Уеб разработка на сайта инструменти мс FrontPage
Като се започне работа с програмата MS FrontPage, тя трябва да се забравя, че резултатът е HTML документ, построена от същите правила като тази, произвеждана от ръка. заявление FrontPage се фокусира върху използването на Internet Explorer, както и HTML код, създаден тях най-адекватно отразени в този браузър.
Създаване на уеб сайт се състои от три основни етапа:
- проектиране единица структура;
- създаване на страници, включени в структурата;
- определение на връзките между страниците.
MS FrontPage ви позволява да проектирате структурата на сайта и неговите отделните страници с всякакви технически средства.
Да приемем, че действително съществуваща фирма за производство на хлебни изделия се опитва да използва интернет, за да разширяват кръга на клиентите, както и да намерите нови доставчици на суровини.
От самото начало, трябва да се определи от какво секции ще се състоят от такъв сайт, каква информация ще бъде представена в тези секции, как да се придвижвате в сайта, както и да се помисли за дизайна на всяка страница.
Да приемем, че ние разработваме сайта ще се състои от три страници. Начална страница "Български хляб", съхранявани в index.htm файл трябва да съдържа кратко изложение на историята и общите характеристики на продуктите на компанията. Страницата "Ценова листа" (price.htm файл) предоставя информация за продукта, като името, цената и характеристиките. Страницата "Поръчка" (файл order.htm), следва да се предостави възможност да издаде заповед и да прави предложения на производителя.
Схематично структурата на сайта и на потока от информация между страниците може да бъде представена по образец 17.

Фигура 17. Структура на сайта
За да създадете структурата на уеб сайт, трябва да извършват зареждане на MS FrontPage приложение и изберете File ® Създай и след това в прозореца на задачите, за да определите типа на сайта на една страница Уеб сайт и местоположението му.
Създайте сайт се съхранява в новата папка (Web по подразбиране), който се намира на локален диск или на уеб сървър. Тя може да се отвори с File ® Open възел ... или изберете от списъка с последно отваряните единици (команда File ® Последните възли).
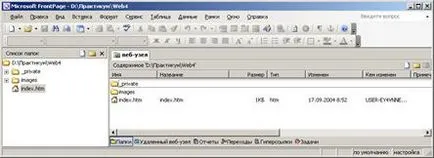
прозореца на приложението MS FrontPage се състои от две части: панела със списъка на папките, в който се показва едно дърво на файлове и папки, които съставляват физическата структура на възела и прозорци за използване с презентация (Фигура 18.).

Фигура 18. Структура на прозорец MS FrotnPage
Работа с уеб сайта може да се направи, като изберете един от няколко възможни представяния на разположение в командите View от менюто:
- Представяне отдалечено място;
Нови уеб-страници могат да се създават по няколко начина. Например, за да се създаде "ценоразпис" страница, поставете курсора в панела със списъка на папките, и изберете File ® Създаване ® Празна страница. За да запазите сайта на село, разположено в активния прозорец на FrontPage, използвайте командата File ® Save (Запиши като ...). Използване на контекстното меню и Преименуване, можете да укажете името на файла (price.htm), както и заглавието на страницата е редактирано от командата Properties от контекстното меню. За да създадете следващата страница "Поръчка" за въвеждане на информация на купувачите и доставчиците, моля използвайте бутона Създаване на нова нормална страница от лентата с инструменти. Определете името на новия файл като order.htm.
За да включите страници в сайта, отидете на структурата на работа с представяне на преходи и изтегляте файлове от папките в прозореца със списъка.
- Дизайнер - редактиране на страницата в режим WYSIWYG, тоест, когато страницата е представен като тя ще изглежда в Internet Explorer; ..
- Код - редактиране на страници в текстов вид;
- С разделянето - да се провери и да редактирате страницата на формата на разделена екрана.
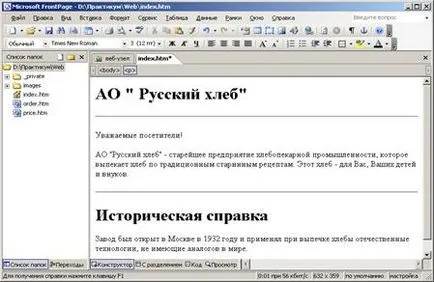
Да се въведат принципите на уеб страници, редактирани от извършване на откриването страницата index.htm. За да направите това, можете да използвате File ® Open или щракнете върху бутона Open от Стандартната лента с инструменти. Опитайте се да отворите страницата, като кликнете два пъти върху името на файла на страницата в едно от изпълненията - преходи, хипервръзки или страници. Уеб страницата ще бъде открита в сайта режим / дизайнер и ще бъде на разположение за редактиране. Въведете текста, който съответства на съдържанието на началната страница (фиг. 19). Моля, имайте предвид, че ефективно средство за структуриране на документа е да се използват наименования на различни точки на текст.

Фигура 19. Начало
За да създадете заглавен, поставете курсора в абзаца, за които искате да приложите форматиране използване стилове, и след това изберете един от шестте нива на позиции в списъка на стилове на лентата с инструменти за форматиране.
За да създадете логически дялове на хоризонтална линия, инсталирането на които се прави с командата Insert ® хоризонтална линия се използва уеб страница.
Значително предимство, което дава FrontPage - е способността на управление на обекта в процеса на създаването му и посетителят види страницата. Това става възможно благодарение на общите полета и навигационния панел. Навигационни ленти са хипервръзки комплекти, които са поставени в същите области на уеб-страници. Общи полета са разположени по отношение на избора на предприемача от всеки край на страницата. Освен основните - навигационни функции, които са общи полета и навигационния панел дава уеб страници единство на стил.
Можете да създадете навигационни ленти, както следва:
1. Изберете Insert ® Връзки панел с оглед Page.
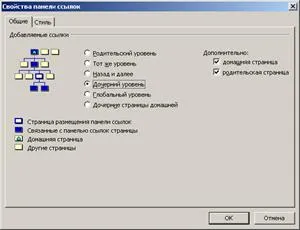
2. Изберете типа на панел, на базата на прехода на структурата, а след това в панела Properties, посочете референтния страницата, на която искате да се показва разположението на общи полета и навигационни бутони (фиг. 20).
Тъй като интернет отлежава дизайн страници и уеб сайтове, става все по-рафинирани и по същество се превръща в отделна форма на изкуство. FrontPage предоставя достатъчно възможности за реализиране на уеб дизайн: уеб сайтове, които можете да създадете с помощта на магьосници и шаблони, както и да използват стилистични дизайн теми. С помощта на значително опростява процеса на регистрация на обекта и осигурява еднаквост в дизайна на страниците, в допълнение, темата може да бъде променяна по всяко време, премахнат прилага към отделни страници или целия сайт като цяло.

Фигура 20. Диалог референтен панел на имота
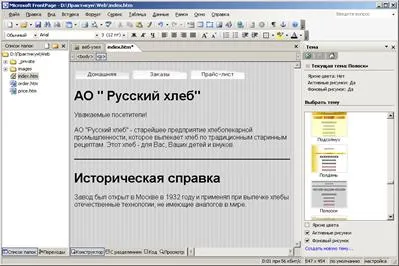
За да приложите тема, трябва да стартирате формат ® Theme да изберете тема и за определяне на свойствата му (фиг. 21).

Фигура 21. Външният вид на началната страница, използвайки темата
Опции на инсталацията Ярките цветове правят цвета на някои блокове от текст или графика по-живи, активни опции рисунки създава анимация на някои елементи на уеб страница, на опцията тапет добавя текстура фон на уеб страница.
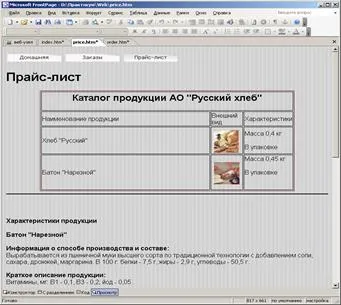
Когато създавате уеб страници намерили широка маса, тъй като те предоставят структуриране на информация от всякакъв вид, брой, и дори да се тества графики. В зависимост от вида на таблицата с информация може да има традиционен вид, това е, с граничните линии около масата и нейните съставни клетки, или без рамка линия, която често се използва за представяне на графична информация. Използване на таблици в уеб страници, помислете примера на страница дизайн "ценоразпис", чиято цел е да предостави информация за тях продукти и цени.
Място на страница "Ценова листа" таблица, съдържаща името и образа на външния вид на продукта. За да направите това:
- Режим Pages price.htm изберете файл и да поставите курсора на мястото на уеб страницата, където се очаква да се поставят в левия ъгъл на масата;
- създаване на страницата "Ценова листа" на маса, състояща се от четири реда и три колони с помощта на таблицата ® Paste ® таблица. В Insert Table посочете броя на редове и колони;
- попълнете в таблицата на информация в съответствие. Останалата част от информацията, съдържаща се в нея, ще се въведе малко по-късно.
След създаването на една маса, можете да промените външния си вид в диалоговия прозорец Свойства на таблица на. За да направите това, всяка клетка на таблицата и изберете Свойства на таблица ® ® таблица и в резултат на диалоговия прозорец Свойства, промяна на външния вид на границите на маса на маса.

Фигура 22. Web страница "Ценова листа"
Помислете за някои от начините да се създаде хипервръзки по примера на по-нататъшно обработване на уеб страница "Ценова листа". Първо въведете цялата информация по въпроса на страницата за редактиране. и след това да създадете връзка към раздела ви е нужно:
- създавате отметки с помощта на раздела Insert ®;
- в диалоговия прозорец (23) изберете страницата, на която се поставят отметки и изберете желания маркер от фаворитите.

диалогов прозорец Фигура 23. Поставете хипервръзки (създаване на хипервръзки)
Извършва се създаде хипервръзки да се осигури преход от цифрите в колоната към страницата Външен вид на текст, в който се поставя на характеристиките на стоката.
За да създадете хипервръзки, което прави преминаването към други целеви средства, прочетете възможностите на диалоговия прозорец За да добавите хипервръзка.
Подгответе малка снимка, да го запишете в папка Изображения на вашия сайт, а след това да го поставите в страницата "Поръчка". Освен това, създаването на картата трябва да се извършва в следната последователност:
- изберете снимка на страницата. Изготвяне на лентата с инструменти се появява на екрана. Използване на правоъгълник инструмент за рисуване, елипса, многоъгълник, начертайте фигурата на активната зона на образа, който очертава само част от изображението, която съответства на индекса на отдел Маркетинг;
- вмъкнете хипервръзка, която свързва активната част на изображението с формата на надписи;
- повторете операцията за частта от изображението, която съответства на администратора на индекс.

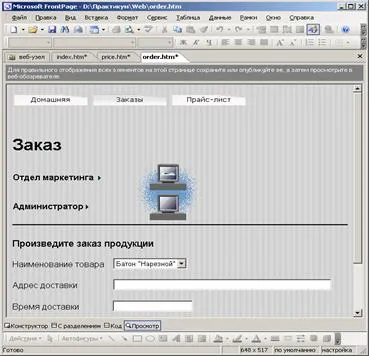
Фигура 24. Подробности страница order.htm
В допълнение към хипервръзки на тази страница показва използването на форми - общ и ефективен начин за установяване на контакт между потребителя и собственика на уебсайта. В повечето случаи, на разработчиците да създават форма с помощта на лентата с инструменти на формуляри. След това формата се поставя контроли, текст и графични обекти.
Процесът на създаване на форма се състои от няколко етапа. Първо трябва да се определи какъв вид данни, което искаме от потенциални посетители на нашия сайт. Следващата стъпка е да се поставят контролите, изборът на които се определя от тези свойства. Последната стъпка е да изберете процесор данните.
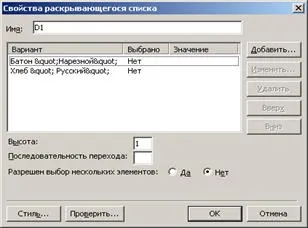
Всяко управление форма елемент има набор от свойства, включително име и позиция на настройките по подразбиране, на външния вид, вида на получените данни и др. диалогов прозорец, под формата на полето имоти, която е на разположение на командването на полева форма Пропъртис от контекстното меню, да извърши съответните настройки. Например, за да изберете името на продукта е препоръчително да се използват от падащия списък на. Този елемент включва списък за въвеждане на данни с помощта на бутона Add (фиг. 25).

Фигура 25. диалогов прозорец падащия списък на имоти
С вграден създаване на формата трябва да посочите, че средствата за обработване на данните, изпратени към сървъра. За тази цел отворите контекстното меню с десен бутон някъде върху формата и изберете Properties форма (фигура 26).

Фигура 26. диалоговия формата на кутия имоти
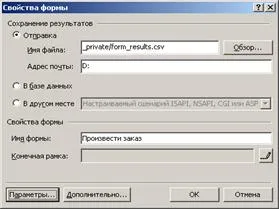
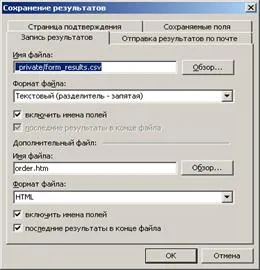
Този диалогов прозорец предлага различни форми на обработка средства. Направете избор, например, по посока на данни към файл, трябва да настроите опциите в диалоговия прозорец Запис на резултатите (фиг. 27). Достъпът до този прозорец чрез натискане на бутона, Опции диалоговия прозорец Свойства на формуляра.

Фигура 27. диалоговия прозорец Запис на резултати
При прехвърляне на данни към файл в раздела за запис на резултатите зададете името на файла, за да запазите данните за формуляри файлов формат, както и опции за изпращане на данни във формат HTML файл. След като създадете форма, отворете уеб сайт в браузъра. Отидете на "Поръчки", можете да изчистите формата или го въведете в информацията си. Тези форми се съхраняват на сървъра във формат, който сте посочили в полето Save резултати.