WPF, свързване с колекция от предмети
"" В тази статия използва сорс кода за пример
Свързването на един обект е доста проста. Но нещата стават много по-интересно, когато трябва да се свързва с колекция от предмети, например за всички машини, посочени в таблицата.
Въпреки че всяка зависимост имот поддържа свързване с една стойност, която е била използвана до сега, свързване към колекцията изисква малко повече интелектуален елемент. В WPF, всички класове, които наследяват от ItemsControl. възможност за извеждане на списък на елементите. databinding възможност да притежават ListBox, ComboBox, ListView и DataGrid (както и Меню и TreeView - за йерархични данни).
Макар да изглежда, че WPF предлага относително малък набор от списък за контрол, обаче, тези елементи предлагат почти неограничени възможности за показване на данни. Това се дължи на факта, че списъкът-контроли поддържат моделите на данните, които позволяват директно управление на списък дисплей елементи.
три основни свойства са определени за подкрепа на обвързващи колекции в класа ItemsControl:
Точки за колекция, която съдържа всички обекти, които ще бъдат показани в списъка
Тя идентифицира имота, които ще бъдат използвани за създаване на текста на дисплея за всеки елемент в колекцията
Получава шаблон за данни, които ще бъдат използвани за създаване на визуално представяне на всеки елемент. Този имот е много по-мощен от DisplayMemberPath
Тук, може би, възниква въпросът какъв тип колекция може да бъде поставена в ItemSource имот? K За щастие, почти всеки. Всичко, което трябва - е да подпомогне IEnumerable интерфейса, който осигурява масиви, всички видове колекции, както и много други специални предмети, които служат като опаковки за групи от елементи.
Въпреки това, подкрепата, получена от базовата IEnumerable интерфейса, ограничен единствено четене. За редактиране на събиране (например, поставете и изтриване), скоро ще се появи, то ще трябва малко по-сложна инфраструктура.
Дисплей и редактиране на елементи в колекцията
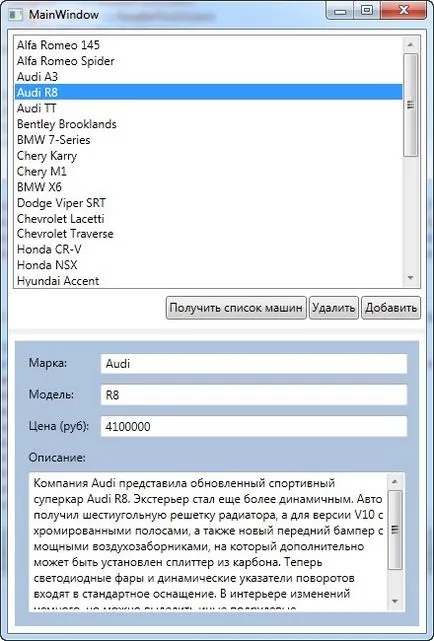
Помислете прозореца е показано на фигурата по-долу, която показва списък с машини. Когато избрания модел на машината, информация за него се появява в долната част на прозореца, където може да се редактира. (В този пример GridSplitter позволява да се регулира на пространството, отредено за горната и долната част.)

За да създадете този пример, трябва да започнете с изграждането на логиката на достъп до данните. В този случай, метод MainWindow.GetCars извлича списък на всички машини от базата данни с помощта на LINQ към лица. За всеки запис е създаден CarTable обект, който се добавя към списъка с родово колекция. (Можете да използвате всеки колекция - например, масив или слабо написали ArrayList ще работи по същия начин.)
По-долу е модифицирана прозорец оформление и необходимия код, за да получите списък с елементи:
За да се покаже правилно името на модела ще трябва да замени метода ToString () от съществено значение класа CarTable AutoShopDataModel.Designer.cs намират във файла (ако сте следвали моята препоръка за създаване на основен модел на базата данни):
При вземането на решение как да се показва информация в списъка, можете да направите следния проблем - Подробно показване на текущо избрания елемент от списъка в таблицата по-долу, който се появява в списъка. Тази задача може да се обработва в отговор на събитие SelectionChanged и ръчно да промените контекста на мрежата данни, но там е по-бърз метод, който не изисква код. Ти просто трябва да зададете задължителен израз за Grid.DataContext на собственост, която ще извлече избрания обект в списъка на продуктите, както е показано по-долу:
Когато един прозорец се появява за първи път, списъкът не е избран. ListBox.SelectedItem имот е нищожна, на Grid.DataContext и следователно също равно на нула, и не се появи информация. След като изберете елемента от списъка контекста на данни е настроен на съответния елемент, и цялата информация ще бъдат показвани веднага.
Изненадващо, този пример вече е напълно функционален. Можете да редактирате елементите, превъртете през списъка и след това, връщайки се към предишния рекорд, уверете се, че промените са били успешно записани.
В действителност, дори можете да промените стойността, която засяга текста показва в списъка. Ако промените името на модела и си отиват с ключа
За да се предотврати полето за редактиране, задайте IsLocked областта текст, за да е вярно или по-добре - използвайте контрол, който позволява само за четене (като TextBlock).
Разбира се, за да завърши този пример от гледна точка на заявлението, което трябва да добавите малко код. Например, може да се наложи метод UpdateProducts (), която се колекция от стоки и да отговарят на съответните оператори. Изпълнението на актуализация на базата данни е била показана в предишната статия.
Поставяне и изтриване на ненужните колекции
Едно от ограниченията на предишния пример е, че тя не може да показва промените, направени в колекцията. Той забелязва променените обекти CarTable, но не може да се актуализира списъкът при добавяне на нов елемент или да заличи информацията код.
Например, да предположим, че добавя бутона Remove, който изпълнява следния код:
Изтрит елемент е отстранен от колекцията, но упорито продължава да вижда в списъка на вързана.
За да включите колекции проследяване промяна, трябва да използвате една колекция, която реализира INotifyCollectionChanged интерфейс. Повечето генерични колекции Не, включително Списъка
Можете да наследи своя собствена колекция от ObservableCollection, за да персонализирате по свое усмотрение работата си, въпреки че това не е задължително. В този пример, е достатъчно да се замени списъка на обект
Сега, ако програмно добавите или премахнете елемент в колекцията, списъкът ще бъде съответно актуализирано. Разбира се, все още трябва да се създаде код за достъп на данни, което се случва, преди изменението на колекцията - например, кодът, който изтрива запис на продукта от основната база данни.