WordPress шаблон структура или как да направим необходимите промени в сайта си - материали с авторски права
Дори и да сте изтеглили готов WordPress шаблон. то при всички случаи трябва да редактирате и да се адаптират целите на проекта. Например, за да се промени логото и да направи някои korrektirovaki в изходния код. За да се подходи компетентно по въпроса за създаването (или редактиране) шаблони, трябва да се разбере "пълнеж" на продукта. Но какво, ако не разполагате с достатъчно знания на WordPress и PHP, и трябва да се направи минимални промени, като например промяна на логото.
В действителност WordPress - съвсем проста, за да научите система
Нека да се определи какво трябва да бъде WordPress шаблон структура. Така че:
За да започнете, трябва да се отворят досиетата на вашата тема. Разберете къде са възможно на една страница Външен вид - тема в административната област. Тук ще видите текущата тема, и вижте по-долу описание, трябва низа "Досиетата на тази тема се намират в" - в него, и папката ще бъде изброените теми. Отвори я и ще видите.
Има и списък на архивни файлове, но те могат лесно да бъдат заменени с един единствен общ index.php. И все пак, нека да разгледаме и тях:
WordPress шаблони с помощта на разположение и за редактиране на желания обект, промените настройките му, е необходимо да се знае, класа или идентификация. Графично схема, може да изглежда по следния начин:

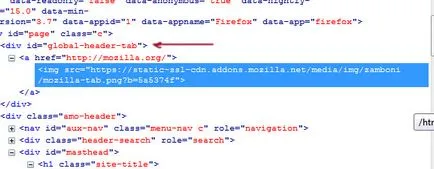
Но как да разберем тези неразбираеми заместващи символи и да намерят, например, изображението на логото? Това е много проста - за това, което трябва плъгин за Firefox подпалвач. Съответно, ние го установи, отворете сайта ни в огън, натиснете F12 на клавиатурата. В долната част на панела, за да се появи на това, което трябва да кликнете върху стрелката до бръмбар, а след това мишката върху логото (или друг елемент, който искате да разгледате), елементът трябва да бъде разпределен синя ивица, а след това кликнете върху него. Сега той е да се открояват в панела кодекс - по този начин, например

Сега можете да видите въз основа на идентификатора на логото и оформлението, и върху него да се намери това парче във вашия шаблон на файлове и промени, ако е необходимо.
WordPress шаблон структура може да варира, но 95% от него е такова, че най-малко index.php header.php и присъства в повечето шаблони. И въз основа на такава структура може да се изгради почти всеки сайт. Това е, което се случва, ако следвате всички правила на оформление, има таланта и въображението на дизайнера:



Да, и това е всичко, WordPress.
Процесът на създаване на WordPress шаблон не е толкова трудно, но се изискват специални знания и умения. Като алтернатива на интернет вече има много предложения за монтирането на готови развитие дизайн на сайта. В този случай е необходимо да се даде предимство на доказани компании, които предоставят висококачествени онлайн продукти и имат определен kompenentnosti акции в тази област.
Или споделете полезни със света