Css Z-индекс - това е
CSS Z-индекс имот е отговорен за който елемент се намира по-горе / долу, когато се прилага. С други думи, определен елемент припокрива другата. Тази функция работи само за статии, при които стойността на позицията се задава като:
- позиция. абсолютна;
- positionn. фиксиран;
- positionn. относителна;
Синтаксис CSS Z-индекс
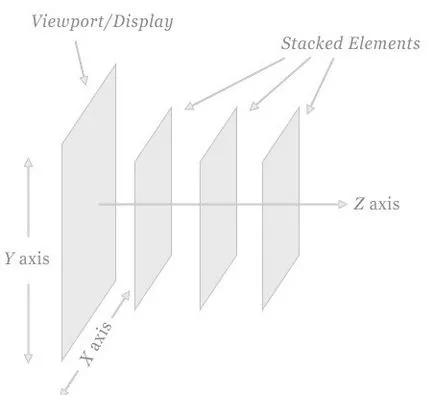
Броят определя точно на какво ниво ще бъде разположен елемент. Колкото по-висок брой, по-висок слой. Понякога Z-индексът се нарича още третото измерение. Ако си представим триизмерното пространство, това е наслагване ще изглежда така:

Авто стойност означава, че браузърът ще определи кой блок е на какво ниво. Стойност наследство означава наследи от родител (предшественик).
Както се наслагват един блок в друга
Пример 1. насложени квадрати Z-индекс
В първия пример, ние считаме, най-лесният вариант за блокиране на компенсации през границата, за да се постигне наслагването. Моля, имайте предвид, че всички присъстващи позиция имот: роднина.
На страницата се превръща в по-долу
Сега във всеки нов блок на Z-индекс е по-голяма (block1 - 1, блок2 - 2, block3 - 3, block4 - 4, block5 - 5). Промяна на реда на Z-индекс в този пример, както следва:
На страницата се превръща в по-долу
В този пример block4 бях преди всичко поради своята Z-индекс по-висок от останалите (5). Ще подчертая още веднъж, че ако премахнете позицията: роднина. ще замени Z-индекс.