Въведение в напредналите техники на рисуване платно
В последната статия научихме някои прости техники за рисуване елементи. В този урок, ние се рови в тази тема.
Ние ще използваме една и съща HTML шаблона, както в предишния урок, за да бъде в състояние да експериментирате:
направи кръг
Първото нещо, което ние се учим да рисувам в този урок - това е кръг. Това не е толкова лесно, колкото може би си мислите.
За платното не предвижда метод за изготвяне на кръг, така че ние трябва да се измисли нещо - добре, като цяло, ние вече направихме, когато се касае за елемент fillRect. В този случай, ние използваме метода на дъгата; Кръгът - това е основно издигната 360-градусова дъга. Използването на тази функция е оправдано, тъй като можем да го използваме за рисуване, например, полукръг. Защо тогава ние се разделят метод? Можете също така да съчетават работата дъга с други методи, за да се създаде форма пица.
Е, достатъчно на думи! Ето един пример:
Това е, което ние получаваме:

Не е много сложно, нали? Нека да се разбере как работи.
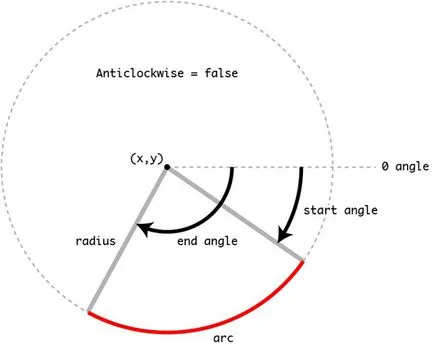
дъга метод отнема шест аргументи:
- Първо - това е точка х (в центъра на кръга);
- Вторият - точка у;
- Радиусът на кръга;
- Като се започне обиколка ъгъл;
- Край обиколка ъгъл;
- изготвяне посока (фалшиво - по часовниковата стрелка)
Ако съвсем накратко, ние начертайте кръг почти по същия начин, както го направихме с компас:

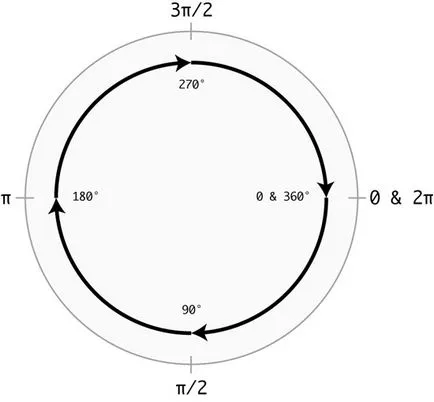
Може би трябва да незабавно да се каже, че ъглите на платното взаимодействат с радиани. Това означава, че стойностите могат да бъдат между 0 и два пъти Pi. Ето един пример схема:

Ако не сте запознати с или просто не ми харесва работата с радиани, можете спокойно да работите с градуса, като се използва следната формула:
крива на Безие
С традиционните дъги готови, но има и друг инструмент, с който можете да рисувате във всякаква форма. Говоря за Безие криви и методи quadraticCurveTo, bezierCurveTo. Както споменах, с помощта на този инструмент можете да рисувате с всякаква форма, и в правилните ръце, тя работи чудеса.
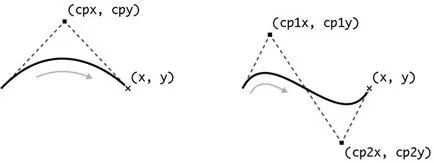
За кривите на Безие е важно да се създаде отправна точка, от която ще бъде съставена фигура. Например quadraticCurveTo съдържа една точка, и bezierCurveTo - две. По-добре е да погледнете в диаграма:

Ако някога сте работили с програмата Adobe Illustrator, най-вероятно се разбере какво е заложено на карта.
Сега нека приложим нашите знания, за да се създаде крива на Безие:
Това е, което ние имаме:

метод quadraticCurveTo отнема четири аргумента:
- Позиция х;
- Позиция у;
- X Позиция края на пътя;
- Y позиция е края на пътя;
Под формата на процесуално метод quadraticCurveTo ще изглежда така:
Нека да експериментирате повече:

На свой ред, метод bezierCurveTo отнема шест аргументи:
- X позиция на първата точка за контрол;
- Y позиция на първата точка за контрол;
- х позицията на втората референтна точка;
- Y позиция на втората референтна точка;
- X крайно положение на пътя;
- Y позиция на край на пътя;
Псевдо bezierCurveTo ще изглежда по следния начин:
Благодарение на криви на Безие можете да рисувате разнообразие от форми. Няма нищо на въображението си да се ограничи!
В допълнение, в Adobe Illustrator е специален плъгин, който ви позволява да експортирате код съставен елемент, който можете лесно да се интегрират в платно!
прилагате стилове
В последния урок ви показах няколко примера, как се променят елементите на запълване цвят и граници. Проблемът беше, че модифицираната стил се отнася за всички от следните елементи, които са били съставени.
Днес ще ви покажа как да създадете потребителски стилове, можете да превключвате между тях.
Има изобилие от свойства, които са отговорни за елементите на дисплея върху платното. Например: globalAlpha, globalCompositeOperation, strokeStyle, fillStyle, ширина на линията, lineCap, lineJoin, miterLimit, shadowOffsetX, shadowOffsetY, shadowBlur, shadowColor, шрифт, textAlign и textBaseline. Много от тях са непознати за вас, но вие не се притеснявайте. В следващата статия ще говорим за тях.
Спестяване стил
За да създадете стил, много, не е необходимо да страда:
Концепцията е доста проста. След като сте създали стил, просто се прилага методът спасяване. Казах ти, че не е толкова трудно!
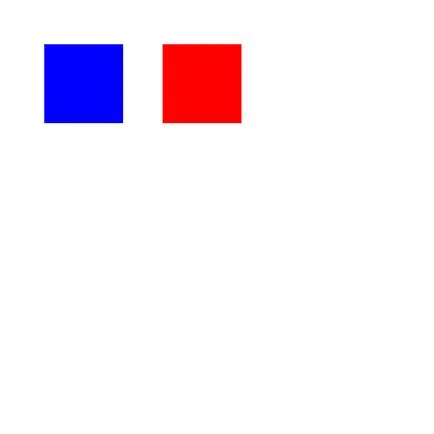
В примера по-горе, което виждате, ние просто да промените цвета на фона на синьо, а след това да го запазите като стил, който по-късно се използва при изготвянето на площада.
Възстановяване състояние
Създаване на стилове - това е готино, но цялата Номерът е, че можем да ги използвате отново и отново. За да възстановите стил, използвайте метода за възстановяване.
Добавете следния код:
Сега, друг квадрат се появява на вашия платно, но този път на червения цвят:

Това е точно това, което казах в началото на тази секция. Вие вече знаете какво да направите, за да се справи със ситуацията, нали?
Сега добавете този код:

Това е просто, нали? Обадете се възстанови метод просто премахва текущия стил и възстановява предишната.
Ние използваме няколко стила
А знаеш ли как да се създаде стил, но това, което, ако искате да използвате няколко?
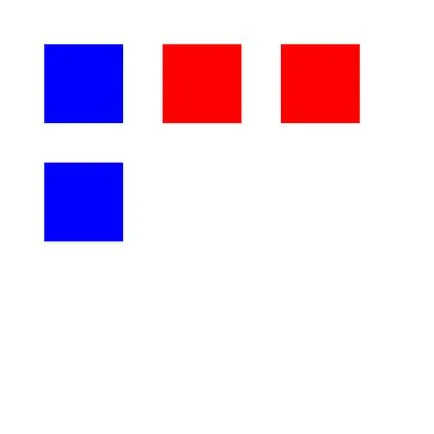
Добавете следния код, за да се запази това, което имаме:
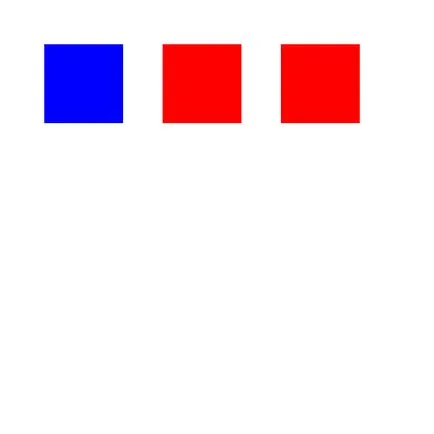
Всичко обратно в изходна позиция:

За да се възстанови стила, просто трябва да се изпълнява метода за възстановяване още веднъж:
Резултатът, който ние сме в очакване на:

Ако се научите как да се умело прилага тези техники, е възможно да се спести много време!
Надявам се, че този урок ти помогна да се премести от боядисване на платно.
В следващата статия ще научите как да направите трансформацията, добавете падащи сенки и прилага градиенти. Ще се видим там!
5 урока от последната колона "HTML и DHTML"
Когато пишете или отстраняване на грешки PHP скриптове, ние често използваме var_dump () и print_r (), за да изведете разнообразни разширени данни и обекти. В този пост искам да ви разкажа за функция var_export (), който може да конвертирате масив във формат, подходящ за PHP код.
Няколко безплатно шаблони администраторския панел.
Създаване на шаблон за писане не е просто въпрос. Предлагаме Ви избор от 30 места, където можете да изтеглите тези шаблони, за да задоволят всички вкусове.
Например, имате поле за търсене, които се обработват при всяко натискане на клавиш на клавиатурата. Ако някой иска да напише думата Windows, искане AJAX ще бъде изпратено на следния фрагмент: W, Wi, Win, Wind, Windo, Window, Windows. Проблемът?.
Селекция от 15 нови сайтове, където можете да изтеглите безплатни снимки за запълване на техните сайтове.

До получаване на информация от два канала (зрение и слух) на ефективността на обучението далеч по-добър живот от книги. А домашните задачи и онлайн тестове ще ви позволи да мисля постоянно в целевия език и веднага провери знанията си!


Ако искате по-дълго време, за да проучи как да се HTML, че ме има, за което трябва добра новина!

Ако вече сте се научили HTML и искат да се движи напред, следващата стъпка ще бъде да се проучи CSS технологията.

Ако искате да се разбере концепцията на домейн и хостинг, да научат как да се създаде база данни, да качвате файлове към уеб сайт чрез FTP сървър, създаване на поддомейни, да конфигурирате пощенските кутии за сайта и мониторинг на посещаемостта, този курс е разработен специално за вас!