Блок кодиране модел
Както е посочено в предходния член, когато създавате шаблон, ние ще използваме оформление блок с помощта на тагове
Нека разделим оригинални нашите блокове на екрана на мястото. Преди да напишете кода, трябва да разберат целта на всеки блок да се определи кои позиции ще бъдат показани модули. където компонент съдържание ще се намира, което блокира ще са фиксирани размери, които ще мине.
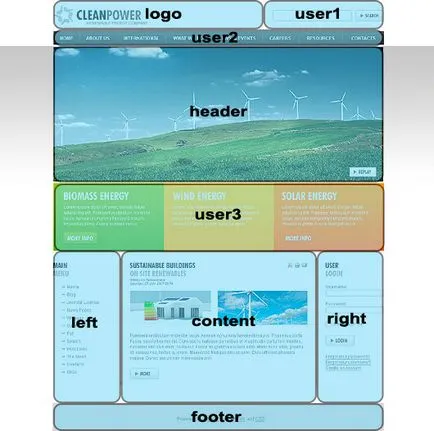
Схема оформление шаблон блок

В този раздел ще се появи логото на сайта. Устройството ще разполага с фиксиран размер: ширина 600px, височина 60rh. (Предполагаме, че ширината 950rh шаблон), а не да се извие.
Уредът е предназначен за показване на модул за търсене в сайта. Той ще има фиксиран размер: ширина 350rh, височина 60rh и съсирек.
Уредът е предназначен за показване на хоризонтално меню на сайта. Той ще разполага с широчина и височина 950rh ще зависи от височината на модула на менюто, което ще бъде показано в тази позиция. Ако този блок няма да се показва хоризонтално меню, в която ще бъде преустановено.
Предлагам това устройство да се направи универсално, т.е. при условие, можете лесно да го или изходен модул замени с заглавната снимка на обекта, който, в случай на нужда. или изход образ ротатор, които могат да бъдат доста съживи и разнообразяване на дизайна на сайта.
Устройството ще има ширина от 100%, т.е. 950rh и височина в зависимост от това, което ще се намира. Да, и ние ще се уверете, че устройството сгънати, когато тя не е изход.
Това устройство ще използвате, за да се покажат различни модули, може да е по-навигация на сайта, слайдшоу или представяне на съдържание модул. % 100 Ширина единица без фиксирана височина. Устройството ще бъдат сведени до минимум, когато няма съдържание.
наляво и надясно единица
Тези тела са проектирани за извеждане на различни модули. Ние ги поправи само 200rh ширина и височина, ще варира в зависимост от съдържанието.
Ако «ляво» позиция или «дясно» няма да се показва всеки един модул, единиците ще се разрушават и остават невидими. Така, че е възможно да се направи един сайт с две странични ленти, едната или без колони.
Това са нашите планове. В следващия урок ще започне бавно надраска кода на основната шаблон index.php файла.