, жълт - 60, зелен - 120, циан - 180, синьо - лилаво 240 и 300 градуса. Точките на самата кръга съответстват чисти (максимално насищане) цветове. Точката, в центъра съответства на неутрален цвят на минималната Saturation (бял, сив, черен - зависи от яркостта). Така да се каже, че ъгълът на наклона на вектора определя нюанса, дължината на вектора - наситеността на цветовете. Яркостта на цвят е разположен на една и съща ос, по-ниската точка на която е минималната яркост и горната - максимален
Когато запазите графично изображение на външен диск може да се използва различни начини за организиране на вашите данни във файл, всяка от които определя формат (тип) на графичен файл.
Познаването на файлови формати и техните възможности е един от ключовите фактори в публикациите на предпечатни, подготовка на изображения за уеб и в компютърната графика като цяло.
.JPEG (или .JPG) - най-популярния формат за съхранение на фотографски изображения, е признат стандарт в интернет. Той използва ефективен алгоритъм за компресиране, което значително намалява размера на файла. Но това се постига благодарение на необратима загуба на част от данни и влошаването на качеството на изображението. Този формат трябва да се използва за hraneniya24-битови пълноцветни изображения с плавни преходи между цветове, където едва забележим загуба на качество. Форматът се използва от приложения за различни операционни системи.
.GIF - най-популярния формат на открити пространства на интернет отличителна черта е използването на режим индексиран цвят (256), което ограничава обхвата на изображения във формат с остри преходи между цветовете. Форматът GIF е популярен формат уебмастъри го използват за спасяването на много елементи от дизайна техните страници. Малкият размер се дължи на графични файлове, използвайки алгоритъм за компресиране без загуба в качеството, с което картинката в този формат е най-удобен за изпращане WAN канали за комуникация. Този формат има някои интересни функции, ви позволява да създавате необичайни реакции: прозрачността на фоновото изображение и анимация.
.TIFF - AK универсален формат за съхраняване на растерни изображения с голяма дълбочина на цвета, се използва широко, най-вече в издателските системи, които изискват най-високо качество на изображението. Тя се използва и при сканиране, изпращане на факс, OCR. Благодарение на неговата съвместимост с по-голямата част от професионалния софтуер за обработка на изображения, TIFF формат е много полезно, когато прехвърляне на снимки между компютри от различни видове (например, от PC към теглото и обратно).
формат .PNG. е плод на труда общност от независими програмисти, е роден като отговор на прехода на популярния формат GIF в категорията на търговски продукти. Този формат, който компресира изображението без загуба на качество информация, за разлика от GIF или TIFF компресира растерни изображения не само хоризонтално, но и вертикално, което осигурява по-висока степен на сгъстяване и поддържа цветни фотографски изображения.

Vector Image. Основният елемент на векторна графика изображението е на линия. В растерна графика, също има ред, но тя се разглежда като комбинация от точки. За всяка точка се дава няколко клетки на паметта. Ето защо, колкото по-дълго сканиране линия, толкова повече памет е необходимо. векторна графика памет отпечатък на линията, независимо от размера на линия. тъй като линията се появява като множество параметри. Какво ще правим с тази линия. ienya само нейните параметри се съхраняват в клетките на паметта, броят на клетките остава непроменена.
Казано по-просто на компютъра, за да нарисувате права линия, са необходими координатите на две точки, които са свързани чрез най-краткия път за дъгата, даден от координатите на центъра на окръжността и радиус и т.н. По този начин, вектор Vector - набор от геометрични примитиви (елементарни обекти като линии, кръгове polyhedra и други подобни), използван за създаване на по-сложни изображения.

Фиг. векторни графики
Линията е собственост на: формата на линия, дебелината му. Цвят, характерна линия (плътна линия, прекъсната и т.н.). Затворени линии са пълнеж собственост. Вътрешната област затворен контур може да бъде запълнена с цвят. Модела, текстура.
Следователно, основните предимства на векторни формати - компактен размер на получените файлове и възможност за мащабиране, трансформиране на обекти, дебелината на линията могат да останат постоянни, изображението е светъл и остър, и неговото качество се влошава.
Единственият недостатък на векторни изображения е сравнително малък брой възможни цветове, които те могат да се съдържат в тях. Едно парче в даден момент само един цвят или градиент може да се настрои. Естествено, на фотореализъм може да става въпрос.
Векторни изображения са построени в специализирани програми, като Adobe Illustrator или Corel Draw.
WMF - универсален формат за съхраняване на векторни графични файлове за приложения на Windows. Използва се за съхранение колекция от Microsoft Clip Галерия графика.
Конвертиране на векторно изображение на растерна графика е много проста. Обратният процес - превръщане растерни до вектор, винаги е предизвикателство. Процесът на превръщане на растерното изображение във вектор, наречен проследяване .. растерни проследяване търсения програмата за група от пиксели с един и същи цвят, а след това създава съответните векторни обекти. Въпреки това, получените резултати често се нуждаят от по-нататъшно лечение.