10 Инструменти Adobe Illustrator, трябва да знаете за всеки дизайнер

Няма значение какво искате да създадете с помощта на Adobe Illustrator - няма да може да разчита на инструменти. Те ви освобождава от рутинната работа и спестява време. Например, ако искате да създадете определен ефект на илюстрацията, можете да го направите: да се започне от нулата и да се постигне желания резултат, след като направи, например, 100 действия. Но ако знаете как точно определен инструмент, същият ефект може да бъде създаден с няколко кликвания на мишката. Въпреки това, в тази статия няма да се обсъдят различни техники и трикове, които позволяват да се постигне зашеметяващ ефект. FreelanceToday ви предлага 10 инструменти за Adobe Illustrator, които всеки трябва да знае дизайнера.
Линия - една много проста, но все още много полезен инструмент, ако се изисква точност на размерите, когато се работи по проект. Ръководства позволяват прецизно позициониране обекти вътре работници, контрол на размера, те могат да бъдат използвани за създаване на графичен мрежа от всякаква сложност. Владетел - един от първите инструменти, които трябва да отговарят талантливият дизайнер.

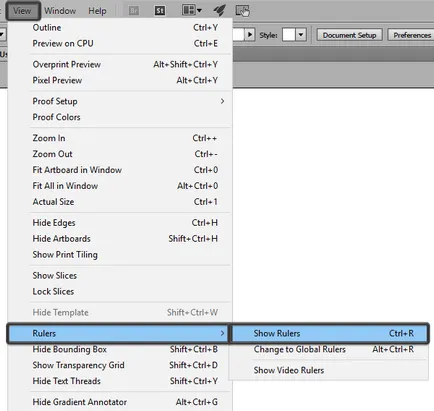
По подразбиране линия в Illustrator не се показват. За да ги виждате, трябва да натиснете клавишната комбинация Ctrl + R или ги намерите в екрана на менюто> Линии> ShowRulers (Покажи владетели). Няма да има две линии: на върха и си тръгна.

След това всичко е проста: водачите са изготвени с помощта на мишката, с левия бутон: кликнете върху желаната линия и плъзнете. По същия начин вече са започнали водачи могат да бъдат преместени във вътрешността на работната зона.
Линейки трябва да използват, ако искате да се постигне баланс в състава. Освен това, те значително ускоряване на работния процес, тъй като те позволяват прецизно позициониране на обектите един спрямо друг.
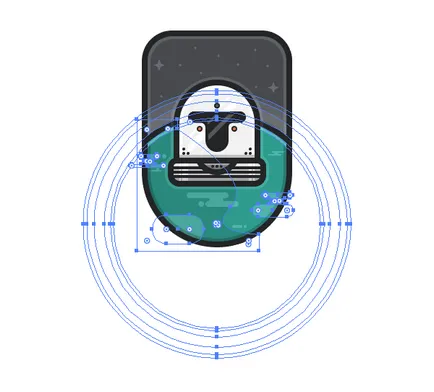
BlendTool е един от най-неразбрани и недооценен инструменти, много дизайнери само след дълъг период от време започват да разбират своята универсалност. Blend Tool (Transition) е трудно и не е ясно в кои случаи може да се използва за ускоряване на работата.
Подобно на много други инструменти, Illustrator, Blend Tool може да се използва за решаване на различни проблеми. С него можете да създадете сложни модели и текстури, или, както следва от името на инструмента, за да се направи естествен цветови преходи между два обекта.

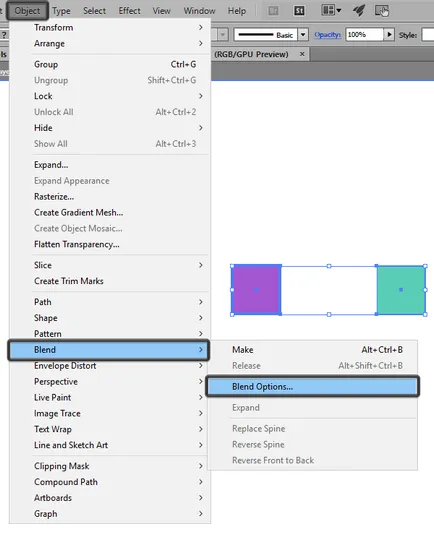
Blend Tool се намира в лентата с инструменти, тъй като тя може да бъде достъпен от Object> Blend меню. При прехода, можете да инсталирате необходимия диалоговия прозорец настройки. Това е един много полезен инструмент, който трябва да присъства в арсенала на всеки дизайнер.
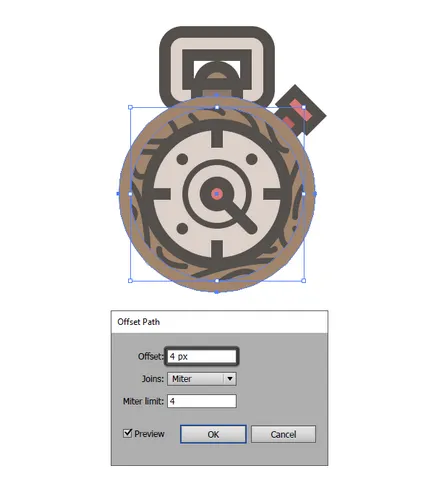
Често е необходимо да се създаде разширена копие на съществуващ обект, или да се увеличи стойността на контура на обекта. Можете да направите това по няколко начина, както и новодошлите често използват най-очевидните начини да се направи много излишни движения. В същото време, Illustrator има много полезен инструмент, който се нарича OffsetPath. т.е. паралелна верига.
Както подсказва името, компенсира път, създайте увеличени копия на избрания обект, намиращ се точно под него. Новата фигура е идентичен по форма и цвят на изходния код, само размера е различен.

Намерете инструмент в раздел обекта> път. Целта в този случай трябва да бъде избран, в противен случай се диалогов прозорец за смяна на параметрите на паралелни схеми.
Инструмент ClippingMask начинаещите дизайнери често несправедливо гледат. Но това е достатъчно, за да го познавам по-отблизо, става ясно, че това е чудесен помощник за създаване на най-различни форми и ефекти.
Какво е клипинг маска? Този обект, който маскира ненужно областта на друг обект, така че в резултат от видимите останки, които се намира в границите на стреляйки път. Най-очевидната употреба подстригване маска - е изрязване на изображението, но с достатъчно умения, този инструмент ви позволява бързо да създадете желаната форма.

Подстригване маска инструмент също е в раздела меню Object.
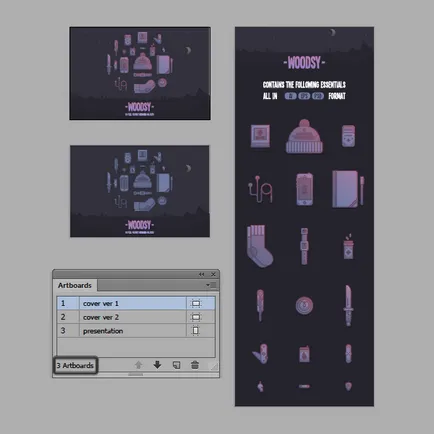
принт дизайн е много често се използват някои графични елементи в различните медии. Ако трябва да се, например, слага лого и брандиране на брошури, банери и бизнес карти и да го направя, без да създават три нови документи, там ще използва Artboards, т.е. областите на сглобяване.

Множество artboards спестява време дизайнер. Всички необходими елементи и варианти за състава са пред него, в ArtboardsPanel. така че достъп до необходимия монтаж района отнема част от секундата.
Artboards панел също значително ускорява процеса на износ, отпечатване и спестяване artboards. Когато се работи по-сложни проекти, като например големи пакети от икони, които искате да запишете в различни размери и формати, като се използват Artboard инструмент панел може да спести много време.

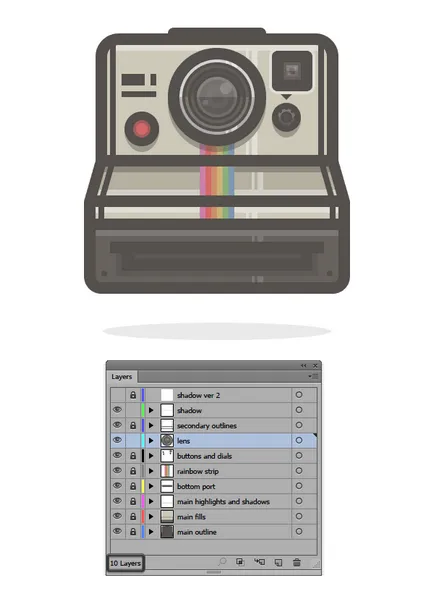
Ако artboards ви позволяват да създавате един документ с няколко актива на LayersPanel ви позволява да създадете подробни композиции, с помощта на логическа структура, която го прави лесно да се идентифицират и да изберете части на един състав, без да се притеснявате за това, че можете да загубите или изтриване на елемент.
слоеве панел трябва да се използва, ако документът, който искате да създадете подробен йерархия. Всеки комплекс дизайн се състои от няколко части, има основни секции, с междинно и окончателно. Като оставите част от състава на отделни слоеве, то е възможно да се работи системно, докато не е завършен.

В панела Pathfinder, можете да намерите четири режима ShapeMode. , с която можете да създавате нови форми чрез сливане, пресичане или изключване обекти. С достатъчно умения с помощта на който и да е режим ви позволява бързо да се създаде обект на желания размер и форма. Както вече споменахме, че е много по Illustrator може да се направи с ClippingMask инструменти, стреляйки маски в правилните ръце е много ефективна. Но ако искате да се създаде изцяло нова форма, тя може лесно да бъде направено в панела Pathfinder.


Ако искате да се приведе в съответствие предмети върху artboard или разпространявате няколко парчета на известно разстояние един от друг, а след това на панела Align (привеждане в съответствие) е най-добрият инструмент за решаване на проблеми от такъв план.
Изравнете панел трябва да се използва в случаите, когато имате нужда да донесе повече обекти на една-единствена държава, например, за да ги приведе в ляво, на върха или на дъното. Просто изберете желаната фигура и кликнете върху желаната икона.

За да се разбере как Grid инструмент (Grid), първо трябва да донесе на мрежата, за да се покаже. За да направите това, отидете на раздела View меню и да откриете опцията ShowGrid.
Защо този инструмент е толкова важно. Всеки дизайнер знае, че всички елементи на оформлението трябва да бъдат отделени от определено разстояние. Най-лесният начин да ги намерите, като се фокусира върху решетката. Решетка улеснява позиционирането на елементите и ви казва как да се структурира всички оформлението.

Това е един много полезен инструмент за тези дизайнери, които създават оформления с точно позоваване на пикселите. Решетка оценяваме и уеб дизайнери и интерфейс дизайнери. Инструментът е много мощен и няма възможност в тази статия, опишете как можете да го използвате в работата си. За повече информация относно инструмента за управление на електроенергийната система може да бъде намерена тук.
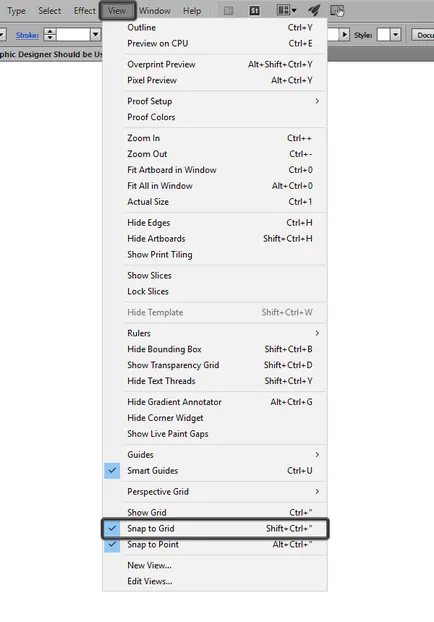
Прилепване към мрежата / PIXEL GRID
Самата мрежа е мощен инструмент, но веднага след като ще трябва да се създаде оформление, където трябва да се поставят с пиксел точност, начинаещите могат да имат проблеми. Въпреки това, Illustrator е решение на този проблем: Snap към мрежата / Pixel Решетка (Snap към мрежата / пиксел мрежа).
Различните проекти ще трябва да конфигурирате мрежата в зависимост от това какво трябва да се направи по този въпрос размера на платното и принципите на поставяне на елементи в оформлението. За прости композиции, можете да използвате стандартна решетка, но когато имате нужда от перфектни точност, по-добре е да се постави възможно най-ниската настройка: линията на мрежата през всеки един пиксел, подразделение в рамките на етапа на мрежа: 1.

Чрез използването Долепване към мрежата / Pixel Grid, можете да създадете невероятно отчетливи изображения, които изглеждат много професионално. Това не е необичайно, тъй като всички обекти, свързани към мрежата пиксел и най-важното, всички те са създадени, първоначално с предварително определени размери в пиксели.