Заглавия на HTML тагове (H1 - h6), форматирането на текста HTML (тагове силен, б, ги, аз, въвели тема, предварително

Аз трябва да кажа, че тези инструменти са много често в търсенето на уебмастера, така открих, че е необходимо да се говори за тях, толкова по-така, че правилното прилагане на горните тагове допринася за успешното популяризиране на проекта. Най-общо казано, цялата информация, която предлагам, е много важно, обемът му се полага, за да се опитате да я прочетете възможно най-близо, нищо повече не се опита да даде.
Tags заглавки h1-h6
Сигурен съм, че много от вас са многократно се сблъскаха с тагове заглавието h1-Н6, но може би някои подценяват тяхното значение от гледна точка на SEO. Фактът, че тези тагове играят важна роля в оптимизацията и популяризирането на сайта, както и ще се опитам да се спра на този аспект също. Име на h1-h6 елементи, получени от главните букви от английската дума "Header" (Header). Синтаксис глава в HTML код е както следва:
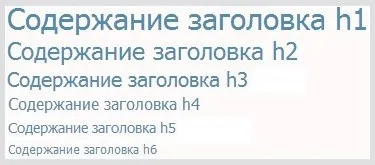
Предписването на тази част от HTML код ще получите, когато се показва в браузъра:

Най-горният ниво 1, най-малко - 6. Така, всеки текст, могат да бъдат класифицирани от гледна точка на неговото значение. H1-h6 тагове, които са блок, така че заглавието ги определили, отнема цялото налично пространство в ширина. Въпреки това, независимо от факта, че тези елементи блок, те не съдържат други тагове блокови само с малки букви. Ако докоснете оптимизация статии и сайта като цяло, има няколко препоръки:
Е, разбира се, използването на HTML тагове заглавия, както и най-важното, прави материала по-удобен за работата на потребителите. По отношение на атрибута приведе тагове h1-h6, но сега няма да говоря за това, защото тя не се препоръчва за употреба от спецификацията на правила HTML. Как да разнообразим появата на субтитрите се използват подходящи методи, които не нарушават документ HTML валидност. Ще говорим, когато аз започнах да уча основите на CSS стилове.
Форматиране на текст с помощта на специални тагове
Форматирането на текста - е изборът на средства, за да го променят, например редактиране на текста или да използват разнообразни ефекти. В много случаи, правото да ги използва, допринася за насърчаване на сайта.
Логически и физически формат - особено на използването на всеки един от тях
Бих искала да отбележа разликата между логически и физически тагове (Visual) формат. Физическо предназначен преди всичко за потребителите, което им позволява да се идентифицират най-важните части от текста. Логически също се фокусира върху маркирания текст за търсачките, които вземат под внимание тази област като класиране.
Най-ярък пример е силна и ги, които са логически маркери за форматиране и б, съответно, и аз - физическо форматиране. Когато се показва в текста на браузъра, в рамка тагове силна и б (Bold), ем и аз (курсив), визуално разликата е не чувствах:
Носят се слухове, че, че стойността на маркера силна и ги наскоро падна сериозно и търсачките са вече малко внимание се обръща на тях. Въпреки това, аз все още не бих препоръчал да се включат в тяхното прилагане, като отбелязва, че имат ключови думи, толкова повече, че има разумна алтернатива в лицето на Ем и I елементи.
Сега няколко думи за другите текст таговете, които се използват рядко, но все още е необходимо, ако има такива. Може би някой тази информация ще бъде от полза. Бих искала да отбележа, както обикновено, само тези етикети, които са в рамките на спецификацията на HTML 5. Да започнем с физически Tags (Visual) формат (тагове и б аз се обсъждат по-горе).
- Малък - тя служи за намаляване на размера на шрифта с един в сравнение с обикновен текст.
Разбира се, това е само част от елементите на физическия формат, но аз избрах само тези, които са в сила по отношение на HTML 5, а останалите се препоръчва да се замени стилове CSS, който скоро ще се запознаят. По-долу са примери за логически маркери за форматиране.
- Съкращение - това показва, че последователността от символи е съкращение. намаляване Обяснение се извършва с помощта на заглавието атрибут и се появява, когато курсорът е в текста.

Посочените по-горе логически и физически таговете често се появяват, когато пишете HTML код, но най-малко е необходимо познаване на тях, за да се изясни тяхната роля в съвременния популяризирането на сайтове. На следващо място, помисли за още две етикет HTML форматиране на текст, който играе важна роля.
Как да вмъкнете цитат от текстов блок и маркиране на текст, фрагмент с помощта на предварително
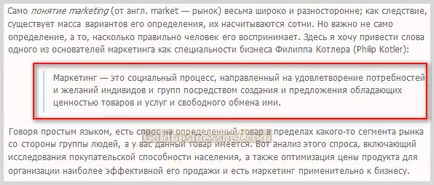
HTML маркер на текстов блок се използва за форматиране на текст, подчертавайки цитати в документа. Това е честа практика и често се използва при писане на публикации в блогове и уебсайтове на конкретни теми. Ето един пример:

Текстов блок е свързан маркер и може да включва като блок (например точка маркери п) и на малки елементи.
Той има набор от уникални качества, но универсалните качества и събития могат да бъдат приложени към него. Във всяка тема дизайн цитати в текста могат да бъдат различни, това зависи от шаблона за стил и дизайн, който дефинира CSS стил, който вече споменах няколко пъти, както и да бъдат сигурни, да се получи, че в близко бъдеще.
О, и най-накрая за една клетка, форматиране, което се случва доста често в търсенето - предварително маркер. Този елемент позволява да показвате предварително форматиран директно в текста на HTML код фрагмент. Функцията по подразбиране на браузъра е, че който и да е брой на местата, които са последователно прехвърлени към уеб страницата като едно цяло. предварително етикет помага да се избегне тази особеност. Така да се каже, и как си написал, е точно възпроизведен на страницата, ако частта текст заграден между отваряне и затваряне на тагове предварително.
Точно същите като в текста се показва в браузъра:
Е, тук, може би, това е всичко, което исках да ви кажа, днес по отношение на тагове заглавието h1-Н6, както и основните елементи на HTML форматиране на текст. Продължение следва непременно, така че не забравяйте да се абонирате за блога актуализации. да не пропуснете свеж материал. Е, в заключение, след дълъг и труден да се превърне в усмивка, гледане на нашите по-малки братя: